採用サイトの作り方を解説!コンテンツ例や作成のメリットをご紹介

採用活動を行うにあたって、「少しでも自社の理想にマッチする人材がほしい」と思いながらも、少子高齢化や人材の流動化などの影響で、なかなか思うように人を集められないという方も多いのではないでしょうか。
そこで今各業界でニーズが高まっているのが、採用を目的とした専用のWebサイトである「採用サイト」です。採用サイトでは求職者へより訴求力の高いアピールを行うことができ、自社の理想とする人材からの応募へとつながります。
本記事では採用サイトの作り方を、初心者でもわかりやすいようにご紹介していきます。
こちらの資料もおすすめ!
知っておきたいWeb制作の基礎知識
Web制作担当者が知っておきたい基礎知識と用語をまとめました!
「サーバー」「ドメイン」「CSS」「HTML」…など、
Webに関する用語はよく耳にするし、使ってもいるけど、自分で説明しようとすると難しいものもあるのではないでしょうか。
この資料では、Webの領域で知っておきたい基礎知識と用語をまとめています。
採用サイトとは?採用サイトが求められている理由
「採用サイト」とは、「採用を目的とした専用のWebサイト」を指します。
採用を目的としたWebサイトには、他社が運営する求人媒体や、自社のコーポレートサイト内にある採用ページなどがありますが、「採用サイト」は「自社の採用専用のWebサイト」のみを意味します。自社を志望している求職者に向けて、自社で独自に情報を発信している点が特徴です。
インターネットが普及した現在、求職者は自らWebサイトを訪問し、事前に企業の情報を集めるのが当たり前になっています。つまり、Webサイトは求職者にとっての重要な判断材料の一つになっているのです。
採用ページに関して、コーポレートサイトを活用している企業もありますが、ターゲット層に顧客や他企業も含まれるため、求職者に堅い印象を抱かせてしまう場合があります。また採用情報以外のあらゆる情報が掲載されており、知りたいことを調べづらいという点も課題と言えるでしょう。
一方、採用情報に特化した「採用サイト」は、ターゲットを求職者のみに絞っているため、情報が集めやすいというメリットがあるほか、サイトを訪れる学生が企業を身近に感じられるという良さがあります。企業の魅力や、採用に対する丁寧さを伝えることもできるため、内定承諾率アップや企業イメージの向上も期待できます。
他にも、採用サイトを作ることには様々なメリットがありそうですね。次章で詳しくみていきましょう。
採用サイトを作るメリット
採用サイトを作るメリットについて、主な3つのポイントをご紹介します。
より自社にマッチした人材を募集できる
採用サイトを作る最も大きいメリットに、「より自社にマッチした人材を募集できる」というものがあります。
採用サイトの目的は、ただ単にエントリー数を増やすことではなく、魅力的な人材に来てもらうことです。つまり、「企業が望む人材」を集めることが最重要となります。
採用サイトは、採用情報に絞ってデザインやコンセプトを構築できるため、どのような人にエントリーして欲しいかをあらかじめ設定した上で、より魅力的なコンテンツや情報を発信すれば、自社にマッチした人材が集まる可能性も高くなります。
採用ブランディングができる
採用サイトを活用すると、採用ブランディングができるようになるというのも大きなメリットです。
採用力向上を目的として自社をブランディングすることを「採用ブランディング」と言いますが、採用サイトを通して企業の魅力や良いイメージを発信することで、自社のブランドイメージを強化することができます。そのためには、求職者に「この企業で働いてみたい」と感じてもらえる採用サイト作りが必要です。
また、現在日本では少子高齢化や人材の流動化などの影響で、企業間による「質」を重視した優秀な人材の奪い合いが激化しています。採用ブランディングを行うことは、より理想的な人材からの応募にもつながるのです。
情報を自由に掲載できる
採用サイトでは、「情報を自由に掲載できる」というメリットもあります。
他社の求人媒体では、デザインや項目等が他企業と統一され、独自にアピールすることができません。掲載できるコンテンツも限定されてしまったり、掲載の際に追加料金がかかってしまったりする場合もあります。
自社で運営する採用サイトであればそのような制限が一切なく、独自のカラーや魅力を求職者に伝えることができます。
例えば、求職者の立場からすると、写真やデザインから感じられる企業の雰囲気はとても重要です。企業のオフィスの風景や先輩社員の写真など、自分が働くイメージをしやすい写真やコンテンツを多く掲載することで、より訴求力のあるサイト作りが可能になります。
メリットについてわかりましたが、実際採用サイトではどのようなコンテンツが掲載されているのでしょうか?
採用サイトのコンテンツ例
採用サイトは自社で自由に情報を発信することができますが、最も重要なのは「求職者が知りたい情報」を掲載することです。以下では、会社情報や募集要項などの一般的な内容にプラスアルファで入れることで、「求職者の知りたい情報+自社の独自性を伝えられる」コンテンツ例をご紹介します。
オフィスの雰囲気
入社後のほとんどの時間を過ごすオフィスの雰囲気は、求職者にとって最も大切な情報のひとつです。自分が働く環境が良い環境であるか、どのような雰囲気で社員が働いているのかなどが伝わるように、紹介の仕方や写真の撮り方を工夫してコンテンツを作成すると良いでしょう。
キャリア紹介
キャリア紹介では、社員にどのような選択肢があり、実際に先輩社員がどのようなキャリアを形成してきたのかを具体的に紹介します。先輩社員のこれまでのキャリアを具体的に説明することで、自分のキャリアが不透明な求職者の不安を解消することができます。
コンテンツはリアルな内容ほど求職者に伝わりやすくなります。役職や肩書きなどの情報に加え、どんなことを学んで、どのように活かしているのか、今後どのように活躍したいかなど、職場のリアルな情報を記載すると良いでしょう。
社員インタビュー
一番リアルな声を伝えられるのが、社員インタビューといえるでしょう。自社で働く社員に入社理由や業務内容、働く面白みやどんな仲間と一緒に働きたいかなどを記事にし、「社員インタビュー」として発信することで、求職者は入社後の生活をより鮮明にイメージすることができます。
また、昨今増えているリモートワークや1日のタイムスケジュール、福利厚生など自社の特徴がよくわかる働き方をインタビューして記事にできると、求職者の知りたいことに寄り添ったコンテンツになるはずです。
社員ブログ
社員ブログは、仕事のやりがいや社内イベントなどを社員の言葉で語ることで、社内や仲間の雰囲気をよりリアルに伝えることができます。固定コンテンツとして設置するほどではない日々の様子や、就職活動に役立つコンテンツなどを掲載すると良いでしょう。制度利用や福利厚生などについて発信するのもおすすめです。
自社の歴史や文化の紹介
より自社のことを理解してもらうために、自社の辿ってきた歴史や独自の文化を紹介するコンテンツを作成します。
自社の歴史としては、例えば年表などの沿革などがあります。事実の羅列だけでなく、その時に掲げていた理念や提供してきた価値を示し、企業としてどのような道を歩んできたかがわかるコンテンツにすることが重要です。
自社の文化としては、企業理念や行動指針などの言語化されたものを紹介します。入社してから初めて感じられる文化をあらかじめ伝えておくことで、より求める人物像に近い求職者の応募を促せます。部活動や言語化されていない指針を紹介するのも良いでしょう。
採用サイトの作り方についておおよそのことがわかってきましたが、実際に制作するにはどうすればいいのでしょうか?次章で制作の進め方についてご紹介します。
こちらの資料もおすすめ! 専門知識ゼロからわかるWeb制作の流れ 「Web制作会社選びで失敗したくない」
「Web制作全体の流れを把握しておきたい」
という方におすすめの資料です!
実際にWeb制作を担当するディレクターにインタビューした内容を元にWeb制作の流れを解説していきます。専門知識ゼロの状態から、Web制作の前準備から公開までの全体感を理解することができますので、Webサイトのリニューアルや制作を検討している方はぜひご活用ください!
採用サイト制作の進め方
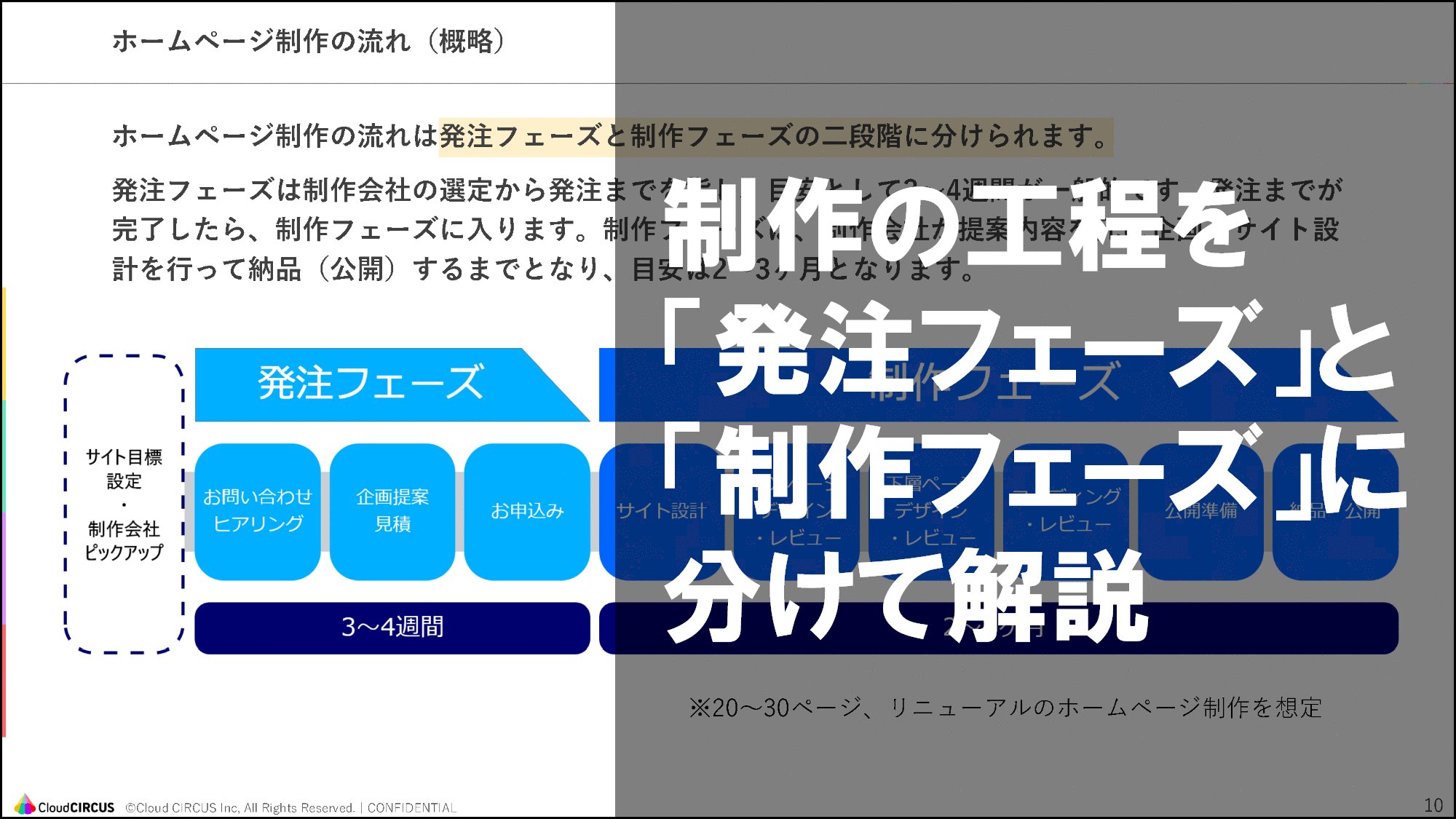
サイト制作は一般的に「選定・契約フェーズ」と「制作フェーズ」の2つに分けることができます。
「選定・契約フェーズ」ではWeb制作の企画~制作会社の選定を行い、「制作フェーズ」では選定した制作会社と協力して実際に制作をしていきます。
そのフローで特に重要なのが、当初の企画段階でサイトの「目的」や「ターゲット」を明確に設定しておくことです。
星の数ほど存在するホームページ制作会社は、それぞれに強みを持っています。「目的」や「ターゲット」を予め明確にしておくことで、スムーズに絞り込みを行うことが可能になり、自社により最適な業者を見つけやすくなるのです。
▼採用サイトを含むWeb制作の流れはこちらの記事でまとめています
採用サイトで注意するべきポイント
採用サイトを制作する際に、「目的」と「ターゲット」を明確にすることが重要であるとわかりました。そこで、さらに注意すべきポイントについてご紹介していきます。
「目的」や「ターゲット」を設定する
採用サイト制作の際の「目的」として、「自社サイトでの採用を促進する」や「学生の企業理解を深める」などの就職活動に関する目的が重要なのに加え、数値目標などより細かい設定を明確にしておくといいでしょう。
例えば「〇〇か月でWeb経由の採用者を〇〇名獲得」というイメージです。客観的な目標を設定することで、業者と情報やゴールをシェアしやすくなります。
また、「ターゲット」の設定においては、設定した目的に沿ってターゲットの人物像についてより明確にしていくことが重要です。「ペルソナ」と呼ばれる人物像を設定することで、社内でターゲットイメージをシェアしやすくなるというメリットがあります。
また、どのような人に自社サイトへ訪れて欲しいかをより具体的・明確に設定することで、サイトに必要なコンテンツも明確になり、価値の高いサイトを実現できます。
サイト分析の仕組みを作る
採用サイトが完成したら、そこで終わるのではなく効果測定などの分析ができる仕組みを整えましょう。
アクセス解析等を通して、サイトを訪れた求職者がどんなページを見ているのか、逆にどんなページが見られていないのかなどを把握し、一定期間情報として記録すると良いでしょう。そして分析に基づいて常にサイトを改善していく必要があります。
Google Analyticsなどを活用して取り組むことで、より理想的なサイト構築が実現し、それに伴いより自社の望む人物像に近い人材からの応募が期待できます。採用サイトは完成してからが始まりといっても過言ではないので、分析を続けて、より良い採用サイトの運営を目指しましょう。
まとめ
採用市場での人材獲得は今後さらに競争が激しくなっていくと言われています。
同時に求職者のWebリテラシーも向上していくと考えられるため、より自由に情報発信ができる採用サイトを持っておくことは有効な施策となるはずです。
求人ポータルサイトでの採用者の獲得に課題を感じられているようでしたら、新しいチャネルとして採用サイトの制作を検討してみてはいかがでしょうか。

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。
こちらの記事もおすすめ:
- ホームページ制作(Web制作)とは?失敗しない制作の進め方から成功事例を解説!
- Webサイト制作の発注で失敗しないために!事前準備でやるべきタスクをまとめました!
- BtoB企業がWebサイトのリニューアルでCV数を増やすために!気を付けるべきポイントと10社の事例を紹介