ホームページ制作の流れを2つのステップで解説!見積もり・依頼から納品までの工程で発注者が注意すべきポイントとは

本コラムでは初心者のかたにもわかりやすいよう、ホームページ(Web)制作の流れを解説します。
Webの知識がゼロの状態からWeb制作のプロセスがすべてわかる!という内容を目指してまとめておりますので、「ホームページが完成するまでの全体像がつかめない」「発注者がするべき作業をおさらいしておきたい」という方はぜひ参考になさってください。
記事構成としては、まず制作企画段階での目標の立て方に触れてから、実際にWeb制作を担当する営業とWebディレクターに社内インタビューした内容をもとに制作フローを2つのステップに分けて解説します。
また、本コラムではWebサイト制作のフローに加え、制作会社の選び方や費用の大まかな相場も解説していますので、ぜひホームページのリニューアル検討の際にご覧ください。
【まずは生の声】Web制作の成功事例を知りたい方へ
細かい説明の前に事例を知りたい方は以下の無料冊子がおすすめです!
目次
Webサイト制作の2種類の手段
ホームページ制作には大きく分けて二つの方法があります。それは、自社や自身で行う方法と、外部のWeb制作会社に依頼する方法です。
それぞれの特徴とメリット、デメリットを具体的に解説します。
自社や自分で制作する
自社で制作する場合の大きなメリットは、コストの削減です。Web制作の基本的な技術が社内にあれば、外部業者に依頼するよりも低コストでホームページを作成できます。
社内で完結するため、制作の進捗が把握しやすく、変更や追加作業がしやすい点も魅力的です。しかし、専門的なスキルが必要となるため、Web制作に慣れていない場合は品質の面で問題が生じることがあります。
また、社内リソースを大きく消費するため、他の業務に支障をきたす可能性も考慮する必要があります。
外注でWeb制作会社に依頼する
外注でWeb制作会社に依頼する方法は、専門的な知識と技術を持つプロフェッショナルによって高品質なホームページが期待できる点が最大のメリットです。
デザインやユーザーインターフェース(UI)、ユーザーエクスペリエンス(UX)の質が高く、結果としてホームページのパフォーマンスも向上します。しかし、費用がかかること、プロジェクトの進行にあたっては外部業者とのコミュニケーションが必須であり、意思疎通に時間がかかることがデメリットです。
どちらの方法を選択するかは、制作するホームページの目的、予算、社内リソース、期間など、様々な条件を考慮して決定することが重要です。自社で制作可能なスキルとリソースがあれば、社内制作が適しているかもしれません。一方で、特定の高い技術やクオリティを求める場合は、専門のWeb制作会社に依頼することをお勧めします。
ホームページ制作の流れ(フロー図)
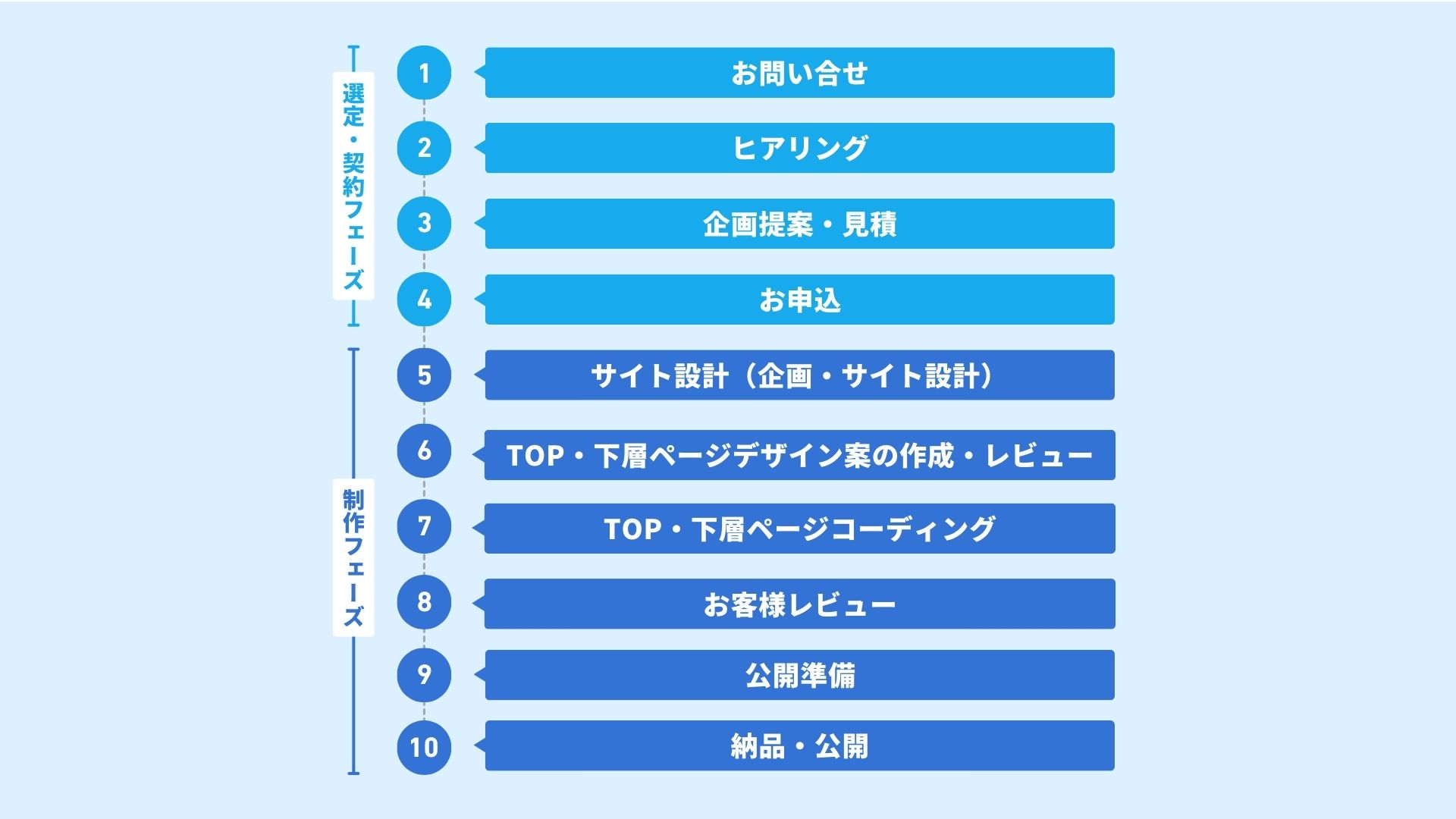
ホームページ制作の全体の流れは下記のフローチャートの通りです。
今回社内インタビューをした営業とディレクターは、コーポレートサイト・20~30ページ・Webサイトリニューアルという条件でのホームページ制作に数多く対応しているので、規模感やスケジュール感を参考にイメージしてご覧ください。

まず、ホームページ制作の流れは大きく2つに分けることができます。「選定・契約フェーズ」と「制作フェーズ」です。
フローチャートに示した項目の1から4までが制作会社を選定する「選定・契約フェーズ」、5から10までがホームページ制作会社と制作を進める「制作フェーズ」となります。
提案から発注までを指す「選定・契約フェーズ」にかかる期間の目安は一般的に3~4週間です。
発注までが完了したら「制作フェーズ」に入ります。制作フェーズは依頼者(クライアント)の提案内容をもとに制作会社が企画・サイト設計から納品(公開)するところまでを指し、かかる期間の目安は一般的に2~3ヶ月となります。
ホームページの目的とターゲットを設定する(制作企画段階)
上記のフロー図で示した通り、ホームページ制作の実務は制作会社へのお問い合わせから始まります。
しかし、これから初めてホームページ制作を発注するという場合、どのように制作会社を選ぶかという点でお悩みの方も多いのではないでしょうか?
ホームページ制作会社の選定の仕方(制作会社ごとの特性や料金の内訳など)については補足の章で詳しく解説しますが、制作の流れとして大切なのが、制作企画段階でホームページの「目的」や「ターゲット」を決めておくことです。
「Web制作会社」や「ホームページ制作会社」で検索をすると、星の数ほどの件数がヒットします。
業者選びの段階で納得できる選択ができれば、その後の工程は業者と二人三脚で進めていくことができるのですが、基本的に業者選びは自分で情報収集をするところからはじめなければなりません。
そのため、ホームページ制作をはじめて担当される方にとって制作業者の選定が一番の課題となるかもしれません。
ホームページ制作会社はそれぞれに強みを持っています。
「目的」と「ターゲット」を明確にしておくことで、
「Web集客を目的としたサイトだからマーケティング支援に長けた業者」
「新卒採用のためのサイトだから採用サイトの実績が多く華やかなデザインの得意な業者」
といったように数ある業者からの絞り込みを行うことができます。
ホームページの目的(ゴール)を設定する
ホームページの活用の目的としては例えば下記のようなものが挙げられます。
- 集客(新規の顧客に商品を知ってもらう、興味・関心を高めてもらう など)
- 会社概要(好印象を与える、会社の信頼性を高める など)
- 採用(自社サイトでの採用を促進する、学生の企業理解を深める など)
ひとつのWebサイトに欲張って複数の目的を持たせてしまうと、サイト全体のテーマがブレてしまい、自社が伝えたいメッセージがユーザーに届かないおそれがあるのでその点はご注意ください。
目標が明確になったら数値目標を設定できるとなお良しです。
具体的には
「問い合わせを〇〇か月で〇〇件に」
「〇〇か月でWeb経由の採用者を〇〇名獲得」
といったイメージです。
数値目標として客観的な基準を設定することで、業者とWeb制作によって目指したいゴールを共有しやすくなります。

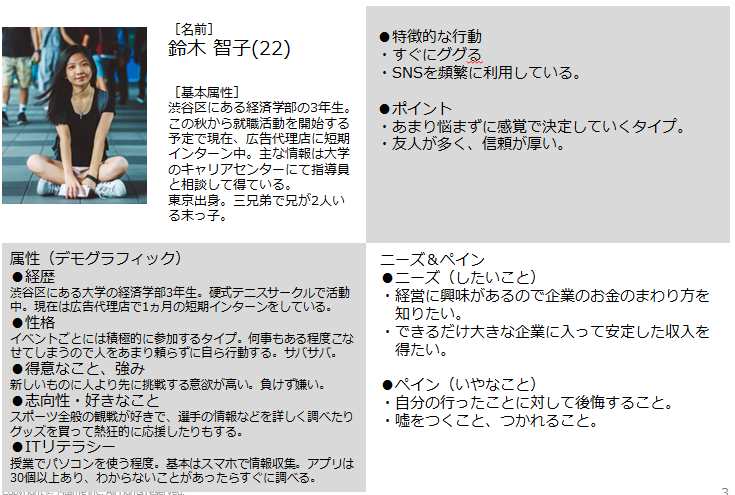
ホームページのターゲット(ペルソナ)を設定する
設定した目的に沿って、どのような人がホームページに訪れて欲しいのか、ターゲットの人物像について考えます。「ペルソナ」と呼ばれる人物像を設定することにより、ターゲットのイメージを社内で共有しやすくなり、ブレることも少なくなります。

ペルソナの”解像度”を上げるためには、普段から顧客と接している営業やサポートのメンバーも巻き込んでいく必要があります。ターゲットが明確であればあるほど、ホームページに必要なコンテンツも明確になります。できる限り具体的に設定できるとよいでしょう。
関連記事:
RFPを作成する
RFPとは、ホームページ制作会社やシステム開発会社に、制作の提案をする前に発注する側が作る資料のことです。
発注者の要望をあらかじめ明文化しておくことで、制作会社との意思疎通がスムーズに進みます。
RFPでどのような項目を設定するかについては、RFPの記入例を下記からダウンロードしてご確認してみてください。
専門的なシステム要件については記入が難しい場合もあるかもしれませんので、制作会社に相談する際は下記の内容を最低限準備しておくとよいでしょう。
- ホームページ制作を依頼する目的
- 予算
- 希望納期(希望公開日)
- 必要なシステムや機能要件の有無(CMSやECなど)
これらのほか、サーバーの指定や運用・サポートについての要望があれば挙げましょう。ホームページ制作会社の選定条件がより明確になります。
ホームページ制作を円滑に進めるためには、企画段階で設定した目標やターゲットに対して社内でコンセンサスを取っておくことがとても大切です。
その際に上記で述べたように具体的な数値目標やペルソナ、RFPなど明文化されたものを用意しておくと社内メンバーとの共有がしやすくなります。
また、ホームページ制作ではデザインやサイト構成などを発注者側が選択し決定しなければならないタイミングが何度も発生します。その際に企画段階で明文化した指標を持っておくと、その都度はじめの目標に立ち返ることができ大変有効です。
次章からはホームページ制作の流れについてより詳しく解説していきます。
ホームページ制作依頼の流れ:選定・契約フェーズでのポイント
お問い合わせをする
先ほど述べた通り、ホームページ制作で依頼者が最初にする仕事が、ホームページ制作を発注する(依頼する)企業に相談するための「お問い合わせ」です。
ただ、いきなり数多くの制作会社から一つに絞るのは難しいと思いますので、複数の制作会社から見積をもらって比較検討するのが一般的です。
ホームページ制作会社の選定のポイントは後の章で詳しく解説しますので、ここではまず全体の流れを解説します。
ヒアリング
ホームページ制作には、制作会社が10社あれば10通りの展開があります。依頼者(クライアント)がホームページに求めるもの、つまり制作の目的も「販売強化」「イメージ・信頼性の向上」「事業ブランドの認知・浸透」「IR活動」「採用活動」などさまざまで、さらに依頼者(クライアント)の業種や事業エリアによっても異なります。
ヒアリングで依頼者側がちゃんと主導権を持って進めていくためにも、あらかじめホームページ制作の「目的」と「ターゲット」を明確にしておくことが大切です。
その際は上記で紹介した「RFP」を用意しておくと目的の整理にもなり有効です。
企画提案・見積
次に、制作会社からの提案を受けて企画内容を確認します。今回ホームページ制作を依頼する目的が叶うのか、サイトマップのページで過不足がないかを確認します。
ホームページ制作会社は依頼者(クライアント)の同業・競合他社のリサーチ、自社のアイデア出し、過去に制作した事例や蓄積したデータとノウハウを採り入れた企画・立案をおこないます。制作会社と依頼者はホームページのコンセプト、テーマ、サイト構造の設計イメージ、掲載コンテンツの中身とボリュームなどを具体的に決めていきます。
企画書(お見積書)作成の前段でホームページ作成の方向性を再確認することで、発注する側と受注する側との意識の共有を図り、ミスマッチを防ぎます。制作会社が提示した企画内容に問題がなければ見積書をもらいます。
見積書を受け取ったら、各項目をチェックしましょう。気になる項目があれば直接、制作会社に確認をして、認識を揃えましょう。
企画提案・見積内容が自社のニーズにあった制作会社が見つかったら、制作依頼の申込をして制作フェーズに移ります。
ホームページ制作の流れ:制作フェーズでのポイント
企画・サイト設計
企画・サイト設計はホームページ全体の骨格となる大切なポイントです。
必要となるページをサイトマップ・ワイヤーフレームとして一覧化し、各ページで何 を訴求・表現するのか構成に落とし込んでいきます。
サイト構造の設計(サイトマップ)
全体の構造を可視化し、どのようなページが必要かを明確にする作業です。この段階でサイト内の階層構造やページ間の関連性を整理することで、スムーズな制作進行が可能になります。
サイトマップを作ることで、ユーザーが目的の情報にたどり着きやすい設計ができます。たとえば、トップページから主要なカテゴリページへ移動する際のクリック数を減らすことで、利便性を高 めることが可能です。また、クライアントとの認識をすり合わせるための重要な資料としても活用できます。
ユーザーが目的の情報にアクセスするまでのステップが少ないほど、サイトの離脱率が低下するのです。これ により、訪問者の滞在時間が伸び、コンバージョン率が向上する傾向があります。
サイトマップをしっかりと作成することで、全体の構成を明確にし、制作後の変更や修正を減らせられます。
サイトマップのスタイルはいくつかありますが、複数のページの階層構造を視覚的にわかり やすく表現するためのものであるという点は共通して います。

現実的には、ホームページ制作の担当者は兼務をしていることも多く、確認をつい後回しにしてしまうことがあるでしょう。ホームページ制作が完成間近となると、大幅な修正が発生する場合は追加費用が発生したり、公開の期日も大きく延期となったりする場合があります。サイトマップと構成はしっかりと確認しましょう。
また、Webサイトのリニューアルをおこなう場合は、GoogleAnalyticsなどを利用して現在のホームページでアクセス(PV)が多いページを確認しましょう。せっかくサイトリニューアルを行ったが特定のページは逆にアクセスが減った、といったミスを防ぐことにつながるでしょう。
ページ構造設計(ワイヤーフレーム)

サイトマップを作成したら、それをもとにワイヤーフレームを作ります。ワイヤーフレームは、ホームページの全体的な構造を視覚的に表した設計図です。
ワイヤーフレームを作成する段階では、ページ内の要素(ヘッダー、フッター、サイドバー、メインコンテンツなど)の配置やサイズを決めます。これにより、具体的なデザイン作業に進む前に、サイト全体のバランスや構成を確認できます。
ワイヤーフレームを作成することで、どの情報をどの順番でユーザーに届けるべきかを明確化できるのです。たとえば、CTA(Call to Action)ボタンの配置や、ユーザーが重要な情報にスムーズにたどり着ける導線設計が可能になります。
事前にワイヤーフレームを用いた設計を行うことで、制作後の修正が約30%減少し、効率的な制作が実現します。さらに、クライアントと制作チーム間の認識のズレも防げるため、プロジェクトがスムーズに進むのです。
ワイヤーフレームを作成することは、制作全体の精度を高める重要なプロセスです。設計段階で十分な検討を行うことで、効率的かつ質の高いホームページ制作が可能になります。
TOP・下層ページデザインの作成・レビュー
構成が確定したら、デザイン作成に移ります。多くの場合、全体の方向性と、サイトの顔となるTOP(トップ)ページのデザインから作成します。
デザインを進めるにあたり発注者(クライアント)が確認すべきポイントは、自社の意思決定者にデザインについて特に要望があればそれが反映されるようにする、つまりデザインレビューを怠らないことです。
このステップを怠ると、最終レビュー時に初めて意思決定者がレビューして、その結果やり直しとなるおそれもありますので注意しましょう。
下層ページのデザインについては企業ごとに注意点が異なります。
制作を依頼する企業により、下層のレイアウトパターンと主要なコンテンツやパーツのデザインのみ場合と、全ページのデザイン作成をおこなう場合の2つのパターンがあります。
当初は全ページデザイン作成を想定していたのに、主要ページ+パーツのみが提出されることとなり、調整が発生するケースもあります。全ページのデザイン作成をおこなうには、作る分だけの費用(作業時間)が必要になります。あらかじめ制作範囲を確認しましょう。
ページコーディング、システム開発
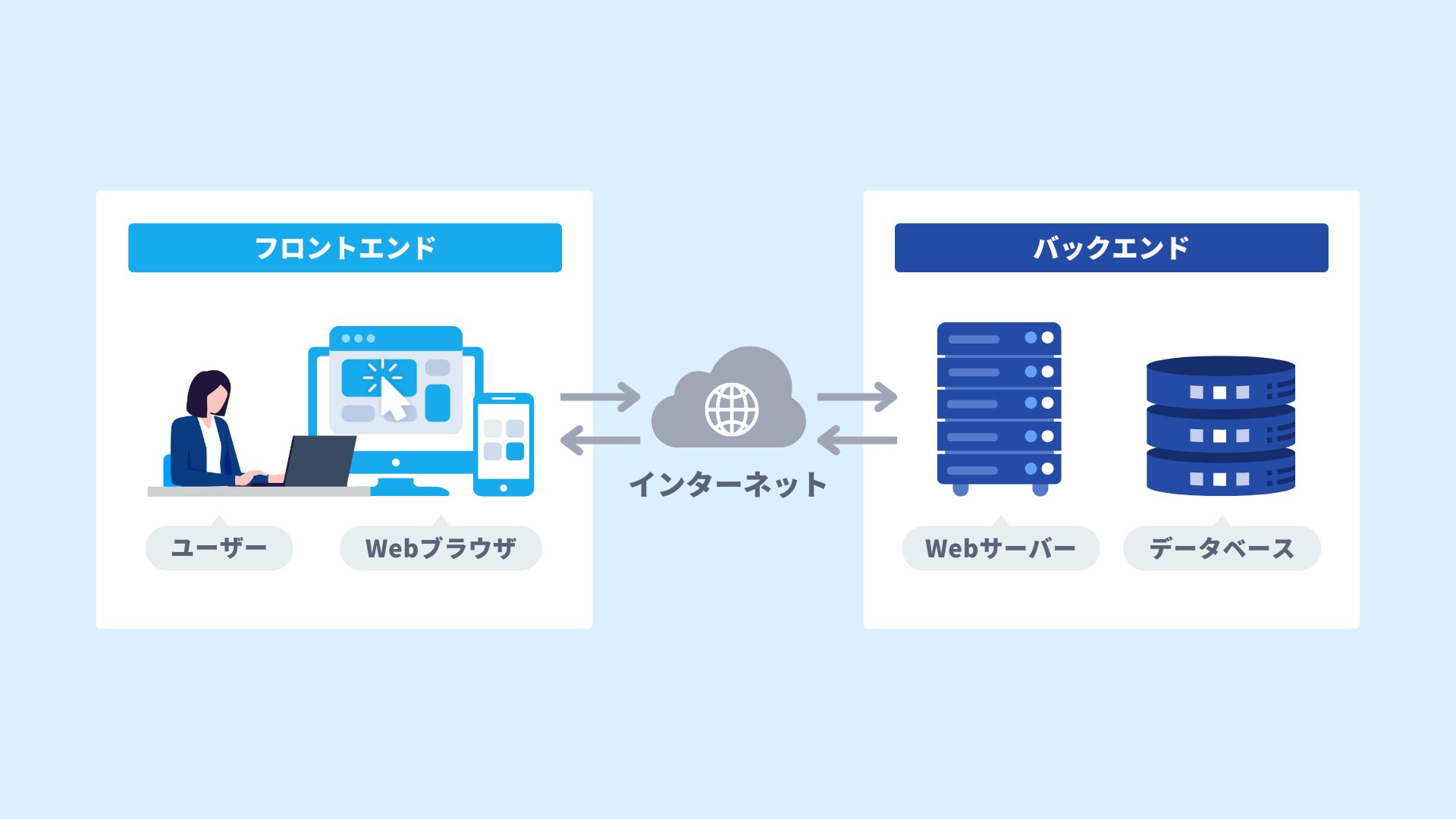
デザインがOKとなったら、コーディング(Web化)をおこないます。ページコーディングは、デザインを実際にブラウザで表示できる形に変換する工程(フロントエンド)です。HTMLやCSS、JavaScriptを使って、デザインデータをWebページとして機能させます。
進捗途中の内容をチェックできる場合には、ブラウザサイズを少し変えてみてコンテンツの崩れや見え方に問題がないかをチェックします。
また、IEに関しては見た目や動きの表現の幅が制限されることが多いので、 IEでの見え方を重視する場合には事前に制作会社に要望を伝えて認識を合わせるようにしましょう。
システム開発

システム開発は、ホームページに動的な機能を追加するためのプロセス(バックエンド構築)です。システム開発には、ユーザーがフォームを送信する、データベースに情報を保存する、またはECサイトで商品を購入するなどの機能を実現する作業が含まれます。
具体的な開発内容は、サイトの目的に応じて異なり、たとえば顧客情報を管理するためのシステムや、商品の在庫状況をリアルタイムで反映する仕組みなどを構築します。また、セキュリティ対策として、SSL証明書の導入やデータ暗号化を行い、ユーザーの安心感を高めることも重要です。
セキュリティの高いWebサイトは、訪問者の信頼性を高めるだけでなく、SEOにも良い影響を与えることが確認されています。そのため、システム開発段階でのセキュリティ強化は不可欠です。
システム開発を通じて、サイトの利便性と安全性を向上させ、ユーザーが安心して利用できる環境を提供します。この段階の完成度が、Webサイト全体の評価を大きく左右します。
お客様レビュー
制作会社が制作したWebサイトを発注者(クライアント)がレビューして、制作物の確認をおこないます。制作会社でもQC(クオリティチェック)はおこないますが、PCやスマホ等の端末で実際に確認して、コンテンツの崩れや見た目のチェックをおこないましょう。
デザインやコーディングのレビューと同様、依頼者側で意思決定権を持つ人にもチェックに同席してもらうのが理想です。同席が難しい場合でも何らかの方法で必ず、見え方も含めた制作物のチェックをしてもらいましょう。
公開準備
最終チェックと修正を経てホームページが完成したら、いよいよ公開に向けて準備を進めていきます。
ホームページの公開準備では、ドメイン管理をどこでおこなっているのかという点と、公開するサーバ環境のアカウント情報を確認します。Wordpress等のインストール型のCMSで構築する場合はサーバ情報を制作会社に渡して作業をしてもらうことになるので、必ず準備しておきましょう。
このほか発注者が確認すべきポイントには、サーバプランの確認があります。ホスティング業者によっては、サーバのAレコードの変更(新しいWebサイトを見られるようにする変更)をした際にメールが受け取れなくなるなどの影響が出るサーバプランがあります。
制作したWebサイトの公開時にメールが受信できない状況にならないよう、事前にホスティング業者に連絡し確認しておきましょう。
納品・公開
依頼者(クライアント)が納品物の「検収」をおこなうことで「納品」となります。サイトの公開・実装は、この納品と同時となる場合が多いです。
公開時にチェックする内容としては、公開準備のときと同様に、メールの受信などのチェックがあります。「お問い合わせフォーム」からテスト送信を行い、正しくメールが受信できているかを確認しましょう。
Web制作の流れをコンパクトにまとめた下記の資料もおすすめです。社内共有などにぜひご活用ください。
Webサイト公開後の運用について
さて、無事納品が終わりWebサイトが公開して一安心…というところですが、Webの運用はサイトを公開してからが本番です。
企画段階で設定した目標を達成するため、日々サイトを更新や改善する必要があります。
サイト公開後のWeb運用について(誰が、どのぐらいの頻度で更新するかなど)も制作時にイメージできているとよいでしょう。
一般にWebサイトの運用といった場合、サイト情報の更新やWeb環境のアップデートなど、「サイトのメンテンナンス」のような業務が想像されますが、現在ではそれに加え「Webでの集客の強化」というニュアンスを含むことが多いです。
いわゆるWebマーケティングと呼ばれるものです。
ただし、WebマーケティングではSEOやアクセス分析など専門知識が必要になるため、いきなり自社ですべてを行うのは難しいかもしれません。
その場合はWebマーケティングも含めてサポート可能なWeb制作会社を選ぶとよいでしょう。
サイト公開後のサポート内容は会社によって異なりますが、アクセス解析や施策立案の定期サポートを行っているか確認してみてください。
ホームページ制作会社に依頼するときに注意するポイントは?
上記でホームページ制作のフローを解説しました。
しかし、いざリニューアルに取り掛かろうと思っても、数多くあるWeb制作会社から自社にあった会社をどのように選定すべきかお悩みの担当者の方も多いのではないでしょうか。
ホームページ制作会社には「システムの構築に強い」「マーケティング支援やサポートが充実」「デザインが斬新」など各社に得意分野・不得意分野があります。ここでは補足的にホームページ制作会社の選定方法についても解説いたします。
また、上記で紹介した「RFP」を制作してホームページの目的がクリアになっていれば、その目的に応じて依頼先を比較・検討できるので、選定がしやすくなります。
ここからは一般的なカテゴリごとに制作会社の特徴をご紹介します。
一般的なホームページ制作会社のカテゴリと得意分野・不得意分野
一般的なホームページ制作の「目的」やWeb制作会社のカテゴリ分類は次の通りです。
| カテゴリ | 向いているサイト | 得意分野 | 不得意分野 |
|---|---|---|---|
| システム会社 | ECサイト | 自社でシステム開発ができ、会員管理や決済機能に強い | デザイン、ユーザビリティ、導線設計が弱く、大手サイト向け |
| デザイン会社 | ブランディングサイト | トレンドを意識したデザイン性の高いサイトや動きのあるサイトが得意 | 集客やKPI設定、システム構築に弱みがある |
| 企画会社 | 集客サイト | 導線設計に強い。キャンペーンやメディアミックスなどの企画もできる | 工程の一部が再委託の場合あり。納期と工数がかかり、料金が高いケースも |
| 個人事業主(フリーランス) | サイト立ち上げ | 料金が安く、比較的短納期でサイトを構築することが得意 | 個人ではマンパワー的にサポートまで請け負い切れず、作るだけになることも |
ホームページ制作会社を選ぶときは、デザインの良し悪しや費用面に目が行きがちかもしれません。しかし、運用を踏まえた構築ができる会社や、戦略の提案が得意な会社など、検討すべきポイントは多岐にわたります。あくまでも、ホームページの目的に適した制作会社を選びましょう。
ホームページ制作会社の選び方
それでは、ここからさらに詳しく制作会社の選び方を見ていきたいと思います。制作会社はタイプや特徴、実績などによって自社にとって適切な会社を選ぶ必要があります。まずは選定の際に大前提として理解すべき制作費の内訳についてのお話をします。
制作費の内訳を理解する
ホームページの制作費は、自社が求めるクオリティや機能などの要件によって大きく変わります。似たようなWebサイトを他社で100万円で制作したとしても、自社の要望によってはそれよりも高くなることもあり、安くなることもあります。
そのため制作会社に見積依頼をする際には、あらかじめ「何がやりたいのか」を明確に伝え、一定の条件で依頼することが大切です。その際に先ほど決めた目的や目標が非常に役立ちます。
いくつかの制作会社に相談し、自社がやりたいことを実現するために必要な機能などについてアドバイスをもらうのも良いでしょう。ある程度の情報や知識を得たところで必要な機能を整理し、感触の良かった制作会社に同じ条件で見積依頼をすると、比較がしやすくなります。
また、「まるごとプラン」といった内訳が不明なプランを提示している制作会社でも、「この機能は要らないので、その分値引きできないか?」など交渉することも可能になるでしょう。
いずれにせよ、依頼する側も何にいくらかかるかを事前に理解しておくことが大切です。無駄なコストがないかをチェックし、自社のニーズに適正なホームページを制作しましょう。
実績やサービスから制作会社を選ぶ
ホームページ制作会社には、ある特定の業種や分野に特化している、サポート体制がしっかりしているといった強みや特徴を持つ会社があります。
制作会社ごとの強みや特徴に着目することも、Web制作会社選びで失敗しないポイントのひとつと言えます。
特定の業種に強いホームページ制作会社を選ぶメリット
特定の業種に特化しているホームページ制作会社では、Webに関する知識はもちろん、その業界特有の慣習や専門知識などを熟知したうえで的確な提案を受けられる点が大きなメリットです。
自社の業種の実績が多い会社へ依頼することでコミュニケーションもスムースになり、集客や販売促進などの目的をより達成しやすいホームページの構築が期待できます。
サポートが充実しているホームページ制作会社を選ぶメリット
特に初めてホームページを制作する場合には、公開後のサポートもしっかりしているところを選ぶのがおすすめです。
制作会社によっては、アクセス解析のレポート提出だけでなく、それをもとにした施策の提案などコンサルティングサービスを提供しているところもあります。
なお、サポートサービスの内容によっては別途料金が生じるところがあります。サポート費が制作コストに含まれている場合でも、どこまでサポート対応してくれるかを事前に確認するようにしましょう。
特徴をつかんで自社にあった業者選定を
ホームページ制作会社は、印刷系やシステム系といった成り立ちや実績などから各社の特徴を把握することができます。
Web制作会社のホームページに掲載されている強みや制作実績などをよく確認したうえで、自社の要望に応えられそうなところを選ぶことが大切です。
ホームページ制作・依頼費用の気になる料金相場はいくら?
ホームページ制作の流れと業者選定の方法がある程度見えてきたところで、やはり気になるのは費用感ではないでしょうか。
一般的にホームページ制作の費用は人件費によって変動します。安ければ10万円程度からも制作可能ですが、デザインやボリューム、ディレクションなどによって数百万円にもなります。
下記の表でサイト規模ごとの一般的な費用をまとめましたので、だいたいの費用感をつかんでみてください。
| サイト規模 | ページ数 | 費用 |
|---|---|---|
| 小規模サイト(個人事業主・中小企業向け) | 10ページ以内 | 300,000円~ |
| 店舗向けサイト | 10~15ページ | 400,000円~ |
| 中規模サイト(中小企業向け) | 30ページ | 600,000円~ |
| ECサイト(ネットショップ) | 30ページ | 1,000,000円~ |
| 大規模サイト(中堅・大企業向け) | 60ページ | 1,500,000円~ |
実際のWebサイトの制作例をご紹介
ここでは弊社で手掛けた実際のWebサイトの制作実施例をご紹介します。
他社がどんなきっかけでWeb制作を検討して、どんな成果が出ているのかぜひ参考にしてみてください。
芳武印刷株式会社様
Web制作を考えたきっかけ
・SSLやモバイル表示に対応していなかった
・Webデザインが古くなっていた
・Webサイトの更新を自分たちで行えるようにしたかった
Web制作後の成果
・アクセス数が前年比140倍に
・時勢にあった記事の発信でメディアからの取材依頼も
・SEOを意識した記事制作で検索結果上位に表示

大阪で商業印刷を扱う芳武印刷株式会社様は、一般的な印刷のほか抗菌印刷を強みとしています。
もともとは古くなったデザインの刷新や、セキュリティ強化を目的にWebサイトリニューアルを決心されましたが、リニューアルにともないブログ機能を導入したことで自社で情報を発信できるように。
コロナ禍では抗菌印刷への注目が高まり、関連トピックを扱ったブログへの閲覧数と問い合わせ数が大きくアップしました。
WebリニューアルをきっかけにWebマーケティング(コンテンツマーケティング)を開始したことで、大きな成果につながったWeb制作事例です。
芳武印刷株式会社様への詳しいインタビューはこちらから!
社会福祉法人いたるセンター様
Web制作を考えたきっかけ
・レスポンシブ表示へ対応したかった
・セキュリティを強化したかった
・ブログで情報発信を行いたかった
Web制作後の成果
・アクセス数が平均で20倍以上に
・地域の方の相談など、新しいタイプのお問い合わせが増加
・デザインイメージの一新

社会福祉法人いたるセンター様は、都内を中心に、障がい者支援を中心とした幅広いサービスを提供する、都市型社会福祉法人様です。
コロナ禍でのサイト制作ということもあり、オンラインでの制作進行となりました。当初はオンラインでの進行に不安も感じられていたとのことですが、デザインやキャッチコピーの要望のやり取りもスムーズに進行し、イメージ通りのサイトを完成させることができました。
リニューアル後の成果としても閲覧者数やお問い合わせの増加という形で実感いただいています。
社会福祉法人いたるセンター様への詳しいインタビューはこちらから!
まとめ
この記事を通して、ホームページ制作の全体的な流れと、制作を依頼する際の重要なポイントを詳しく解説しました。ホームページを自社で作成する方法と外部の専門業者に依頼する方法の違いを理解し、各フェーズでの注意点を把握することで、より効果的なWeWebサイトが完成します。
1.制作方法の選定は慎重に
2.目的とターゲットを明確に設定
3.適切な制作会社の選定がカギ
上記のポイントを基に、計画的に進めることが、成功への第一歩です。どのようなホームページを望むのか、目的に応じて最適な制作手段を選び、信頼できる制作パートナーと協力してプロジェクトを進めましょう。
ホームページ制作で最良の選択を求めているなら、クラウドサーカスがおすすめです。弊社では、BtoB企業を対象に、新規商談の獲得を促進するCMS「BlueMonkey」を提供しています。
これまで2,400社を超える企業のデジタルマーケティングを支援してきた実績があり、WebマーケティングやSEOコンサルティングにおいて、豊富なデータと成功事例に基づく知識を提供しています。
CMS「BlueMonkey」を活用することで、専門的な技術がない方でも容易にホームページの 更新が行え、コストを抑えつつ効果的なWebマーケティング戦略を展開できるのです。
さらに、ホームページのリニューアルだけでなく、リニューアルの必要性の診断、戦略的なCMS導入支援、運用サポートまで、幅広いサービスを提供しております。
ホームページ制作でよくあるご質問
最後に、ホームページ制作に関してよくあるご質問をまとめてみました。
記事のおさらいとしてご覧ください。
ホームページの流れの全体像は?
ホームページ制作は、制作会社を選定する「選定・契約フェーズ」、制作会社が依頼内容を基に企画・サイト設計から納品(公開)するまでの「制作フェーズ」の二つに大きく分かれます。
詳しくはこちらをご覧ください。
ホームページ制作や制作依頼に必要な事前準備は?
事前にホームページの「目的」と「ターゲット」を明確にしておくことが有効です。
その際「RFP」と呼ばれる資料を準備しておくと、社内の意思統一や、業者とのやり取りがスムーズになります。
詳しくはこちらをご覧ください。
RFPって何?
RFP(=Request For Proposal:提案依頼書)とは、Webサイト制作などを発注する際に発注先に具体的な提案を依頼するための文書のことです。
発注前にRFPを用意しておくことで、これから作ろうとするホームページの目的や存在意義を明確にすることができ、社内での意思統一に役立ちます。
発注・制作のフェーズでは、業者との意思疎通がスムーズになり、意思決定時には当初の目的に立ち返るためにもご活用いただけます。
さらにはサイトオープン後の運用時でも、当初の目的をブレさせないために有効です。
詳しくはこちらをご覧ください。
ホームページ制作の所要期間は?
お問い合わせから発注までが2~3週間、発注から納品までの制作期間で2~3ヶ月を目安と考えておくとよいでしょう。
(20~30ページの一般的なWebサイトリニューアルを想定)
詳しくはこちらをご覧ください。
ホームページ制作会社を選ぶときに注意すべきポイントは?
「制作費の内訳」「実績」「サポート体制」は必ずチェックするべきポイントです。
システム構築やデザインなど業者によって得意分野は異なりますので、お問い合わせの前に発注者側でも最低限「目的」と「ターゲット」の設定ができているとよいでしょう。
詳しくはこちらをご覧ください。
ホームページ制作の料金相場は?
一般的にホームページ制作の費用は人件費によって変動しますが、10ページ以内の小規模サイトだと30万円~、30ページ程度の中規模サイトだと60万円~が相場です。
詳しくはこちらをご覧ください。
Web制作についてより詳しく知りたい方はこちらの記事もどうぞ!
Web制作にご興味のある方は、ぜひサービス概要資料をご覧ください。
こちらの記事もおすすめ:
- ホームページ制作(Web制作)とは?失敗しない制作の進め方から成功事例を解説!
- Webサイト制作の発注で失敗しないために!事前準備でやるべきタスクをまとめました!
- BtoB企業がWebサイトのリニューアルでCV数を増やすために!気を付けるべきポイントと10社の事例を紹介

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。