ホームページ制作(Web制作)とは?失敗しない制作の進め方から成功事例を解説!

「会社のWebサイトをリニューアルすることになったからプロジェクトの担当者お願いね!」
「ホームページ制作会社を探して、検討を進めてほしい。」
「ホームページを新しくしたいんだけど、制作会社を探してみて」
もし、あなたが突然会社の上司からこんなセリフを言われたらどうしますか?おそらく、問題なくホームページ制作(Web制作)に取り掛かれる方は少ないかと思います。
現在、ほとんどの企業がWebサイトを持っているものの、「どうやってサイト制作を進めるのか」については意外と知られていません。特にはじめてホームページ制作やWebリニューアルを担当する場合、何からはじめたらいいのか、費用はいくらかかるのかなど、手順やコスト面で戸惑う方も多いのではないでしょうか。
実際、ホームページWebリニューアル事例集 DPOメソッド活すWebサイトを作るには、制作の進め方や制作会社の選び方、専門用語などの事前知識を知っておく必要があります。そこで本記事では、ホームページ制作にまつわる基礎情報やプロセスをまとめてご紹介します。
・Webサイトのリニューアルの担当者
・自社のWebサイトの課題を感じる経営者
・Webサイトを通して案件を作りたい営業責任者
上記の方々には特にお役に立てる記事になっておりますのでぜひご覧ください。また、記事とは別にホームページ制作で活用できる資料も下記にてご用意しておりますので、あわせてご活用ください。
▼Web制作会社の比較項目をまとめたExcelテンプレートはこちら▼
どういった観点で比較すればいいのか?の解説資料もセットでついています。
【無料テンプレ】Web制作業者比較シート
ホームページ制作(Web制作)とは?
まず初めに、ざっくりと「ホームページ制作」の言葉の定義からお伝えいたします。ホームページ制作とは、個人もしくは法人がWebサイトを構築することで、Web制作やサイト制作とも呼ばれます。主にゼロベースでWebサイトを立ち上げる場合と、既存のWebサイトをリニューアルして新規に制作する2パターンがあります。
ほとんどの企業はすでにWebサイトを保有しているため、「Webリニューアル」のケースが多く見られますが、会社を立ち上げたり、事業部のサイトを作る場合は新たにサイト制作を行うことになります。「Webサイトを変えたいね」「ホームページを新しくしたいね」といった会話が出てきたときに、リニューアルを前提としたホームページ制作が発生するイメージです。
ホームページ制作を進める2つの方法
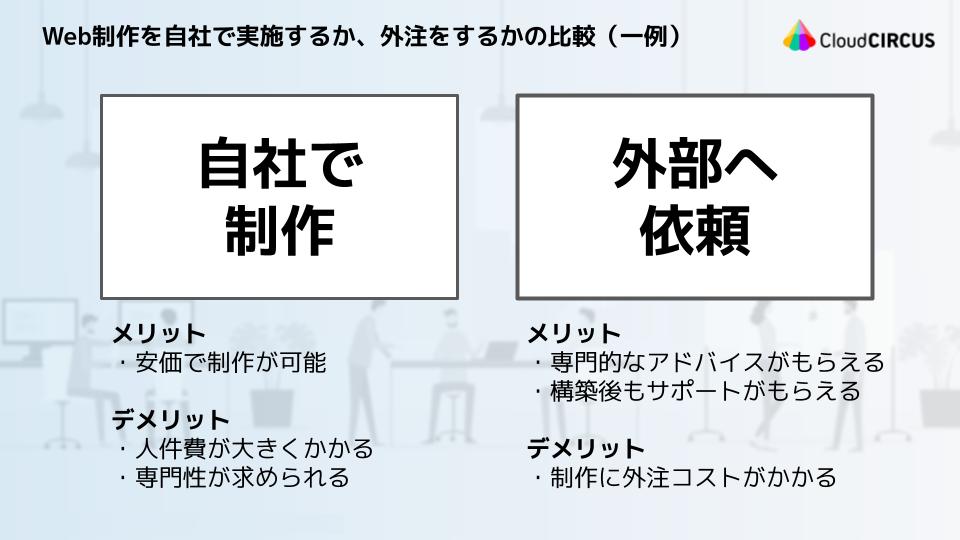
ホームページ制作の進め方については、「外部のホームページ制作会社に発注する方法」と「自社で作成する方法」の2種類があります。

「外部のホームページ制作会社に発注する方法」のメリットとしては、専門的な立場からコンテンツやデザインのアドバイスをもらえること、構築後のサポートがついており公開後の運用も安心できること、セキュリティ面も合わせて管理してもらえることなどが挙げられます。制作会社によって支援内容や得意ジャンルはそれぞれ異なりますので事前に確認しておきましょう。
例えば弊社の場合、BtoB企業(製造業・商社)を得意分野にしており、これまでに2,400社以上の制作実績があります。多くのWebサイトの課題と向き合い、解決してきたノウハウに基づき、最適なフレームワークをテンプレートし、成果につながる導線設計をしっかり盛り込んでいます。公開後のアフターフォローも備えており、マーケティング支援や更新サポート、セキュリティ対策まで網羅しています。
【実際にWebリニューアル支援したお客様の声】
下記ではホームページ制作会社の選定から公開後の成果、運用までをまとめた事例インタビュー集を公開しています。より具体的にホームページ制作会社への依頼イメージを付けたい方はこちらをご参照ください。
Webリニューアル事例集 DPOメソッド活用編
【Webリニューアルで成果が出た事例のまとめ記事】
コンバージョン(引き合いを増やす)という観点でホームページ制作事例もまとめています。こちらも合わせておすすめです。
BtoB企業がWebサイトのリニューアルでCV数を増やすために!気を付けるべきポイントと10社の事例を紹介
一方で「自社で作成する方法」にもメリットはあります。最も大きいのはコスト面で、制作会社に依頼するよりも安価に済ませられることです。
ただし、人材の育成や環境構築による設備投資などによって、想定よりも高いコストが発生する場合があります。また、成果につながるサイトづくりが行われていないと、ホームページを制作しただけで終わってしまい、引き合い獲得など本来の目的を達成できずに終わる可能性が高くなります。
ホームページ制作(Web制作)で重要なサイトの種類
ひと言で「ホームページ制作」といっても、その用途はさまざまです。ここからは代表的なWebサイトの種類についてご紹介します。制作したいWebサイトによって目的や必要なコンテンツが異なりますので、ぜひ参考にしてください。
コーポレートサイト

コーポレートサイトは、企業の公式情報が掲載されているWebサイトのことです。自社について知ってもらうための「企業の顔」ともいえる存在で、会社概要やIR情報、プレスリリースなどのコンテンツを掲載し、事業内容、製品情報、社風といった企業に関するさまざまな情報を伝えます。
コーポレートサイトの目的は「どんな事業を行っている会社なのか」「どういった製品・サービスを扱っているのか」などの企業情報を、新規顧客に知ってもらうことです。既存顧客に対しては、製品のさらなる購入を促すために、自社商品やサービスの紹介をします。
企業によっては、ターゲットに株主・投資家も含まれます。その場合は、企業理念や経営方針などを掲載し、出資対象として選んでもらうコンテンツを充実させましょう。
コーポレートサイトでよくあるコンテンツ
・企業理念
・事業内容
・製品・サービス情報
・ニュース・トピックス
・IR情報
・採用情報
・アクセス
・お問合せ
▼より詳しく知りたい方はこちらの記事もご覧ください
コーポレートサイトとは?役立つコンテンツ例や、マーケティングでの運用事例をご紹介!
サービスサイト
サービスサイトとは、「製品やサービスに関する情報提供」に特化したWebサイトのことです。BtoBビジネスにおいては、見込み客をターゲットとして集客し、問い合わせ・商談成立といった成果につなげます。来訪ユーザーに対して、製品やサービスの魅力を伝え、理解を深めてもらい、購買を促進する役割です。
サービスサイトの運営に関わるのは、マーケティング部門や営業部門の担当者になるケースが多いでしょう。サイトを設置しておけば、製品を探して訪れたユーザーに対して24時間いつでも営業をかけられるようになります。コーポレートサイトだけでは伝えきれない専門的な情報や、業界特有のコンテンツを部署単位で発信できるので成果が出やすく、新規で立ち上げる企業が増えています。
サービスサイトはニッチな製品を扱っている企業や、特定の業界への情報発信を通して引き合いを増やしたい方におすすめです。特にBtoB企業であれば営業先での会話のネタにもなり、営業活動のマンネリ化解消にもつながります。
サービスサイトでよくあるコンテンツ
・製品・サービス情報
・価格表
・導入事例
・資料ダウンロード
・見積もり依頼
・お問合せ
・ブログ
・企業情報
オウンドメディア

オウンドメディアとは、企業が運営するメディアのことです。社長によるブログや悩み相談サイト、専門情報発信サイトなど、企業課題にあわせていろいろな用途で作成されます。
コーポレートサイトやサービスサイトよりも「情報収集段階」のユーザーがアクセスするのが特徴で、今すぐ顧客にならなくても、将来的な見込み客の育成やつなぎとめに役立ちます。また、SEOの実施により一部の顕在的なユーザーと接点を持てるため、関連記事からサービスサイトへ送客し、商談に結びつけることも可能です。
オウンドメディアは使い方次第で売上アップを図れる反面、常に良質な記事の提供を求められることから、短期目線ではなく長期目線で取り組むことが大切です。一般的にPV数の増加やコンバージョン獲得といった効果が現れるまでに、最短でも3ヶ月間はかかり、記事数は少なくとも50記事以上必要だといわれています。実際、一昔前にはBtoB業界でもオウンドメディアの立ち上げブームが起こりましたが、その後多くのメディアが採算が合わずに閉鎖しています。
とはいえ、ブランディング効果や新規顧客の獲得、既存顧客のロイヤルティ向上などオウンドメディアの運営によって得られるメリットは数多くあります。現実的な運用を踏まえた上で中長期的に運用していくには非常に有効なツールになりますので、ぜひご活用ください。
▼詳しくはこちらの記事もご覧ください
オウンドメディアとは?メリットとデメリット、SEO効果と収益性アップのポイントを解説
採用サイト

採用サイトとは、求職者へ向けた専用のWebサイトです。コーポレートサイトのコンテンツとして「採用ページ」を作成する場合もありますが、求人が重要課題となっている企業では独立した専用サイトを構築します。
募集要項や代表メッセージ、仕事・社員紹介など、企業が伝えたい情報、求職者が知りたい情報を掲載します。目的は多くの求職者を集めることではなく、必要な人物を採用することです。求める人物像を明確にしてサイト作成しましょう。
▼詳しくはこちらの記事もご覧ください
採用サイトの作り方を解説!コンテンツ例や作成のメリットをご紹介
ECサイト
ECサイトとは、「electronic commerce」の略語で、日本語では「電子商取引」と訳されます。本来はネットオークション、オンライントレードなども含まれますが、一般的にはショッピングができるWebサイトのことをいいます。
ECサイトはスマートフォンの普及やコロナ禍を機に市場が拡大し、日用品や食品、洋服などあらゆる商品が購入できるようになりました。24時間、365日いつでも買い物でき、検索すれば欲しい商品をすぐに見つけられます。その利便性の高さから、いまでは年代問わず利用されています。
ランディングページ(LP)
ランディングページとは、広義では「検索結果やWeb広告からユーザーが最初に訪れるページ」という意味ですが、Web広告の世界では、ユーザーを「購入」や「問い合わせ」などのアクションへ誘導するためのページ(LP)を指します。英語ではLanding Pageと表記し、LPとも呼ばれています。
一般的に、縦長の1ページで作成し、商品説明や購入ボタンなどたくさんの情報が盛り込まれます。検索エンジンからではなく、広告からのアクセスが多くなるため、通常のWebサイトとは別のアプローチが必要です。作成の目的を話し合い、コンバージョン(成果)を明確にしておくと、設計がしやすくなるでしょう。
ホームページ制作(Web制作)における基礎用語
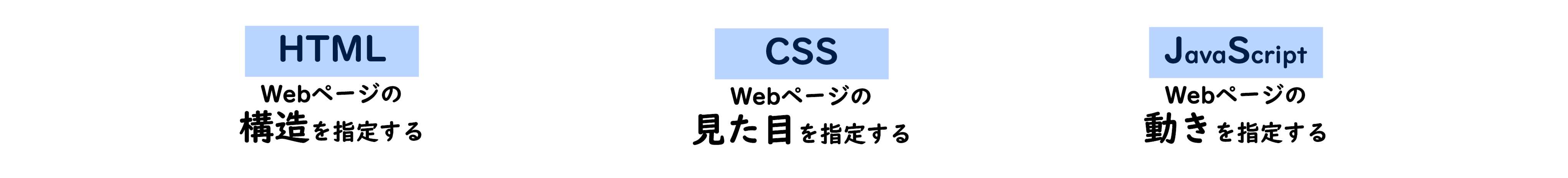
次にHTMLやCSS、JavaScriptといったホームページの構成やデザインに欠かせない知識(用語)を紹介します。必ずしも覚える必要はありませんが、Web制作会社の発言を理解するために「こういうものがあるんだな」程度に見ていただけますと幸いです。
※もちろん理解していただくに越したことはありません。
HTML
HTMLとは、「Hyper Text Markup Language」の略語で、Webページを作成するために開発された言語です。HTMLを使うとコンピュータに「これがタイトルです」「これは見出しです」といったページの構造を伝えられます。
CSS
CSSとは、「Cascading Style Sheets」の略語で、Webページのスタイルを指定するための言語です。HTMLがページの情報や構造を定義するのに対し、CSSは色やレイアウト、サイズなど見た目の装飾を定義します。
JavaScript
JavaScript(ジャバスクリプト)は、Internet ExplorerやGoogle Chromeなどブラウザ上の動的な処理を記述するプログラミング言語です。JavaScriptを使用するとページ内にアニメーションを付けたり、ランキングを表示させたり、ポップアップウィンドウを表示させたりできます。
似た言語にJavaがありますが、これはJVM(Java Visual Machine)という仮想マシン上で動くプログラミング言語のことで、JavaScriptとは別ものです。

HTML、CSS、JavaScriptそれぞれの役割
ここでは、CMSやワイヤーフレーム、サイトマップなど、ホームページの制作中によく使う知識(用語)をまとめました。知っておくとスムーズにホームページ制作が進められるでしょう。
CMS
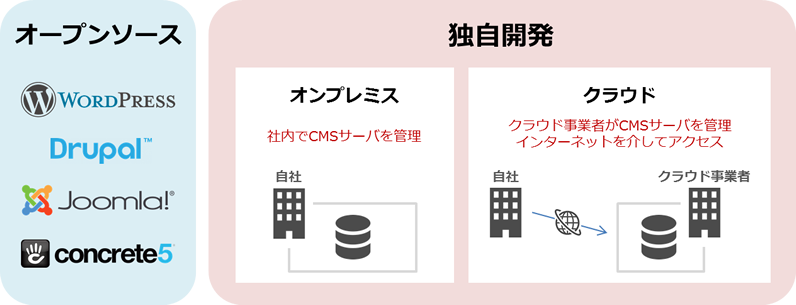
CMSとは、「Contents Management System」の略語で、HTMLやCSSなどの知識がない人でも簡単にホームページの作成・管理・運営ができるシステムのことを指します。
CMSにはWebサイトの運営に必要なスタイルやテキスト、画像などのテンプレートデータが一元管理されています。CMSでページを作る場合、データベースから必要な物を組み合わせて自動で生成されるため、一から作成する必要がありません。
一方CMSを導入していないWebサイトはHTMLやCSS、JavaScripなどを用いて1ページずつ、新しく作成・保存・管理をしています。
CMSはテンプレートが保存されており都度引き出してページを生成している、その他のシステムは1ページずつ新しくデータを作り保存している、とイメージするとわかりやすいでしょう。
CMSツールの分類▼
【こちらの記事で詳しく解説しています!】
CMSとは?初心者でもわかる意味と基礎知識をわかりやすく解説!
ワイヤーフレーム
ワイヤーフレームとは、Webページのレイアウトを記した設計図のことです。「新着記事はここに表示する」「過去記事はここ」「広告はここ」といったおおまかなレイアウトを、四角や丸などのワイヤー(線)とフレーム(枠)で表現します。絵でいう「ラフ画」のようなものです。
ワイヤーフレームを作ることで、ページのどこに何を置いて、どう動作させるのかが具体的に想像できるようになります。
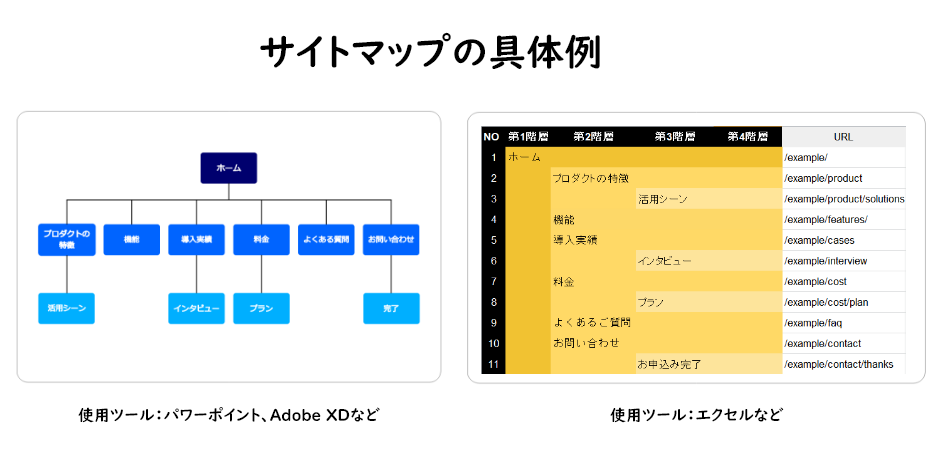
サイトマップ
ホームペーシ制作の企画、設計中に使われるサイトマップとは、サイト全体の構成を俯瞰的にまとめた図のことを指します。サイトの設計図としての役割を持ちます。
サイトマップのスタイルはいくつかありますが、複数のページの階層構造を視覚的にわかりやすく表現するためのものであるという点は共通しています。
ファーストビュー
ファーストビューとは、Webサイトを開いたときに最初に表示される領域のことです。スクロールせずに表示される範囲を示します。サイトの第一印象を決める重要な部分です。
アイキャッチと混同されがちですが、アイキャッチは記事の内容に合わせて作る画像などの視覚コンテンツを指す言葉です。対して、ファーストビューはユーザーが最初に目にする範囲を指します。
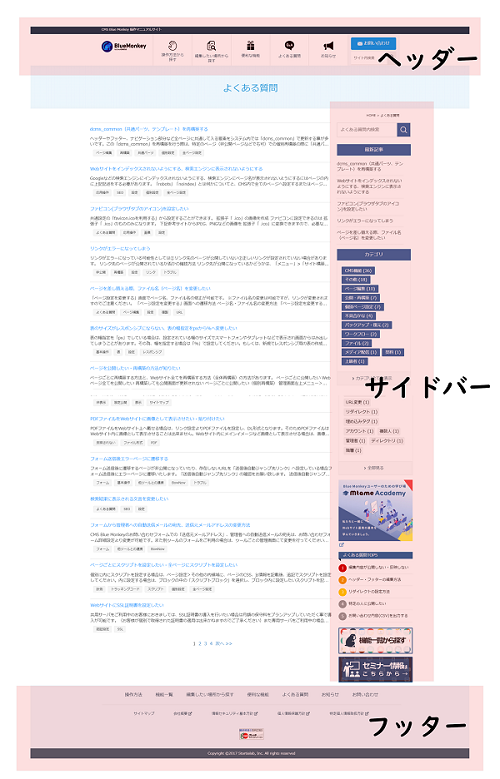
ヘッダー・フッター・サイドバー
ヘッダー・フッター・サイドバーとはサイトのヘッド(頭)、フット(足)、サイド(側面)を指す言葉です。
ヘッダーには全ページ共通で表示させるサイトタイトル、ロゴ、メニューなどを配置します。フッターはページの一番下に表示する、記事を読み終わると目にする部分です。ユーザーに次のアクションを促したい場合は、関連記事や問い合わせリンクなどを設置します。
サイドバーはWebページの右端または左端に表示される、サイトの補助的情報を掲載する部分です。通販サイトではよく値段や色、材質などで商品を絞り込む「検索メニュー」を表示する場所として使われています。

ヘッダー、フッター、サイドバーの位置
アクセス解析
アクセス解析とは、Webサイトを訪れたユーザーの行動を分析することです。具体的には、流入経路や検索ワードを調べたり、どのページを見たのか、どのページから問い合わせや成果につながったのかなどを調べて、ユーザーの興味関心・行動を分析します。
アクセス解析をすることでユーザーのニーズが把握でき、ターゲットに対して最適なアクションがとれるようになります。有用なコンテンツがわかれば、サイト改善の施策を打ち出しやすくなるでしょう。より効果的なアクセス解析をおこなうには、ユーザーがサイトの中を巡回しやすいように導線を整えておくことが重要です。
SEO
SEOは「Search Engine Optimization」の略語で、日本語では「検索エンジン最適化」と言います。簡単に言うと、GoogleやYahoo!といった検索エンジンで上位表示されるための施策のことです。
上位表示されるかどうかで検索の流入数が大きく変わることから、ホームページの運用者には必須の知識といっても過言ではありません。
SEOは検索エンジンのアルゴリズムに依存するため、アップデートにより方向性が大きく左右される場合があります。過去の方法が現在にも当てはまるとは限らないので、常に最新の情報をチェックし、アップデートに合わせた最適化を図っていきましょう。
【関連記事】
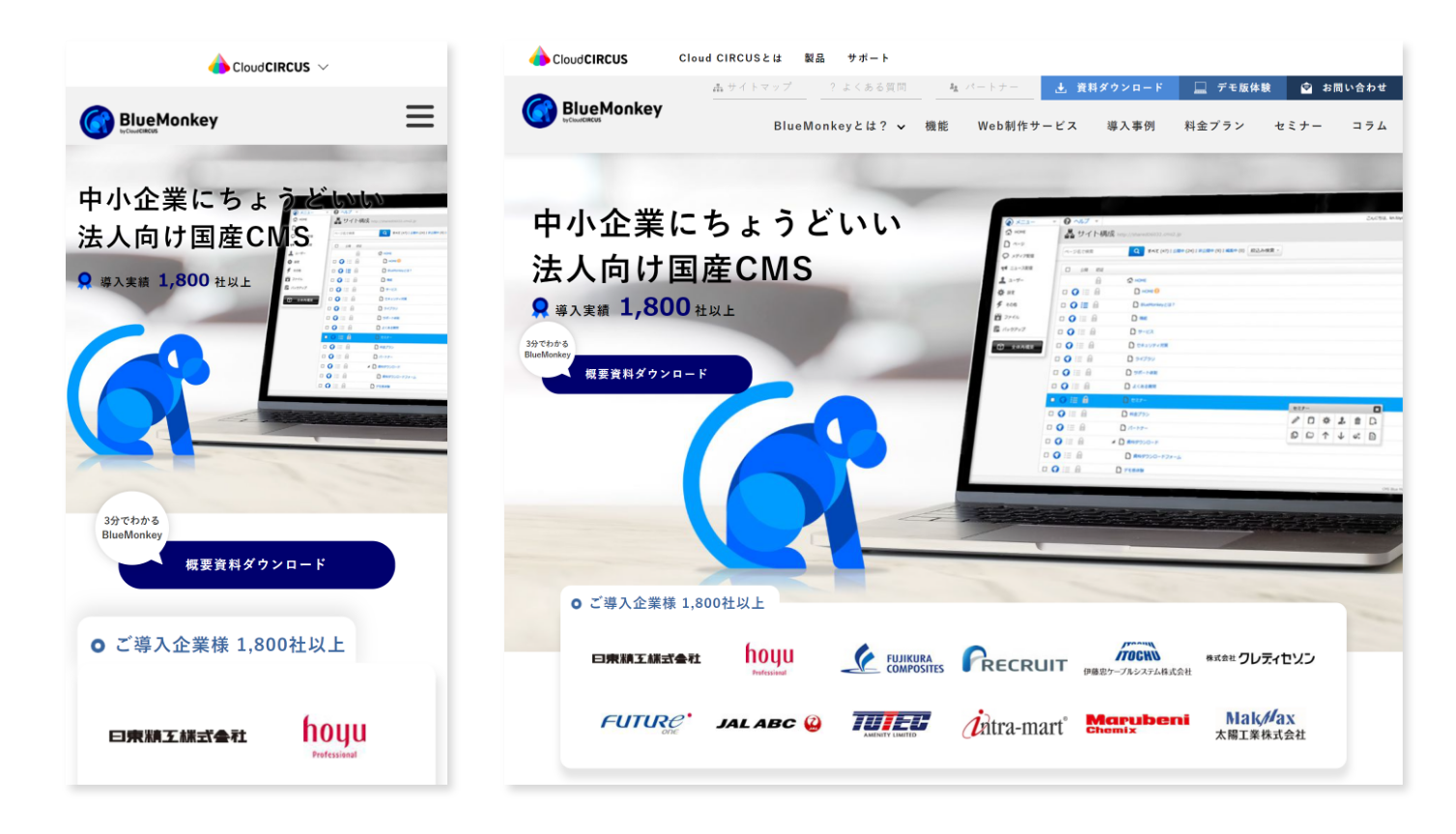
レスポンシブデザイン
レスポンシブデザインとはPC、スマートフォン、タブレットなどユーザーが使用しているデバイスに応じて、画面サイズや操作を最適化したデザインのことです。デバイスごとにCSSを弄ってデザインを最適化させる必要がほぼなくなるため、管理が簡単になります。
未対応の場合、スマートフォンで閲覧すると極端にサイトの文字が小さくなったり、タブレットで閲覧すると表示エラーが出たりと不具合がおきる場合があります。

当サイトでのレスポンシブデザイン表示
【こちらの記事で詳しく解説しています!】
Webサイトをスマホ対応にするには?レスポンシブデザインについて解説!SEOでのメリット、Web集客への効果など
オーガニック検索
オーガニック検索とは、広告表示を除いた、検索エンジンの純粋な検索結果を指す言葉です。「自然検索」「ナチュラル検索」「ユニバーサル検索」とも呼ばれます。地図や画像、動画、ニュースなどもオーガニック検索に含まれます。
入札額などで表示が決まる広告とは異なり、検索エンジンのアルゴリズムにより表示が決まる場所です。SEOというと、このオーガニック検索で上位表示させる施策を意味します。
もっと詳しく知りたい方はこちらの記事がおすすめ!▼
Webサイト制作を依頼する前に!知っておきたい基礎知識と用語を解説
ホームページ制作(Web制作)で失敗しないためには事前準備が大事
ホームページ制作で重要なのは、デザインやコーディングなどの実作業ばかりではありません。事前準備をしっかりしておくことで、Web施策の成果が変わってきます。
事前準備においていちばん大切なのは、「目的」と「ターゲット」を明確にすることです。なんのためにWebサイトを作成するのか、その目的を確認して、社内外でしっかり共有しておきましょう。ここからは事前準備について解説します。
Webサイトの目的・ゴールを設定
ホームページ制作を進めることが決定したら、まず初めにサイト制作の目的を掘り下げます。目的の一例としては、以下のような内容が挙げられます。
- 会社案内…企業を信用してほしい、好印象を与えたい
- 集客…新規顧客を増やしたい、Webサイトを活用して引き合いを増やしたい
- 採用…学生に知ってもらいたい、求める人材を集めたい
たとえば、「もっと新規顧客を増やしたい」という目的なら「集客」をテーマにサイト設計を考えます。SEOを強化したり、SNSと連携したりといった、力を入れるポイントがみえてくるでしょう。このように目的を決めることで、Webサイトに必要なコンテンツが明確になります。
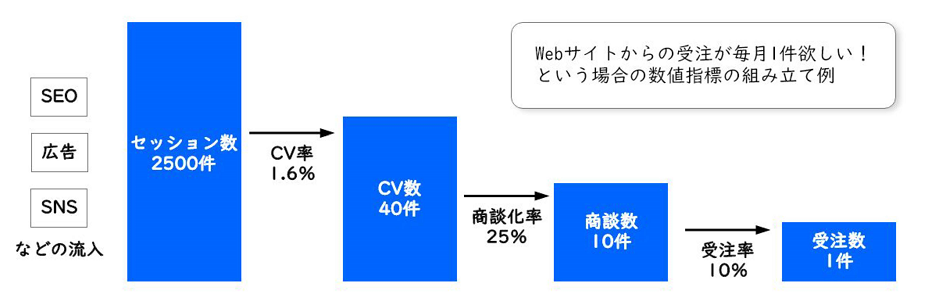
目的が決まった後は具体的な数値目標も設定します。具体的には「〇か月で問い合わせ数を〇件達成する」「〇か月で〇件の申し込みを目指す」など、わかりやすい目標がおすすめです。数値化しておくと達成率がわかると同時に、外部の制作会社ともゴールを共有しやすくなります。


ただし、多くの目的を詰め込みすぎると、サイトのテーマが伝わりにくくなってしまいます。ユーザーにメッセージが届くよう、ある程度ポイントをしぼることも大切です。
◆目的の一例◆
| 目的 |
会社案内 |
集客 |
採用 |
|---|---|---|---|
| 具体的な目的 |
・企業を信用してほしい ・好印象を与えたい |
・新規顧客を増やしたい ・興味や関心を持ってほしい |
・学生に知ってもらいたい ・求める人材を集めたい |
| 数値目標 |
・検索順位 ・アクセス数 |
・問い合わせ数 ・受注数 |
・応募数 ・採用人数 |
【関連記事】
Webサイトでの目標設定の考え方とは? ホームページ制作における正しいKGI、KPI設定のやり方
Webサイトのターゲットを設定する
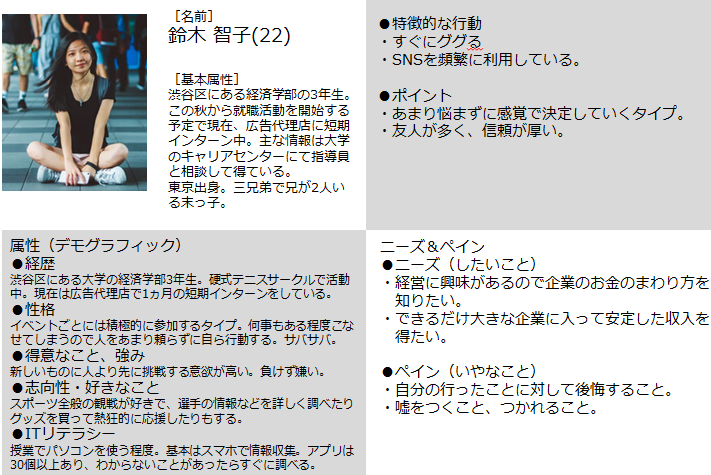
目標が設定できたら、次にアクセスしてほしいターゲット像を決めます。このときに活用したいのが「ペルソナ」です。「ペルソナ」とは、年齢、家族構成などの基本情報から趣味、価値観、収入まで詳細に設定されたターゲット像のこと。細かく設定するほど、ニーズがイメージしやすくなり、Webサイトの方向性も明確になります。
できれば設計には、営業やカスタマーサクセスの意見を取り入れましょう。普段から顧客と接している社員が加われば、よりリアルな設定が実現します。
◆ペルソナの一例◆

【関連記事】ペルソナを明確にする
RFPを作成
目的とターゲットが設定できたら、RFPを作りましょう。RFPとは、発注側の要望をまとめた資料のことです。プロジェクトの概要や目的、課題などを明文化して、ホームページ制作会社やシステム開発会社へ提出します。
発注側の希望を細かく伝えることで、その後の制作が円滑に進みます。事前に要望を共有しておけば、「希望公開日に間に合わない」「求めるデザインと違う」などの意見の食い違いもなくなるでしょう。
細かい要望が挙げられない場合は、最低限でも以下の4点を伝えるとその後の制作会社の選定がスムーズになります。
- ホームページ制作の目的
- 予算
- 希望納期
- 求めるシステムや機能(CMSの有無など)

▼詳しくはこちらの記事もご覧ください
Webサイト制作の発注で失敗しないために!事前準備でやるべきタスクをまとめました!
こちらの資料もおすすめ! Web制作の事前準備チェックリスト Web制作で発注前にやっておきたい事前準備をチェックリストにまとめました!
Web制作を成功させるためには事前準備が最も大切。
こちらの資料では「必ずやっておきたいこと」から「できればやっておきたい」ことまでチェックリスト形式でまとめています。
「Web制作で失敗したくない!」という方には必ず役立つ内容となっております!
ホームページ制作(Web制作)の流れ
事前準備が終了したら、いよいよ制作スタートです。ここからはホームページ制作の流れについてご紹介します。

ホームページ制作の工程は、制作会社の選定〜契約までの「選定・契約フェーズ」、サイト設計〜公開までの「制作フェーズ」の大きく2つに分けられます。
選定・契約フェーズ
事前準備が終わって、最初に行うことは「ホームページ制作会社への問い合わせ」です。制作会社といっても、デザインに強い会社、システム開発を手がける企業など、それぞれ特徴があります。各社の強みをチェックして、気になるところがあれば複数の制作会社に見積依頼をしてみましょう。
その後、ヒアリングで発注者からの希望を伝え、コストと納期、その他の提案を考慮しながら目的に適した制作会社を選定します。
多くのホームページ制作会社は提案の時点では費用が発生しないのでご安心ください。場合によってはデザイン案(コンペ)の段階で費用が発生することもありますが、その場合は事前にお伝えするはずなので、ご安心ください。
ただし、費用は掛からないとはいえやみくもに問い合わせをするのも時間の無駄になるので、先述の「目的・ゴール」を踏まえた上で何社かをピックアップして問い合わせをしましょう。
制作フェーズ
制作会社との契約を結んだら、次は制作フェーズに入ります。ただし、すべての工程を制作会社に丸投げしていいわけではありません。何度も打ち合わせを重ね、設計図となるサイトマップを作成し、どのページで何を訴求したいのか、どのようなデザインにするのかをその都度話し合いましょう。

サイトマップが完成したら、デザインを進め、チェックを重ねながら制作を完成させます。方向性を話し合うときは、意思決定権をもつ社員にも確認してもらうのが理想的です。最終段階だけでは、認識間違いで作り直しといったトラブルにもつながりかねないので注意しましょう。
PC・スマートフォンでの表示確認、フォームからのテスト送信など、すべての最終チェックが終了したら納品・公開となります。
以上、大まかにホームページ制作の流れをお伝えしてきましたが、制作会社によって進め方はさまざまになりますので、事前に確認をするようにしましょう。
【関連記事】
>【初心者でも大丈夫】Web制作の流れを解説!見積もり・依頼から納品までの工程で発注者が注意すべきポイントとは
ホームページ制作(Web制作)に必要な納期
ホームページ制作の全体の流れは上記のとおりですが、Webサイトの完成まではどれぐらいのスケジュールを想定しておけばよいのでしょうか。
「納期」は制作会社へのお問い合わせで必ず確認されるポイントですので、気になっている方も多いかもしれません。
ホームページ制作に必要な期間はサイト規模によって変わりますが、仮に「20〜30ページのコーポレートサイトのリニューアル」を一般的なホームページ制作として想定すると、作業期間は2〜3か月程度になります。
制作をはじめる前の「選定・契約フェーズ」にかかる期間は3〜4週間程度。つまり、最初に問い合わせをしてから、4か月後くらいが全体的な納期の目安といえるでしょう。
サイト規模ごとの納期目安は下記の通りです。
LP(1ページ程度)
■制作期間:1か月半
小規模サイト(2~20ページ程度)
■制作期間:2~3か月半程度
中規模サイト(30~100ページ程度)
■制作期間:6~8か月程度
大規模サイト(100ページ以上)
■制作期間:8~12か月程度
▼詳しくはこちらの記事もご覧ください
Web制作のスケジュール感を解説!発注から納期までの期間ってどのぐらい?
ホームページ制作(Web制作)の相場
ホームページ制作費は、担当者が最初に気になるポイントのひとつです。特にはじめてホームページ制作に関わる人には検討がつきにくいのではないでしょうか。
規模や内容によって異なりますが、個人の方に依頼したサイトであれば10万円程度から制作できます。ただし、オリジナルデザインや、充実したコンテンツを設計すると数十万円かかる場合もありますし、制作会社に依頼をするとなると桁が一つ上がります。自由度の高いカスタマイズを選ぶと、さらに開発コストがかかるでしょう。
ここからは具体的に、サイトの規模ごとに相場感をみていきます。一昔前よりも単価は上がりつつあるため、筆者の最新の感覚なども踏まえてご紹介します。
LP(ランディングページ)
先述したランディングページは、1ページで構成することが多いため、制作費を安く抑えられます。ページのクオリティや機能によってコストは変動しますが、一般的には5万円程度から制作できるでしょう。
小規模サイト(個人事業主・中小企業向け)
小規模サイトとは、トップページ、会社概要、製品・サービス紹介など最低限のコンテンツで構成されたサイトを指します。10ページ以内のシンプルなWebサイトなら、制作費は30万円程度から制作可能です。
小規模サイトは、多くの制作会社がWordpressなどのツールを活用して、コストを抑えています。CMS機能を導入すれば、自社で簡単にコンテンツを更新できますが、更新頻度の少ない場合は、制作会社に依頼したほうがコスト削減につながる場合もあります。自社の課題にあったシステムを選びましょう。
店舗向けサイト
レストランやエステサロン、美容院など店舗紹介がメインになるサイトは、制作費のほかに、店舗やメニューなどの写真撮影費も考慮しましょう。店舗情報、メニュー紹介など写真を中心とした10〜15ページのサイトなら、制作費用は40万円程度からになります。
最近では、予約システムを導入する企業も多く、システム設置の場合はプラス数十〜数百万円の費用がかかります。
中規模サイト(中小企業向け)
中規模サイトは、会社概要などの基本的なコンテンツに加えて、プレスリリースやブログなど更新機能のあるサイトを指します。さまざまな情報が増えるため、30ページ前後のサイトと想定すると、制作費用は60万円以上が相場です。
さらに、事例記事用のインタビューを行ったり、SEOに力を入れたり、コンテンツを作り込むと300万円以上になることもあります。コスト面も配慮しながら強化したいポイントを決めましょう。
また、お知らせやブログなど頻繁に更新したいコンテンツがあれば、CMSの導入がおすすめです。外部委託にするとタイムラグが発生してしまいますが、CMSなら自社ですぐに更新できます。常に最新情報を提供できるようになるでしょう。
大規模サイト(中堅・大企業向け)
大規模サイトは、中規模サイトのコンテンツに加えて、会員登録や予約機能など、複雑なシステム構築がプラスされます。ブランドページの作成など60ページ以上を想定すると、制作費用は500万円以上が相場です。
ページ数が多くなると、その分チェックや修正も増え、制作費用がかさみます。大規模なサイトほどシステム開発、SEO、セキュリティ強化などさまざまな費用がかかるので、CMSを導入してランニングコストを抑えるなど工夫しながら運用しましょう。
【関連記事】
<pclass="p-media-parts__box-link">Web制作の相場ってどのぐらい?サイト規模ごとの費用を解説!
ホームページ制作(Web制作)会社の選び方
ホームページ制作会社は、サイトをともに作り上げていくパートナーです。制作会社の選定は、サイトの仕上がりを左右するキーポイントともいえるでしょう。
自社に最適な会社を選ぶには、いくつかの比較ポイントがあります。ここからはホームページ制作会社の選び方についてご紹介します。
比較ポイント
ホームページ制作会社を選ぶときのポイントは、大きくわけて以下の6項目です。
- 企業概要
- 提案概要
- 運用システム(CMS)
- 構築後のサポート
- コスト
- その他の定性的な情報
企業概要
気になる制作会社があれば、まず会社の規模や実績、得意な領域など、企業の概要をチェックします。小規模な制作会社は、柔軟な対応をしてくれますが、サポートまでは手が回らず、作るだけになる可能性も。制作会社によって得意・不得意がありますので、確認しておきましょう。
一般的なホームページ制作会社のカテゴリと得意分野・不得意分野は以下のとおりです。
| カテゴリ | 向いている サイト |
得意分野 | 不得意分野 |
|---|---|---|---|
| システム会社 | ECサイト | 自社でシステム開発ができ、会員管理や決済機能に強い | デザイン、ユーザビリティ、導線設計が弱く、大手サイト向け |
| デザイン会社 | ブランディングサイト | トレンドを意識したデザイン性の高いサイトや動きのあるサイトが得意 | 集客やKPI設定、システム構築に弱みがある |
| 企画会社 | 集客サイト | 導線設計に強い。キャンペーンやメディアミックスなどの企画もできる | 工程の一部が再委託の場合あり。納期と工数がかかり、料金が高いケースも |
| 個人事業主(フリーランス) | サイト立ち上げ | 料金が安く、比較的短納期でサイトを構築することが得意 | 個人ではマンパワー的にサポートまで請け負い切れず、作るだけになることも |
そのほか、ホームページ制作会社の創業者や親会社のバックボーンによっても、得意不得意は異なります。ホームページ制作を専門でやっている場合も、どの領域に強みを持っているのかは適切に判断するようにしましょう。
提案概要
制作会社からの提案概要は、しっかりと明文化してまとめておきましょう。基本的なサービスはWebサイトなどで確認できますが、「自社にあった提案をしてくれているか」「目的に対してベストな提案か」などは、実際に受けてみるまでわかりません。他社と比較検討する際にも重要なポイントとなります。
例えば発注者の要望が「レガシーな業界における引き合い増加」だった際に、どれだけスタイリッシュなWebサイトのパターンを提案されても、成果にはつながりにくいでしょう。そうではなく、「その業界の方々がどんなコンテンツを求めているのか」「そもそもWebサイトのチャネルだけが重要なのか」などの提案をくれるホームページ制作会社かどうかが、提案時における見極めポイントとなります。
目的に合致した全体最適の提案ができるホームページ制作会社は、中長期的に見ても非常に重要になりますので、ぜひ探してみてください。
運用システム
サイト運用にCMSを導入するのかなど、運用システムやセキュリティ面についても確認が必要です。システムによって使い勝手やセキュリティ対策などが違うので、安価なものや有名なツールを使えばいいとはかぎりません。最近では、専門知識がなくても運用できるCMSの活用も増えています。自社に適したシステムを選びましょう。
構築後のサポート体制
Webサイトのゴールは「公開すること」ではなく、その後の運用で「成果を出すこと」です。そのため、運用中のサポート体制も重要な選定ポイントになります。「アクセス解析の相談に乗ってくれるのか」「達成率を共有しながらサポートしてくれるのか」など、公開後のサポートもチェックしましょう。
特にBtoB企業のWeb運用ではゴールを「商談づくり」に置くケースも増えてきているため、単にWebサイトのアクセスの話だけではなく「問い合わせ獲得後の施策」「自社の保有名刺の活用」などまで提案が必要になるケースが増えています。そういったマーケティングの全体像までサポートする制作会社も増えているので、ぜひ聞いてみてください。

将来的な拡張性
導入初期は必要なくても、運用が順調に進めば欲しい機能も増えてきます。ほかのツールと連携するために、追加したい機能が出てくるかもしれません。そのためにも、段階的に機能が追加できるのか、中長期的な運用を視野に入れて、ホームページ制作会社を選定しましょう。
コスト
先述したとおり、ホームページ制作にかかる費用はさまざまです。コストを抑えることは大切ですが、安ければいいというわけではありません。
ページ数が増えればデザイン費だけでなく、修正、チェックなども増え、その分コストがかかります。セキュリティを強化すればランニングコストも膨らみます。自社が何を重視し、どこまで求めているのかを明確にすることが大切です。
その他の定性的な情報
意外と見落とされがちですが、制作会社の担当者との相性や、コミュニケーションの部分は、選定の決め手ともなる重要ポイントです。「連絡が遅い」「意図が伝わらない」などのストレスは、施策の進行を妨げます。サービスやコスト面だけでなく、コミュニケーションの部分も加味して選ぶようにしましょう。
【関連記事】
<pclass="p-media-parts__box-link">Web制作会社の選び方を徹底解説!失敗しないための事前の注意点や比較ポイントとは <pclass="p-media-parts__box-link">Web制作も製造業も「QCD」が重要!最適なホームページ制作会社を見極めよう <pclass="p-media-parts__box-link">Web制作会社の比較ってどうやればいいの?絞り込みから見極めポイントのまとめ
ホームページ制作(Webリニューアル)の成功事例
ここで、Webサイトリニューアルの事例を1つご紹介します。ぜひ貴社のWebリニューアルの参考にしてください。
アイメックス株式会社様
URL:https://www.aimex-apema.co.jp/
アイメックス株式会社様は、東京都墨田区に本社を構える機械メーカーです。ロールミルやビーズミルといった機械を製造販売しています。
この10年で2回ほどWebサイトのリニューアルを実施しており、デジタルの施策にも前向きな企業となります。代表や営業部長の方もWeb戦略のMTGに参加することで、先進的な取り組みをいち早く取り入れることに成功しており、デジタル化を目指す製造業の企業の模範となる活動をされています。
1度目のWebリニューアル時にはCMSの導入と問い合わせが増える仕組みづくりを、2度目のリニューアルではより現代のユーザーに合わせたデザイン刷新やりレスポンシブ対応を行っています。
それぞれのきっかけとしても、中長期の運用の中で必要性が生じたために踏み切った背景があり、それ自体が目的というよりは手段としてリニューアルを実施しています。実際に施策も成功し、Web経由での引き合いや商談数も年々増えております。
問い合わせが増えた事例と生の声をまとめて知りたい方へ

Webサイトのリニューアルで成果が出た!
コンバージョンが増えた企業のインタビュー集
本事例インタビュー集では、Webサイトのリニューアルを通してコンバージョンが増えた事例をまとめています。Webサイトからの引き合いを増やしたいと考えられている方、リニューアルを検討しているけど成果が不安な方、などには特におすすめのインタビュー集です。ぜひ貴社のマーケティング活動にお役立てください。
ホームページ制作(Web制作)の成功には発注者の理解も重要!
かつては、「会社紹介」程度だったWebサイトの役割も、いまでは重要なチャネルのひとつになりました。見にくいホームページや更新されないWebサイトは、企業のイメージダウンにつながります。自社のサイトを見直して、Webの効果を高めましょう。
また、ホームページ制作をスムーズに進行するには、発注者側も基本を理解することが大切です。特にホームページ制作に求める成果や目的がしっかりと定まっていないと、業者選定の段階で失敗をしてしまい、思わぬ損失を出してしまいます。
ムダなく、最短時間で作業できるよう工夫しながら進行しなければなりません。ホームページ制作には多くの人が携わります。社内の人間はもちろん、ともに制作を進める外部スタッフとも目的や課題を共有して効率よく進めましょう。
BtoB企業におすすめのクラウドサーカスのホームページ制作詳細はこちら▼
成果に繋がるホームページ制作はクラウドサーカスへ
【関連記事】
Web集客とは?集客手法や業態別の集客ポイントを詳しく解説【成功事例もご紹介】
CMSとは?初心者でもわかる意味と基礎知識をわかりやすく解説!
Web制作も製造業も「QCD」が重要!最適なホームページ制作会社を見極めよう

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。