クラウドサーカスのホームページ制作の流れ
ホームページ制作で重要なのは、デザインやコーディングなどの実作業ばかりではありません。
事前準備をしっかりしておくことで、Web施策の成果が変わってきます。
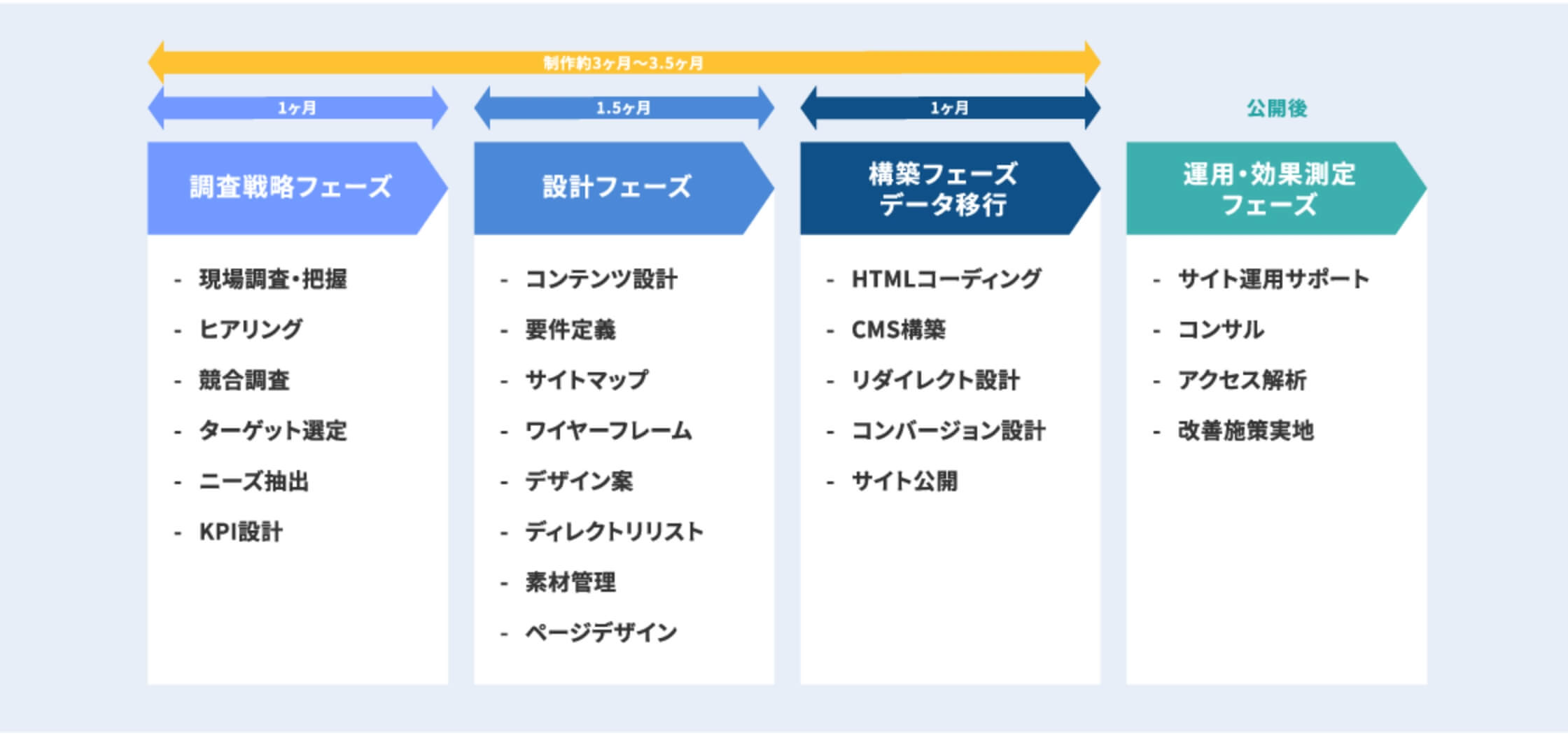
当社の制作の流れは基本的に下記の流れで制作を進めております。 制作の進行は初回のディレクションでご説明されるマニュアルポリシーをはじめとする管理シートにそって進んでいきます。 当社の16年間のノウハウが詰め込まれた18段階の制作プロセスはもちろんお客様毎に専用でお作りする行程管理表など細かなところまでしっかりと管理&フォローいたします。
全体制作フェーズ

調査戦略フェーズ
調査戦略フェーズでは、お客様のビジネスやマーケティング活動への現状整理からスタートします。契約前段階でもマーケティング課題に沿ったご提案をする前提ではありますが、制作時から新たに参加するメンバーが双方に発生する可能性があるため、改めてマーケティング課題やホームページ制作の目的を共有し、プロジェクトメンバーで合意を取ります。
そのうえで、制作方針について詳細のすり合わせを実施し、目的を達成するためにはどんなコンテンツが必要なのか、競合と比較した自社の強みをどう訴求するのか、そもそも何が自社の強みなのか整理していきます。この時に、競合サイトの状況や自社サイトの流入データなど、多角的な情報を参照することで、より洗練された戦略を構築します。

設計フェーズ
設計フェーズでは、調査戦略で決定した内容をしたを基に、戦術を実行します。フェーズ毎の細かい品質にまでこだわるのがクラウドサーカスのホームページ制作の特長でもあります。
情報設計
提案段階で大枠決まっているサイトマップを詳細化していきます。主にディレクトリ構造やキーワード、ページ内容について、可視化していきます。公開時に綺麗なサイト構造にになっていることはもちろん、戦略に基づき中長期的にコンテンツ拡充がしていけるよう、長い時間軸での最適な情報設計をいたします。
画面設計
コンテンツの配置や構造、見出しの提案までを行い、ワイヤーフレーム(デザイン前のレイアウト図面のようなもの)を作ります。見やすさや導線、問い合わせボタンの位置なども決めるため重要なフェーズで、ユーザー目線で考えた際に自然と目的のコンテンツへたどり着けるような構成を作成いたします。
設計ミーティング
ワイヤーフレームを用いて、お客様と議論を行います。業界ならではの視点もいただき、課題と優先順位と方向性などといった判断軸から最適な方向にもっていけるように、ブラッシュアップを行います。
コンテンツ設計
ホームページ制作の中で最も重要な要素の1つがコンテンツ制作であり、もっとも進行が難航しやすい工程でもあります。ここまでで決定した内容を踏まえ、コンテンツを完成に近づけれるよう進捗状況を確認しながらアドバイスさせていただきます。元情報はお客様からの提供になりますが、それが十分に揃えられないことが難航する原因です。小まめにミーティングを実施し、提案型を意識し、場合によっては弊社のライターが取材の上、コンテンツに落とし込むところまで対応可能し、完成に近づけていきます。
ページデザイン
サイト全体のデザインを決定するフローになります。ホームページ制作の目的を達成するためには、単に見た目をよくするだけではなく、ターゲットに合わせた最適なデザインを作成することが重要です。ユーザーが普段から閲覧しているサイトを参考にしたり、ヒヤリングシートの情報を活用しながら方向性を絞り込み、詳細な制作に入ります。
また、ページ内の各パーツに関しては、中長期的に運用していくホームページ更新性や汎用性も意識してデザインを行います。会社やサービスのカラーを出しつつも、使いまわしやすいパーツを用意することで、公開後の新規のページ作成が楽になります。

構築フェーズ
調査戦略、設計フェーズにて決定した内容をもとに実際にWeb化作業を進めます。
クラウドサーカスで用意しているクオリティルールにのっとって、エンジニアがHTMLやCSSやタグの記述を行い、お客様のBlueMonkey環境を構築し、CMS側の設定を進めて参ります。
構築が完了しましたら、エンジニアによるセルフチェックはもちろん、クオリティチェッカーへのサイトチェックを行い、社内での検収を経て、お客様へテスト環境のURLを共有いたします。
公開前には事前にリダイレクト設計書を作成し、お客様と合意内容に基づき、リダイレクト設定を施します。

運用・効果測定フェーズ
クラウドサーカスの運用支援は、無料でご支援するサービスから有料でご提供するサービスの2種類ございます。
無料サービスでは、CMS導入後の不明点や操作方法についてサポートさせていただきます。さらにクラウドサーカスが考えるBtoBデジタルマーケティング成功法があり、「何を、どの順番に、どうすれば良いか」をまとめた成功法をご利用いただけます。
お客様のデジタルマーケティングを支援するために、カスタマーサクセスチームがお客様の状況を把握し一緒に伴走します。
有料サービスでは、より踏み込んだ運用の支援やノウハウ提供を実施いたします。ホームページのデータを分析したうえで、成果に繋げるための施策(検索順位対策、問い合わせ最大化等)を提案いたします。
人的なリソースが足りず施策が実行できない場合は、弊社が代行することも可能です。特にSEOや問い合わせの最大化など、一定の技術やノウハウが必要になる領域に関しては、弊社のプロフェッショナルが窓口となり分析から施策実行まで一気通貫で提供可能です。

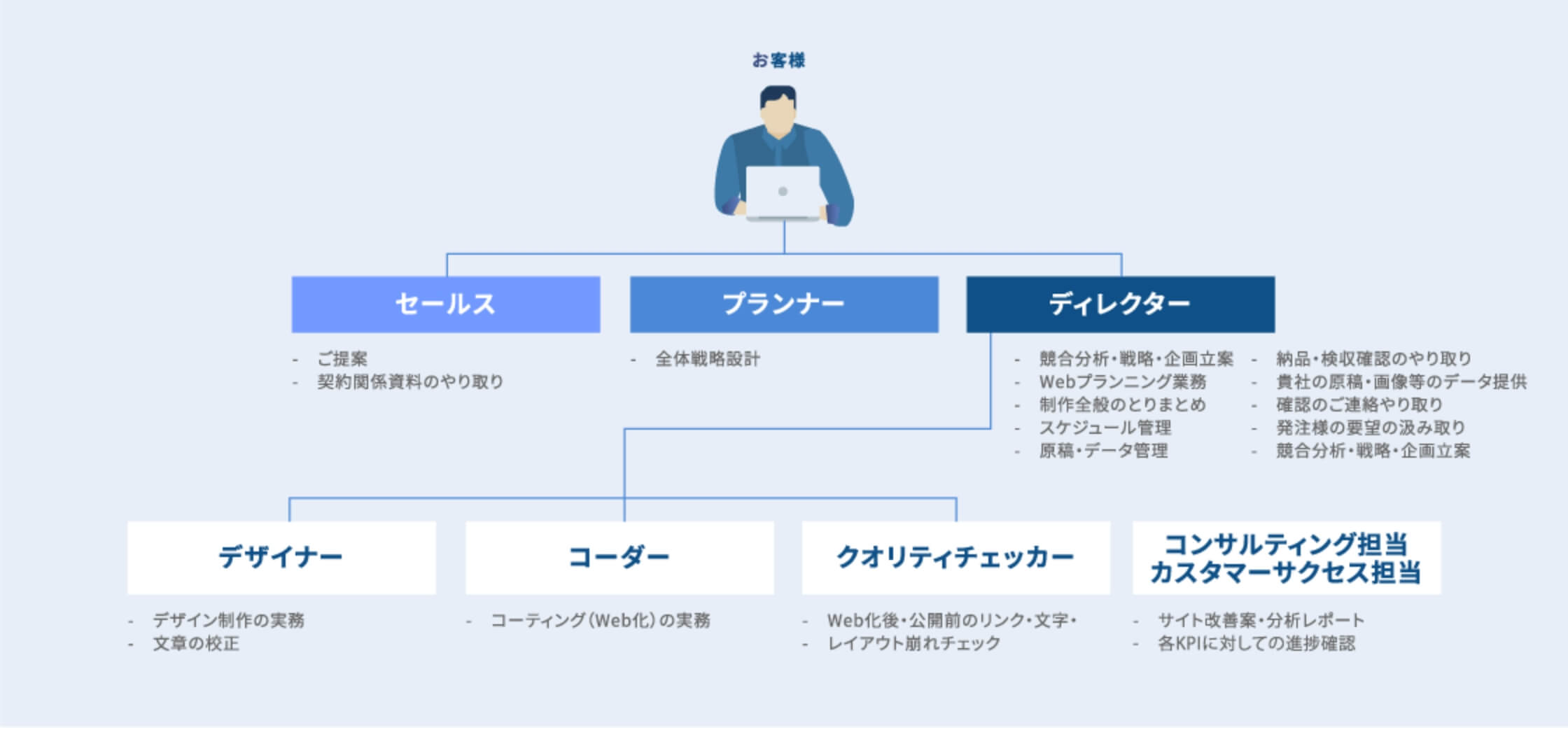
クラウドサーカスの制作体制
クラウドサーカス株式会社のホームページ制作は、ディレクターが全体指揮をとりながら、
各フェーズを専門メンバーが手掛けてることで質の高いアウトプットを実現しています。
初めてホームページ制作に携わる方でも安心していただけるよう、適宜サポートさせていただきます。

ホームページ制作で起こりがちな失敗例と解決策
ホームページ制作には多くの時間とお金がかかります。だからこそ、トラブルや失敗は極力避けたいもの。
ここではよくある失敗例をご紹介しながら、その解決策について解説します。
契約に関するトラブル
失敗例
公開後自社で修正ができず、追加費用を請求された
ホームページは新規開設やリニューアルが完了すれば終わりではなく、むしろ公開後の運用からが本番といっても過言ではありません。サイトで成果を出すには、ターゲット層が求める良質なコンテンツの配信をはじめ、SEOやサイトのデータ分析など継続的な運用が不可欠です。この時に、ホームページの自社更新ができない(難しい)と、制作会社に都度費用を払い続けることとなり、追加コストがかさんでいきます。仮に初期費用は抑えられても、トータルで見たら割高になってしまうなんてこと起こりかねません。
解決策
CMSを導入することで自社で修正が可能です
最近では、多くの会社がホームページを自社運用に移行するためにCMSを導入しています。一定の保守費用はかかるものの、施策実行もスピーディーになり、追加の発注が必要なくなればコスト的にも安くなるからです。ただ、CMSと一言でいっても種類はさまざまで、ある程度の知識を求められるものから、初心者の方でも直感操作で利用できるものまであります。自社にとって最適なCMSはどのようなものなのかを理解したうえで、検討を進めていきましょう。
納期に関するトラブル
失敗例
予定したサイトリリースから大幅に公開が遅れた
ホームページ制作において避けたいトラブルの1つが、公開日の遅延です。企業によっては、社内外にホームページのリニューアルについて告知をしている場合もあり、予定日の遅れは各所に調整が必要となることもあります。そのため、あらかじめ決まっている公開日に向けて、各フェーズのスケジュールを遵守していく必要があります。ただ現実には、デザインの確定が遅れたり、素材が間に合わなかったりと、様々な要因で当初予定していたスケジュールから大幅な遅れが発生してしまい、迷惑をかけてしまうことも。
解決策
全体工程を明確にし、細かな進行管理を実施する
公開日を遅延させないためには、全体工程の明確化と細かな進行管理が不可欠です。全体が見えていれば、進行中に何かしらのプロセスに遅延が生じても後のフェーズで遅れを取り戻せるかもしれませんし、逆に絶対に越えられないデッドラインも細かく設定ができます。また、遅れを出さないためには制作会社だけではなく発注者様の協力も不可欠になるため、そういった意味でも全体工程を双方で共有したうえで進めていくことが必須となります。
品質に関するトラブル
失敗例
構築サイトを確認後崩ればかりで修正依頼が多い
ホームページ構築後に崩れやミスが生じると、確認作業に大きなリソースを割くことになり、場合によっては公開の遅延に繋がりかねません。例えば「PCで見たら綺麗だけどスマホだと崩れている」「設定しているリンクが間違っている」といったケアレスミスは、しっかりとチェック体制が整っていれば防げる項目です。小さなミスが頻発したり発注者側が隅から隅までチェックをしないと公開できないようであれば、発注者にも大きな負荷がかかってしまいます。
解決策
社内のチェック体制が適切に機能しています
構築後の崩れやミスをなくすためには、チェック体制が重要です。どれだけ気を付けていても、思わぬ不具合が発生する可能性はあります。だからこそ、1人の人間だけがチェックをするのではなく、QC(クオリティチェッカー)を専門とするチェック機関を設けることで、仮に見落としや間違い、不具合などがあってもリリース前に気づき修正することができます。
関連記事

【初心者でも大丈夫】Web制作の流れを2つのステップで解説!
見積もり・依頼から納品までの工程で発注者が注意すべきポイントとは
本記事では、初心者のかたにもわかりやすいよう、Web制作の流れを解説します。

ホームページ制作のスケジュール感を解説!
発注から納期までの期間ってどのぐらい?
本記事では、ホームページ制作の流れや一般的な制作期間、スムーズに進行するコツなどをまとめてご紹介します。
ホームページ制作をご検討中の方におススメの資料です!
ホームページ制作に必要な「事前準備」をまとめました!
ホームページ制作を成功させるためには事前準備が最も大切。こちらの資料では「必ずやっておきたいこと」から「できればやっておきたい」ことまでチェックリスト形式でまとめています。
料金プラン
ホームページ制作プラン
エントリープラン
最小工数でホームページを立ち上げ、最短で運用をスタートするミニマムプラン。
レイアウトが決まっているため
コーディング工数が少なく済むため費用がおさえられます。
事業部サイト、サービスサイト
ライブラリプラン
成果の出るBtoBサイトに最低限必要な情報を掲載した状態でスタートする標準プラン。
レイアウトが決まっているため
コーディング工数が少なく済むため費用がおさえられます。
事業部サイト、サービスサイト
エグゼクティブプラン
集客だけでなくブランディングも意識して、オリジナルデザインを施すプラン。
自由なレイアウトで
実現したいホームページに近づけることができます。
コーポレートサイト、ブランドサイト
※制作費用は作成するページ数や内容によって異なります。お見積りは無料ですので、お気軽にお問い合わせください。
ホームページ制作をご検討中の方におススメの資料です!
ホームページ制作に必要な「事前準備」をまとめました!
ホームページ制作を成功させるためには事前準備が最も大切。こちらの資料では「必ずやっておきたいこと」から「できればやっておきたい」ことまでチェックリスト形式でまとめています。

