Webサイト制作を依頼する前に!知っておきたい基礎知識と用語を解説

「サーバー」「ドメイン」「CSS」「HTML」…
などなど、Web制作を進める中で壁となるのが専門用語。
いままでWebに携わってこなかった人はどの用語を覚えておけば良いのか、取捨選択するのも大変です。
この記事では、インターネットの仕組みにかかわる用語からWebの運用にかかわる用語まで、Web制作を依頼する前に知っておきたい基礎知識を紹介します!この内容を理解すればWeb制作をよりスムーズに進められるはずです。 こちらの資料もおすすめ! 専門知識ゼロからわかるWeb制作の流れ 「Web制作会社選びで失敗したくない」
「Web制作全体の流れを把握しておきたい」
という方におすすめの資料です!
実際にWeb制作を担当するディレクターにインタビューした内容を元にWeb制作の流れを解説していきます。専門知識ゼロの状態から、Web制作の前準備から公開までの全体感を理解することができますので、Webサイトのリニューアルや制作を検討している方はぜひご活用ください!
インターネットの仕組みに関する知識(用語)
まずはインターネットのそもそもの仕組みに関する用語を解説します。Web制作とは直接関係はないかもしれませんが、Webに携わるうえで前提として身に着けておくと理解がスムーズになります。
ワールドワイドウェブ(WWW)
WebサイトのURLでよく目にする「www」という文字列ですが、これは「World Wide Web」の略であり、そもそものインターネットの成り立ちに由来しているものです。
私たちがいま日常的に使用しているインターネットは、世界各地のサーバに格納されているデータがネットワーク回線によって繋がれ、閲覧できるようになったものです。
ワールドワイドウェブ(WWW)とは、コンテンツを検索、閲覧、利用できるように構築したシステムそのもののことを指します。大まかには「インターネット=WWW」と考えてしまってよいでしょう。
世界中に広がった情報の網がクモの巣に見えることから、「World Wide Web(世界中に広がるクモの巣)」と名付けられました。
インターネットのことを単に「Web」と呼んだり、「Webサイト」という言葉を一般的に使用するのもここに由来があります。
検索エンジン
インターネット(WWW)上に公開された無数のコンテンツをインデックス(収集、登録)し、テキスト検索によってユーザーが見つけやすくしたものが検索エンジンです。
検索エンジンが発達したことによって、ユーザーは求める情報を素早く正確に見つけ出すことが可能になり、インターネットの利便性は格段に向上しました。
Googleなどに代表される現在の主要な検索エンジンは、プログラムによって自動でWebコンテンツを収集し、独自のアルゴリズムによってコンテンツを評価し、検索結果に表示させるという仕組みです。
サーバ
インターネットを介して私たちが目にするコンテンツ(テキスト、画像、動画など)は、どこかに存在するサーバに格納されているデータを呼び出しているものです。
サーバとは、他のコンピューターの要求に応じてデータを提供する、コンピューターやソフトウェアを指す言葉です。要求する側のコンピューターを「クライアント」、データ提供する側のコンピューターを「サーバ」と呼びます。
Webサイトを構築するためには、データの置き場所であるサーバが必須になります。自社でサーバを保有することも可能ですが、保守費用などのコストも発生するためレンタルサーバーを利用するという方法もあります。
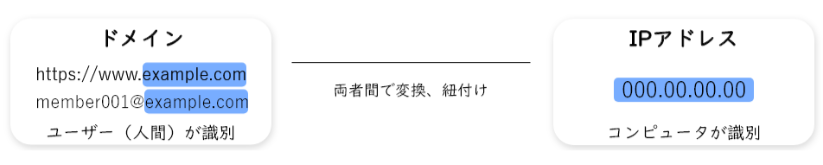
ドメイン
普段目にするURLやメールアドレスの中に含まれる「○○.com」といった文字列がドメインです。
ドメインとは、「インターネット上の住所」とよく表現されます。
アナログの郵便などとも同じ考え方ですが、インターネット上で特定のページを参照したり、特定の相手にメールを送ったりするために、その相手の場所を識別するための住所のような役割を持ちます。
IPアドレス
IPアドレスもドメインと似た役割を持ちます。
ドメインがユーザーが識別するためのものであるのに対して、IPアドレスはコンピュータが識別するための記号です。
「000.00.00.00」のような数字で構成されるIPアドレスですが、数字の羅列では簡単に見分けがつかないため「○○.com」のようなドメインが使われるようになりました。
地図でいう緯度・経度がIPアドレス、住所がドメインとイメージするとわかりやすいでしょう。

ドメインとIPアドレスの違い
SSL、SSL証明書
SSL(Secure Sockets Layer)とはインターネットを介して情報のやり取りをする際、暗号化をすることで改ざんや盗み見を防ぐ技術です。
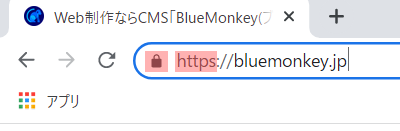
WebサイトのURLの冒頭で「https://」や「http://」という文字列を目にしますが、「https://」と表示されていたらSSLに対応しているサイトという意味です。
Googleがセキュリティ対策を特に重視していることもあり、SSLに未対応のサイトではGoogle Chromeで閲覧すると警告が表示されたり、検索結果での順位が下がることもあります。個人情報やパスワードなどの機密情報を取り扱うサイトはもちろん、企業サイトでは実装が必須と考えておいた方がいいでしょう。
SSLは、SSL証明書と呼ばれる通信先サーバーの実在性を証明し、ブラウザとサーバー間でやり取りされる通信データを暗号化するための電子証明書を発行することでサイトに実装できます。
SSL証明書を発行するには、認証局と呼ばれる組織による、申請者のドメイン名や情報の調査が必要です。証明書が発行されると「認証局によって認められたサイトである」と信頼性が高められ、データのやりとりをTLS/SSLを用いて暗号化できます。問い合わせフォームなどの個人情報を扱うサイトでは重要視される項目です。
当サイトでのSSL表示
【こちらの記事で詳しく解説しています!】
SSLとは?メリットや仕組みを初心者にもわかりやすく解説!
ホームページの構成やデザインに関する知識(用語)
次にHTMLやCSS、JavaScriptといったホームページの構成やデザインに欠かせない知識(用語)を紹介します
HTML
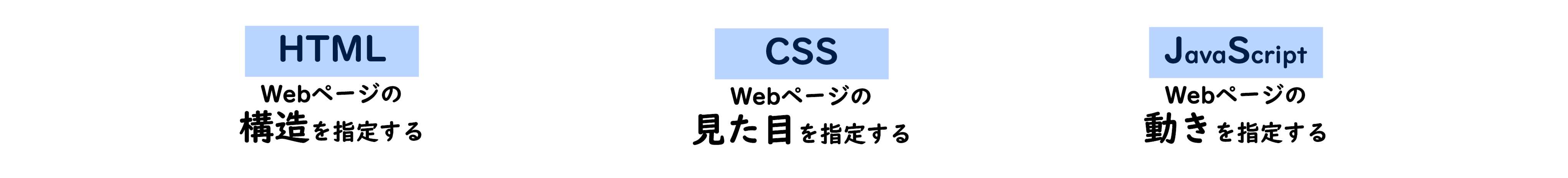
HTMLとは、「Hyper Text Markup Language」の略語で、Webページを作成するために開発された言語です。HTMLを使うとコンピュータに「これがタイトルです」「これは見出しです」といったページの構造を伝えられます。
CSS
CSSとは、「Cascading Style Sheets」の略語で、Webページのスタイルを指定するための言語です。HTMLがページの情報や構造を定義するのに対し、CSSは色やレイアウト、サイズなど見た目の装飾を定義します。
JavaScript
JavaScript(ジャバスクリプト)は、Internet ExplorerやGoogle Chromeなどブラウザ上の動的な処理を記述するプログラミング言語です。JavaScriptを使用するとページ内にアニメーションを付けたり、ランキングを表示させたり、ポップアップウィンドウを表示させたりできます。
似た言語にJavaがありますが、これはJVM(Java Visual Machine)という仮想マシン上で動くプログラミング言語のことで、JavaScriptとは別ものです。

HTML、CSS、JavaScriptそれぞれの役割
ホームページ制作中によく使う知識(用語)
ここでは、CMSやワイヤーフレーム、サイトマップなど、ホームページの制作中によく使う知識(用語)をまとめました。知っておくとスムーズにWeb制作が進められるでしょう。
CMS
CMSとは、「Contents Management System」の略語で、HTMLやCSSなどの知識がない人でも簡単にホームページの作成・管理・運営ができるシステムのことを指します。
CMSにはWebサイトの運営に必要なスタイルやテキスト、画像などのテンプレートデータが一元管理されています。CMSでページを作る場合、データベースから必要な物を組み合わせて自動で生成されるため、一から作成する必要がありません。
一方CMSを導入していないWebサイトはHTMLやCSS、JavaScripなどを用いて1ページずつ、新しく作成・保存・管理をしています。
CMSはテンプレートが保存されており都度引き出してページを生成している、その他のシステムは1ページずつ新しくデータを作り保存している、とイメージするとわかりやすいでしょう。

CMSツールの分類
【こちらの記事で詳しく解説しています!】
CMSとは?初心者でもわかる意味と基礎知識をわかりやすく解説!
ワイヤーフレーム
ワイヤーフレームとは、Webページのレイアウトを記した設計図のことです。「新着記事はここに表示する」「過去記事はここ」「広告はここ」といったおおまかなレイアウトを、四角や丸などのワイヤー(線)とフレーム(枠)で表現します。絵でいう「ラフ画」のようなものです。
ワイヤーフレームを作ることで、ページのどこに何を置いて、どう動作させるのかが具体的に想像できるようになります。
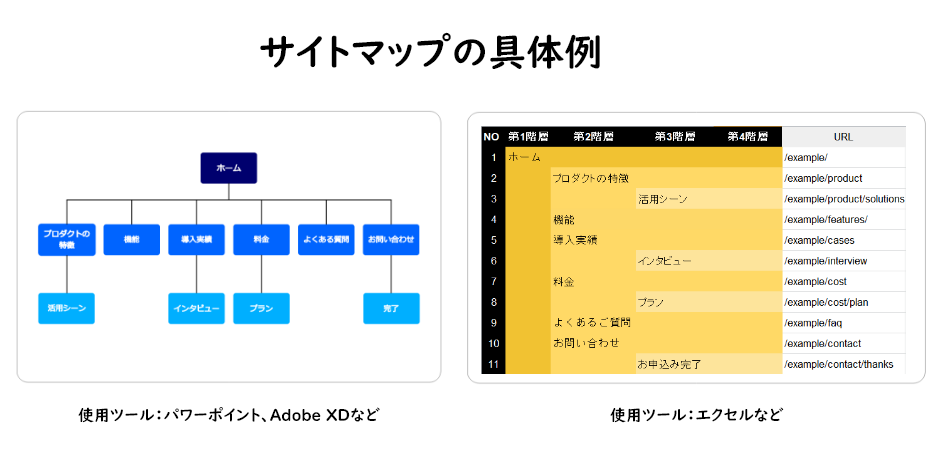
サイトマップ
Web制作の企画、設計中に使われるサイトマップとは、サイト全体の構成を俯瞰的にまとめた図のことを指します。サイトの設計図としての役割を持ちます。
サイトマップのスタイルはいくつかありますが、複数のページの階層構造を視覚的にわかりやすく表現するためのものであるという点は共通しています。
ファーストビュー
ファーストビューとは、Webサイトを開いたときに最初に表示される領域のことです。スクロールせずに表示される範囲を示します。サイトの第一印象を決める重要な部分です。
アイキャッチと混同されがちですが、アイキャッチは記事の内容に合わせて作る画像などの視覚コンテンツを指す言葉です。対して、ファーストビューはユーザーが最初に目にする範囲を指します。
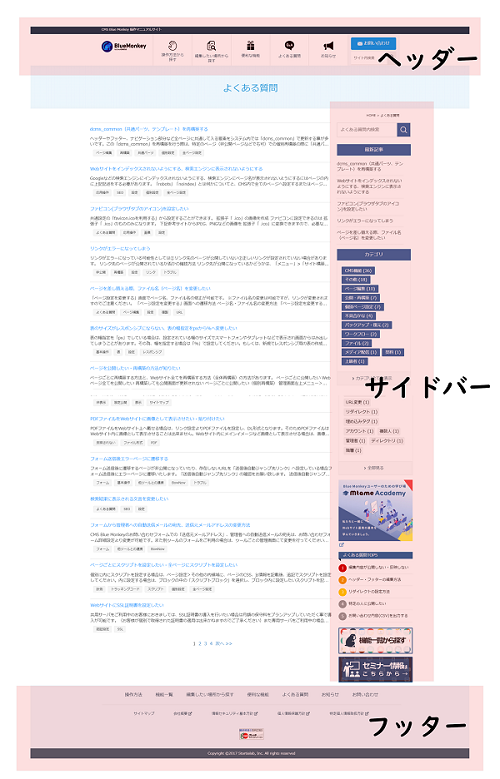
ヘッダー・フッター・サイドバー
ヘッダー・フッター・サイドバーとはサイトのヘッド(頭)、フット(足)、サイド(側面)を指す言葉です。
ヘッダーには全ページ共通で表示させるサイトタイトル、ロゴ、メニューなどを配置します。フッターはページの一番下に表示する、記事を読み終わると目にする部分です。ユーザーに次のアクションを促したい場合は、関連記事や問い合わせリンクなどを設置します。
サイドバーはWebページの右端または左端に表示される、サイトの補助的情報を掲載する部分です。通販サイトではよく値段や色、材質などで商品を絞り込む「検索メニュー」を表示する場所として使われています。

ヘッダー、フッター、サイドバーの位置
BASIC認証
Webサイトの特定のページへのアクセスをID/パスワードで制限することができる簡易的な認証システムです。 こちらの資料もおすすめ! Web制作で使える補助金・助成金まとめ Web制作にも補助金が使えることをご存じですか?
BASIC認証が有効になったページへアクセスすると、ID/パスワードを要求するポップアップが表示されます。
Web制作では、公開前のページを共有する際などよく利用されます。
CMSによっては簡単にBASIC認証をかけることができる機能を持ったものもあります。
▼Web制作を検討中なら!こちらの資料もおすすめです。
この資料では、Web制作の費用で申請可能な補助金・助成金についてまとめています!
Web制作やリニューアルの必要は感じているけれど、 コスト面がネックになってしまって踏み出せずにいる場合、公的機関からの補助金は魅力的な選択肢。
制度をよく理解することでコストを抑えたWeb制作が可能になります。
ぜひ資料で詳細をご確認ください!
ホームページの運営や改善でよく使う知識(用語)
最後に、SEOやオーガニック検索など、ホームページを運営するときに欠かせない知識(用語)を紹介します。運用時に必要な用語と知識を事前に知ることで、制作後の運用をイメージしつつ、Web制作に取り組めます。
アクセス解析
アクセス解析とは、Webサイトを訪れたユーザーの行動を分析することです。具体的には、流入経路や検索ワードを調べたり、どのページを見たのか、どのページから問い合わせや成果につながったのかなどを調べて、ユーザーの興味関心・行動を分析します。
アクセス解析をすることでユーザーのニーズが把握でき、ターゲットに対して最適なアクションがとれるようになります。有用なコンテンツがわかれば、サイト改善の施策を打ち出しやすくなるでしょう。より効果的なアクセス解析をおこなうには、ユーザーがサイトの中を巡回しやすいように導線を整えておくことが重要です。
SEO
SEOは「Search Engine Optimization」の略語で、日本語では「検索エンジン最適化」と言います。簡単に言うと、GoogleやYahoo!といった検索エンジンで上位表示されるための施策のことです。
上位表示されるかどうかで検索での流入数が大きく変わるため、ホームページの運用者には必須の知識といっても過言ではありません。
SEOは検索エンジンのアルゴリズムに依存するため、アップデートにより方向性が大きく左右される場合があります。過去の方法が現在も当てはまるとは限らないため、最新の情報をチェックしましょう。
UI・UX
UI(ユーザーインターフェース)は、ユーザーとサービスの「接点」を意味する言葉です。Webサイトの場合はフォントやデザイン、操作性などの「見た目・使いやすさ」を指します。
UX(ユーザーエクスペリエンス)は、ユーザーがサービスを通して得る体験のことです。Webサイトの場合はそのサイトを訪れたユーザーがどのような体験を得たのか、文字の読みやすさ、情報の充実度、快適な操作性、問い合わせの満足度など感じたこと全てを指します。
UIはUXの一部であり、UXを充実させるためのひとつの要素です。
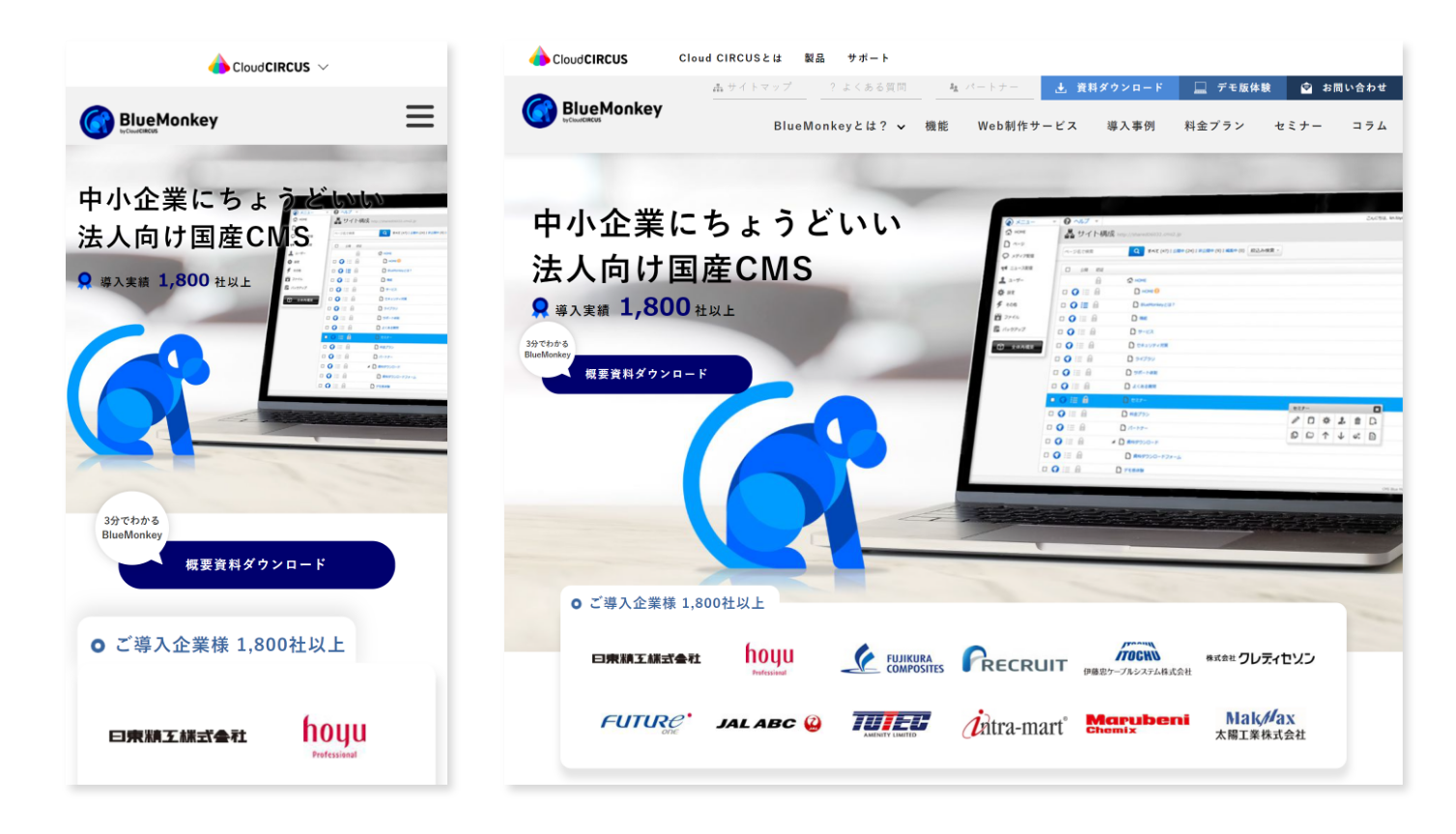
レスポンシブデザイン
レスポンシブデザインとはPC、スマートフォン、タブレットなどユーザーが使用しているデバイスに応じて、画面サイズや操作を最適化したデザインのことです。デバイスごとにCSSを弄ってデザインを最適化させる必要がほぼなくなるため、管理が簡単になります。
未対応の場合、スマートフォンで閲覧すると極端にサイトの文字が小さくなったり、タブレットで閲覧すると表示エラーが出たりと不具合がおきる場合があります。

当サイトでのレスポンシブデザイン表示
【こちらの記事で詳しく解説しています!】
Webサイトをスマホ対応にするには?レスポンシブデザインについて解説!SEOでのメリット、Web集客への効果など
オーガニック検索
オーガニック検索とは、広告表示を除いた、検索エンジンの純粋な検索結果を指す言葉です。「自然検索」「ナチュラル検索」「ユニバーサル検索」とも呼ばれます。地図や画像、動画、ニュースなどもオーガニック検索に含まれます。
入札額などで表示が決まる広告とは異なり、検索エンジンのアルゴリズムにより表示が決まる場所です。SEOというと、このオーガニック検索で上位表示させる施策を意味します。
▼本記事の内容をDL資料にまとめました! こちらの資料もおすすめ!
知っておきたいWeb制作の基礎知識
Web制作担当者が知っておきたい基礎知識と用語をまとめました!
「サーバー」「ドメイン」「CSS」「HTML」…など、
Webに関する用語はよく耳にするし、使ってもいるけど、自分で説明しようとすると難しいものもあるのではないでしょうか。
この資料では、Webの領域で知っておきたい基礎知識と用語をまとめています。
まとめ
どのWeb制作会社も、専門用語を多様せずわかりやすい説明を心がけているでしょう。しかし完全に使わず進めるのは容易ではありません。回りくどくなり理解がしにくくなる場合もあります。
また専門用語が出るたびに意味を問い返していると、作業スピードが落ちる原因に。事前にある程度の知識を知っておくことが、Web制作をスムーズに進めるコツです。
基礎知識があれば相手の提案により深い質問ができ、納得しながら進められるため、サイトの完成度を高めることにもつながりますよ。Web制作を始めるときは簡単でも良いので、基礎知識を調べておくことをおすすめします。
Web制作やリニューアルでお悩みなら
弊社クラウドサーカスでは、Web制作のご相談を承っております。
「作って終わり」のWeb制作ではなく、施策立案から運用までの手厚いサポートするのが弊社の特徴。
2,000以上の制作実績のノウハウを活かし、Webマーケティングでの成果を出すサイト構築を行います。
「Web制作の担当になったけれどどこから手を付ければよいかわからない」
「デザインを新しくするだけではなく成果の出るWebリニューアルにしたい」
などお考えでしたら、まずはお気軽にご相談ください!
Web制作やリニューアルのご相談はこちらから!

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。
こちらの記事もおすすめ:
- ホームページ制作(Web制作)とは?失敗しない制作の進め方から成功事例を解説!
- Webサイト制作の発注で失敗しないために!事前準備でやるべきタスクをまとめました!
- BtoB企業がWebサイトのリニューアルでCV数を増やすために!気を付けるべきポイントと10社の事例を紹介