Webサイトをスマホ対応にするには?レスポンシブデザインについて解説!SEOでのメリット、Web集客への効果など

「Webサイトをスマホ対応したい」
その代表的な手法が、レスポンシブデザインと呼ばれるものです。
レスポンシブデザインとは、PC、スマートフォン、タブレットなど複数の異なるデバイスのディスプレイ条件に応じてページのデザインレイアウトを可変的に調整できる技術のことです。
Googleのモバイルファーストインデックスの考え方ではスマホでのUXが重視され、SEO効果を得るためにもスマホ対応が欠かせないものとなってきました。ですが、PCとスマホのサイトを別々に制作して、それぞれを更新をするのは煩雑な作業です。そのため、1つのページを更新したら自動でスマホやタブレット画面にも反映される(組み替えられる)レスポンシブデザインが主流となっています。
本コラムでは、Webサイトのリニューアルでスマホ対応を必要としているかたを中心に、レスポンシブデザインの基礎知識とメリット、Web集客効果についてご紹介します。 こちらの資料もおすすめ! 専門知識ゼロからわかるWeb制作の流れ 「Web制作会社選びで失敗したくない」
「Web制作全体の流れを把握しておきたい」
という方におすすめの資料です!
実際にWeb制作を担当するディレクターにインタビューした内容を元にWeb制作の流れを解説していきます。専門知識ゼロの状態から、Web制作の前準備から公開までの全体感を理解することができますので、Webサイトのリニューアルや制作を検討している方はぜひご活用ください!
目次
レスポンシブデザインとは
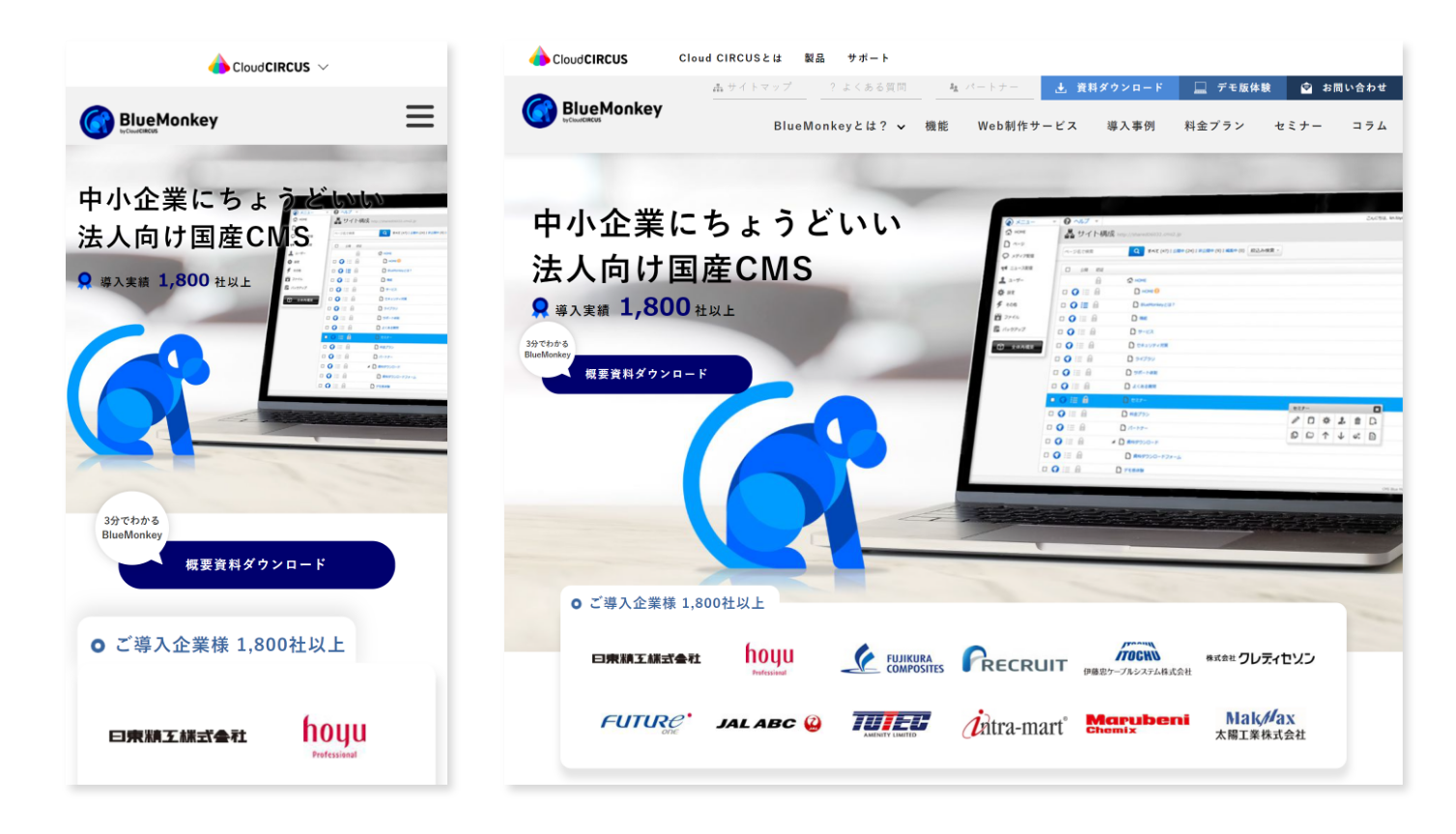
レスポンシブデザイン(レスポンシブWebデザイン)とは、PC、スマホ、タブレットなどさまざまなデバイスごとのディスプレイ条件にあわせてデザインレイアウトを柔軟に可変できる技術です。
レスポンシブデザインの考え方は「原則として1つのHTMLソースであること」です。HTMLは1つでもCSSによってデバイスごとに表示を変えることで、特定のディスプレイサイズに限らずあらゆるディスプレイサイズに最適な形で閲覧ができます。もう少しかみ砕いてお伝えすると、一か所を更新すれば自動でそれ以外の画面サイズにも組み替えてくれる、そんなイメージです。
ユーザーからするとつねに自分のディスプレイに最適なデザインレイアウトでWebページを閲覧できることになり、運営者にとってはPCやスマホのそれぞれの更新をする必要がなくなり、運用が楽になります。このように、スマホ対応の手段としてのレスポンシブデザインには、Webページの更新やメンテナンスも容易になるなど多くのメリットがあります。
■引用元
Google検索セントラル「レスポンシブ ウェブ デザイン」
https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design?hl=ja

レスポンシブデザインが必要とされる背景
レスポンシブデザインが必要とされるようになった背景には、Googleのモバイルファーストインデックスという考え方やWeb運用の内製化の流れがあります。
2016年のGoogle公式ブログで「モバイル ファーストのインデックス登録」として紹介され、GoogleがWebサイトのページを評価する際のアルゴリズムは、将来的にPCではなくスマホなどのモバイル版のコンテンツを主に使用することが明記されています。
また、Webサイトの制作者や運営者がモバイル重視のインデックスに対応するための準備として、主要なコンテンツやマークアップがモバイル版とPC版とで同一であることを推奨しています。
レスポンシブデザインが推奨される背景には、異なるGooglebot(Googleのメインのクローラ)がコンテンツのすべてのバージョンを取得するために何度もクロールする必要がなく、1度のクロールで済むことも挙げられています。
Google検索セントラルによると、Googleのクロールが効率的に行えることは、間接的にWebページのインデックス最適化(Webサイトのコンテンツがインデックスにより多く登録され、適切な間隔で更新されること)につながり、GoogleとWebサイトの制作者・運営者の双方にメリットがあるとされています。
■引用元
Google検索セントラル「モバイル ファースト インデックス登録に関するおすすめの方法」
https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=ja
Google検索セントラル「Googlebot」
https://developers.google.com/search/docs/advanced/crawling/googlebot?hl=ja
Google検索セントラル「モバイル ファーストのインデックス登録について」
https://developers.google.com/search/blog/2016/11/mobile-first-indexing?hl=ja
Google検索セントラル「モバイルフレンドリーを導入する」
https://developers.google.com/search/mobile-sites/get-started?hl=ja
また、Web運用の内製化もレスポンシブデザインが好まれる理由の1つです。昨今では企業のWebサイトの更新も制作会社に外注するのではなく、自社で運用するケースが増えてきました。その時に、毎度PCとスマホを更新していては運用も煩雑になり、多くのリソースが割かれてしまいます。
より生産的にWebサイトを更新するためにも、PCと別でスマホ対応をするのではなく、1か所を更新したら自動で反映されるレスポンシブデザインが好まれているのです。
レスポンシブデザインのメリット
Webサイトをレスポンシブデザインに対応させることは、Googleが推奨するモバイルファーストインデックスの考え方に沿って評価を高めること以外にも多くのメリットがあります。

運用上のメリット
記述の通り1つのHTML(CMS上のページ)を管理すればよいので、Webページの更新や管理が楽です。ここが運用者にとっての最大のメリットになります。
レスポンシブデザインを使用しない場合はPCとモバイルの両方に適応するためHTMLを別々に管理することになります。Webサイトの修正の際には2つのMTMLそれぞれを編集しなければならず、手間がかかります。
レスポンシブデザインであればHTMLが統合管理されているのでサイトを修正する際の編集は1度で済みます。作業効率が上がるぶんミスも防ぎやすいのもうれしいところです。
さらにCMSとあわせて導入すれば、更新作業を自社内で完結できるようになります。更新サイクルの工程が短縮され、コンテンツをタイムリーにアップできるなどフレキシブルな対応が可能になります。
制作コストのメリット
レスポンシブ化するための制作コストの内訳はデザインと開発に大別されます。
制作費用の目安として一例をあげると、PC用ページのみの制作費が10万円の場合、そのページをレスポンシブ仕様(スマホ対応)にするための追加費用は5~10万円程度となります。
PCサイトのみの場合と比べて制作工程の項目は増えるものの、スマホサイトのみの構築コストや制作日数と比べるとコストダウンできる要素は大きいと言われます。
スマホ対応のための工数と人件費をおさえるためには、スマホ対応を標準装備しているCMSを活用する制作会社や、デザインテンプレートを使っている会社に制作を依頼するのが有効でしょう。自動的にレスポンシブデザインに対応するCMSであれば、スマホ対応のためのコストを大幅に抑えることができます。
SEO対策のメリット
PC用とスマホ用(モバイル版)のサイトが別々に存在する場合、Googleから重複コンテンツとみなされてSEO上で不利になったり、それぞれのサイトを別URLで作成することでGoogleの評価が分散してしまうおそれがあります。
また、Webサイトがレスポンシブデザインに対応していないと、スマホで閲覧したときにレイアウトが大きく崩れる場合があります。ユーザーの利便性を損ねてストレスを与え、離脱の原因となります。
一方、レスポンシブデザイン対応のWebサイトはストレスなく閲覧できる点でユーザビリティーが高く、離脱の防止にも有効だと考えられます。ユーザーにとって有益なサイトを高く評価する傾向のあるGoogleの基準にも対応できる点で、SEO上も重視すべきでしょう。
レスポンシブデザインのデメリット
一方、レスポンシブデザインにはデメリットとなる要素もあります。
レスポンシブデザインを導入する際には次のようなデメリットに配慮すると良いでしょう。これらのデメリットは、どのようなWebサイトがレスポンシブデザインの導入に適しているかの判断ポイントにもなります。
表示速度が遅くなる場合がある
ユーザーがスマホでWebサイトを閲覧する際はPC用のHTMLコードやCSS、画像などの要素を読み込むこととなり、スマートフォンのスペックが低い場合はデータの読み込みに時間がかかるおそれがあります。
デザインに制約が生じる
読み込みスピードの問題を回避するにはシンプルなデザインのWebサイトのほうが良く、サイズの大きい画像や動画、凝ったデザインや複雑なレイアウトは採用しづらいためデザインの自由度は低くなると言えるでしょう。
サイト制作に手間がかかる
レスポンシブデザイン化する際には、まずデバイスごとの特性にあわせたデザインを制作し、それぞれに合わせたコードを1つのHTMLファイルの中に埋め込んでいくことになります。
そのため通常のWebサイト制作よりもCSSが煩雑になり、手間も工数もかかります。長期運営予定のサイトであれば最初からレスポンシブ対応にしたほうが効率的でしょう。
スマホ対応は目的に合わせて最適なものを
レスポンシブデザインはWebサイトの更新・管理を簡略化できると同時にユーザビリティーを高めることができ、SEO対策にも有効です。検索エンジンからの流入を重視するWebサイトの集客にはとくに効果的でしょう。
ただし制作にあたってはデバイスごとの特性にあわせる必要からCSSの設計が複雑になり、デザインと表現にも若干の制約が生じます。導入の際には自社のWebサイトのデザイン性や更新頻度を考慮すると良いでしょう。
弊社が提供するCMS BlueMonkeyはレスポンシブデザインに対応したCMSのひとつです。Webサイトのリニューアルなどでスマホ対応が必要なかたは検討してみられてはいかがでしょうか。
こちらの記事もおすすめ:
- ホームページ制作(Web制作)とは?失敗しない制作の進め方から成功事例を解説!
- Webサイト制作の発注で失敗しないために!事前準備でやるべきタスクをまとめました!
- BtoB企業がWebサイトのリニューアルでCV数を増やすために!気を付けるべきポイントと10社の事例を紹介
上場企業で使用のCMSランキングで国産第3位!BlueMonkeyの詳細はこちらから

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。
こちらの記事もおすすめ:
- ホームページ制作(Web制作)とは?失敗しない制作の進め方から成功事例を解説!
- Webサイト制作の発注で失敗しないために!事前準備でやるべきタスクをまとめました!
- BtoB企業がWebサイトのリニューアルでCV数を増やすために!気を付けるべきポイントと10社の事例を紹介