ランディングページ(LP)とは?基礎知識からWebサイトとの違い、効果を高めるコツまでわかりやすく解説

ランディングページ(Landing Page)とは、ユーザーがWeb広告やSNSなどを経由して自社サイトに訪れた際に、最初に目にするページを指します。商品やサービスの訴求力が高く効果を得やすいことから、Webマーケティングに欠かせない施策のひとつとして多くの企業で活用されています。
しかし、中には「そもそもランディングページってなに?」「普通のWebサイトとどう違うの?」と疑問に思っている方も多いのではないでしょうか。
そこで本記事ではランディングページの基礎知識からホームページとの違い、効果を高めるコツまでわかりやすく解説します。自社の売上アップや見込み顧客獲得のために、これからランディングページの制作を考えている方はぜひご覧ください。
目次
ランディングページ(LP)とは
ランディングページ(LP)は、Web広告、SNS・メルマガなどを経由してユーザーが最初にアクセスするページを指します。日本語では「着地ページ」と訳され、ユーザーがホームページに着地するイメージからこの名前がつけられました。
ランディングページには広義と狭義の2種類の意味があり、広義のランディングページはいまお伝えした、ユーザーがホームページに訪問し、最初に表示されるWebページを表します。具体的には、会社概要や商材の紹介ページなどがあてはまります。ユーザーがWebサイトと初めて接触する場面になるため、ユーザーの第一印象を決定づける重要な役割を担います。
一方、狭義のランディングページは、商品やサービスを訴求し、ユーザーに商品の購入や問い合わせなどの具体的なアクションを促すWebページを指します。通称「エルピー(LP)」と呼ばれ、多くのLPは1枚で完結する縦長レイアウトで構成されています。Webマーケティングにおいて一般的に使用されるランディングページ(LP)は、狭義の意味を指します。
このようにランディングページは文脈によって意味合いが大きく変わるため気をつけましょう。なお、本記事では狭義のランディングページについて説明します。
関連記事:
ホームページとの違い
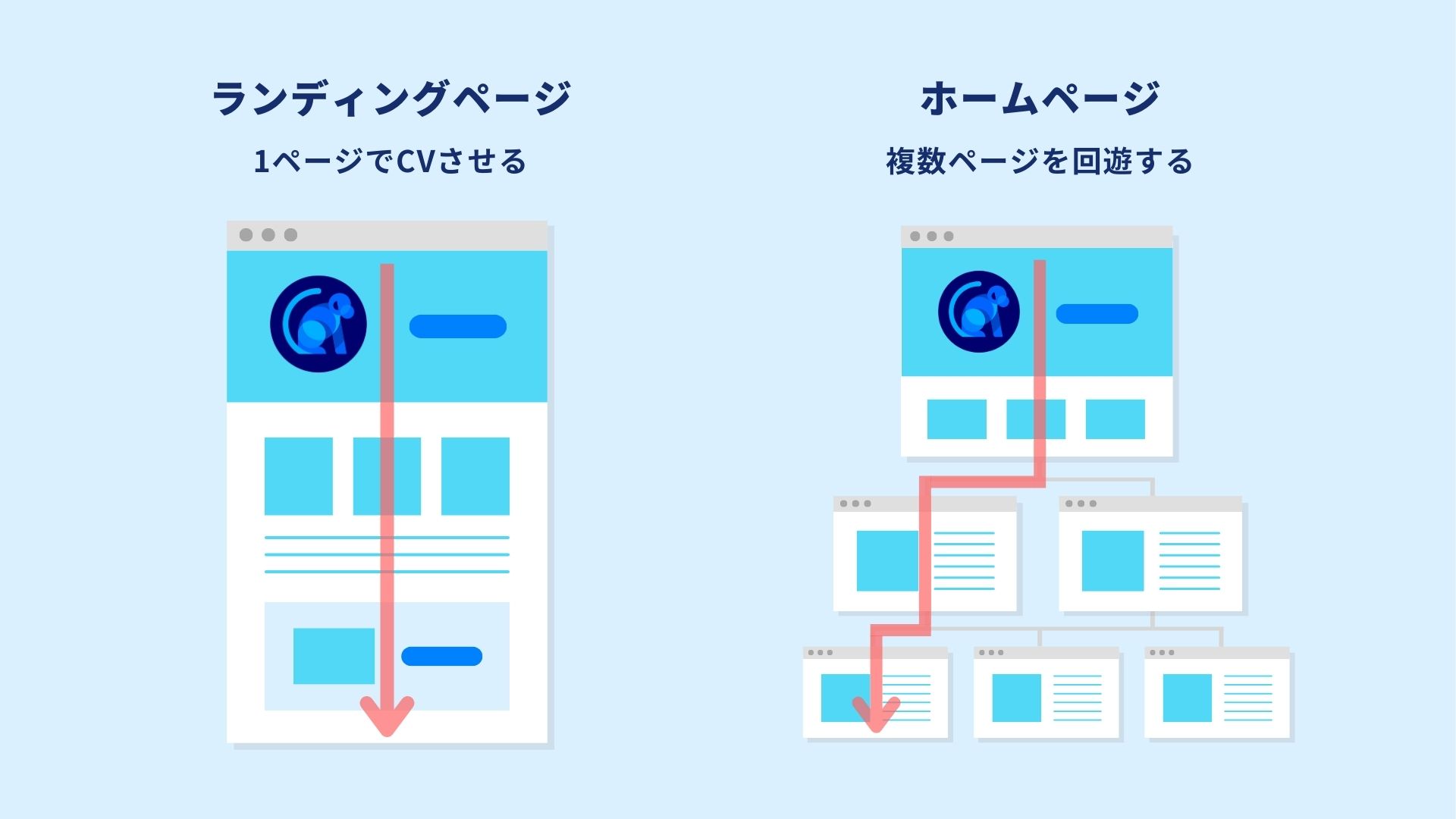
混同しやすいランディングページとホームページの違いについてそれぞれ説明します。

ランディングページ
ランディングページは1ページ完結型の縦長レイアウトで構成されます。Web広告やSNS、メルマガと連携して行われ、各広告から流入したユーザーのコンバージョン獲得を目指します。
ホームページは複数のページにさまざまなリンクがあるため、コンバージョンまで到達せずに離脱してしまうことが多いですが、LPは無駄なリンクはすべて排除し、一歩道でコンバージョンまで製品・サービスのアピールができるのが特徴です。コンバージョンを取るために逃さない設計になっているのがランディングページの最大の強みです。
またLPは単一のページで構成されていることから、効果計測を行いやすく、データ分析に基づいた改善によってパフォーマンスの向上を図りやすいのもメリットです。
ホームページ
ホームページは複数のWebページで構成される多層型のサイトです。まずトップページがあり、そこから製品・サービスの紹介、会社情報、問い合わせ、よくある質問、お役立ち資料などの下層ページへと派生します。複数のページにまたがって幅広い情報を提供できるため、企業の信頼性や安心感を醸成できますが、ページがいくつも分岐するためコンバージョン獲得が比較的難しい傾向にあります。
またホームページは情報量が多いことから、ユーザーが求める情報にたどり着けるよう、シンプルでわかりやすいUI/UXの設計が求められます。
ユーザーの流入は検索エンジンを経由したものが多く、自社のホームページが上位表示されるためのSEO対策が必須となります。
ランディングページ(LP)がもたらす3つのメリット
ランディングページを活用することで得られる効果を3つご紹介します。
1. ユーザーの目的を達成しやすく、コンバージョンに繋がりやすい
ホームページの場合、回遊率を高めるためにさまざまな情報が複数のページにまたがって掲載されています。そのため目的の情報を得るまでに時間や手間がかかり、必要な情報を得る前にユーザーが離脱してしまう可能性があります。
反対にランディングページは、製品やサービスに関する情報に絞って構成されているため、ユーザーはページを閲覧するだけで求めている情報を得られます。ページを読み進めていくうちに自然と製品・サービスの知識を深められることから、商品購入や問い合わせといった具体的なアクションにつながりやすく、売上アップなどの効果が期待できます。
2. デザインの自由度が高く、ユーザーにインパクトを与えられる
ランディングページにはデザインの成約がなく、自由度が高いのが特徴です。インパクトのある画像やイラストなどを用いて、ユーザーの目を惹くデザインを構築することができ、通常のWebページよりも訴求力を高められます。
3. 理想的な順番で製品の魅力をアピールできる
製品やサービスの適切な順番で紹介できるのもメリットのひとつです。ランディングページは基本的に以下のようなスタイルで構成されます。
[お困りごとはございませんか?](問題喚起)
↓
「弊社には◯◯という製品があります」(製品・サービス紹介)
↓
「導入企業様はこのような成果を出しています」(根拠の提示)
↓
「今なら無料で導入可能です」(導入の後押し)
このようにランディングページは営業マンのセールストークのように順序立てて展開される仕組みになっています。ページの上から順に問題提起から製品・サービスの紹介、根拠の提示、導入の後押しといった理想的な順番でユーザーに製品の魅力を伝えられるため、ユーザーに違和感を感じさせることなく、購買意欲を醸成することが可能です。
ランディングページ(LP)の基本構成
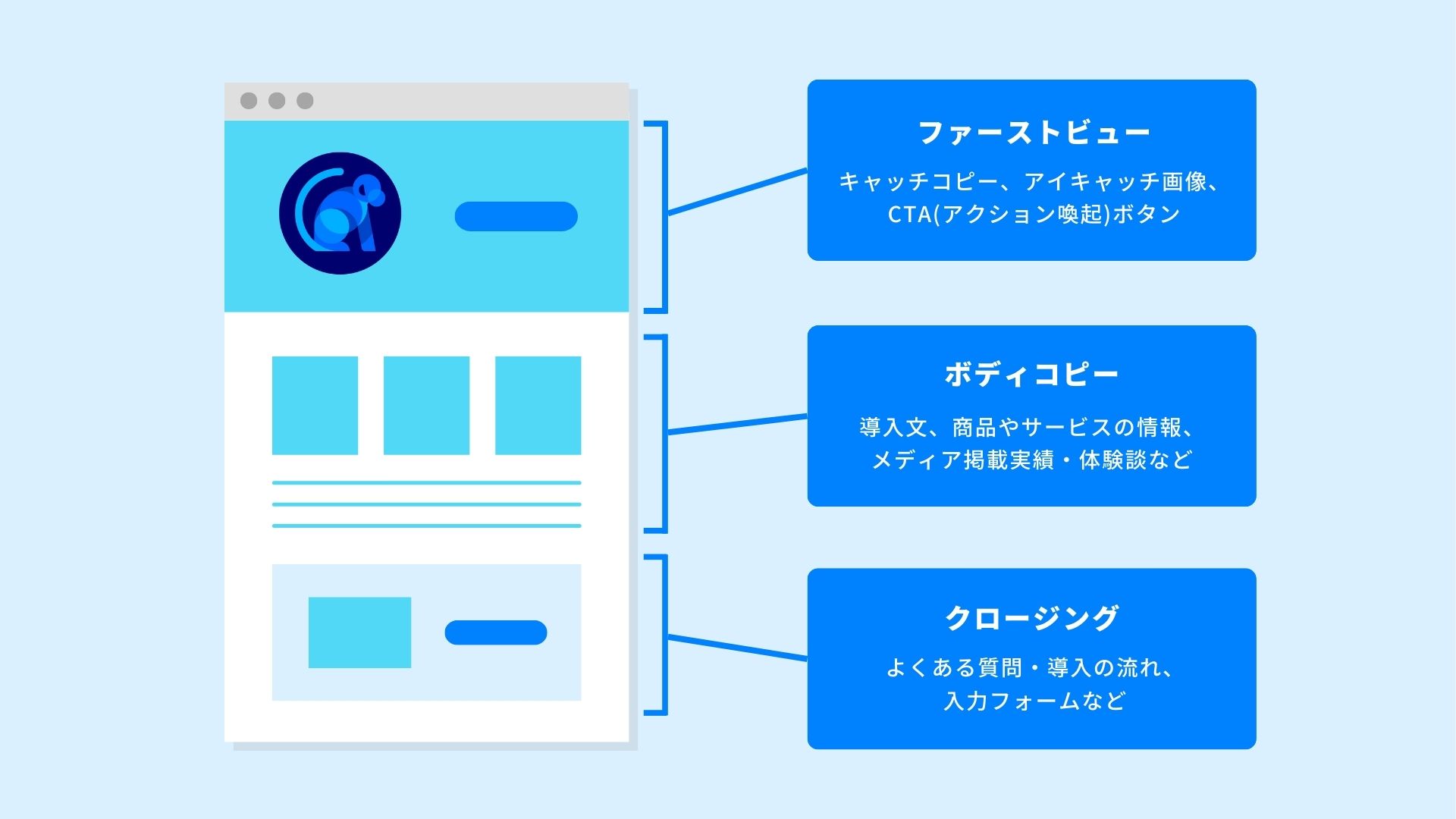
ランディングページの基本構成は、以下の3つのパートから成り立っています。

- ファーストビュー
- ボディ
- クロージング
ここからはそれぞれのパートの役割について解説します。
ファーストビュー
ファーストビューは、ページを開いたときに最初に目に入る部分です。このスペースでは主にキャッチコピーやアイキャッチ画像が使われます。商品やサービスの特徴を一目で分かるようにし、続きを読みたくなるような工夫が大切です。また、商品購入や問い合わせといった具体的なアクションを促すCTAボタンが配置されることがあります。
ファーストビューは訪問者の興味を引き、ページの下部まで読み進めてもらうきっかけとなる部分です。視覚的にインパクトがあり、分かりやすいデザインが求められます。
ボディ
ボディはページの中心となる部分で、商品やサービスの詳しい説明をします。ファーストビューで興味を持ったユーザーに対して、より具体的な説明を行います。ユーザーが抱える問題とその解決方法を示したり、商品の特長や使い方を分かりやすく伝えたりします。文章だけでなく、画像や図を使うと効果的です。
クロージング
クロージング部分は、ページの最後の部分です。ユーザーを最終的な行動へと導く重要な役割を持ち、再度製品やサービスの価値の強調や、行動を起こすことの具体的なメリットを明確に示します。クロージング部分では、ユーザーの不安や疑問を解消し、スムーズな決断を後押しすることが重要です。製品の保証やサービスサポートなどユーザーを安心させる情報も盛り込むのも有効です。
ランディングページ(LP)の構成に欠かせない7つの要素
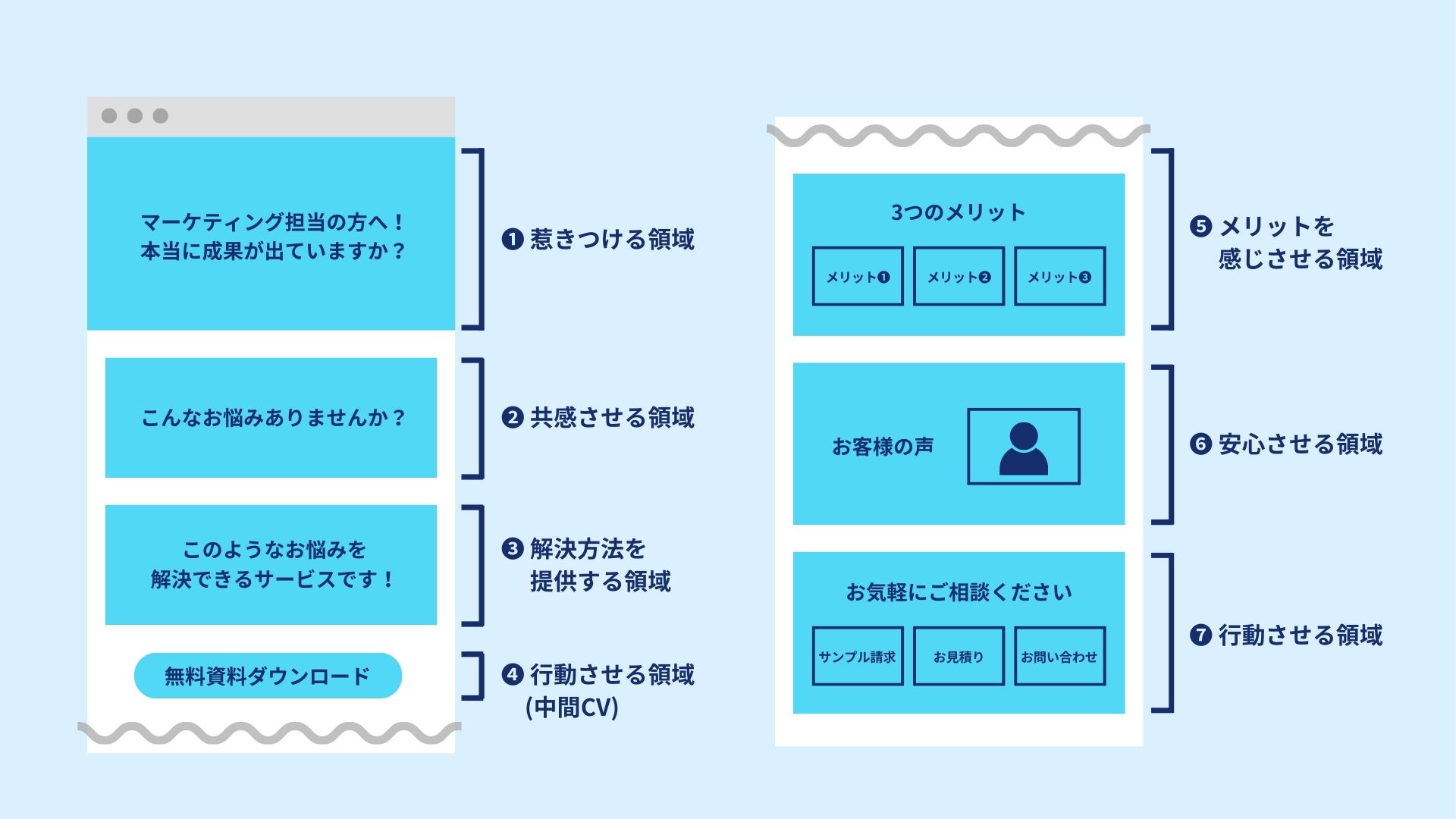
ランディングページはさきほどご紹介した3つのパートの中に、さらに以下7つの要素を配置していきます。

ここではランディングページの構成に必須の7つの要素について解説していきます。
1.惹きつける領域:ファーストビュー
この領域はファーストビューと呼ばれ、メインビジュアルとキャッチコピー、CTAボタンで構成されています。ここではユーザーの期待に応えられるようなベネフィットを端的に盛り込み、「このページを閲覧すれば悩みや課題を解決できるかもしれない」という期待感を持たせるようにしましょう。
なぜならばランディングページに訪れるユーザーの大半は、なにかしらの課題や悩みを抱えているからです。ユーザーのニーズに応える形でページを設計することで、「自身が求めているページだな」という印象を与えることができ、ページを読み進めてもらえるようになります。
メインビジュアルやキャッチコピーの内容は製品やサービスの期待感や信頼感、メリットを押し出した内容にしましょう。3秒以内で何をやっているのかが判断できるような内容にすると、ユーザーに製品やサービスの強みが伝わりやすくなります。
2.共感させる領域
この領域では、「こんなお困り・お悩みはありませんか?」と問題提起を図り、「共感させる→解決させる」の流れを通してユーザーの興味関心を高めます。ただ製品やサービスの紹介をするよりも、まず最初に問題提起をすることで、ユーザーの気持ちを惹きつけることができます。具体的には以下のような文言を使用し、ユーザーの共感を誘います。
こんな課題はありませんか?
- ○○が頻発して発生している。
- ○○が深刻な状態だ。
- ○○が全然できていない。
- ○○が不足している。
- ○○がわからない。
3.解決方法を提供する領域
ここでは2の課題解決を図る手段として、自社製品・サービスの紹介を行います。この2と3を組み合わせた「共感→解決させる」という形式を取ることで、ユーザーに「製品やサービスを押し売りされた」という印象を与えることなく、自然にソリューションを受容させることができます。
一例として、クラウドサーカスが提供する国産CMS「BlueMonkey」が制作するランディングページをご紹介します。

2の領域では「Webサイトの運用でこんなお悩みありませんか?」と投げかけ、マーケティング部門や広報部門の課題を可視化し、ユーザーの悩みに寄り添っています。そして3で自社のサービスの紹介を通して、問題解決を図れるツールであることをPRしており、サービスを導入するメリットを効果的に示しています。
4.行動させる領域:中間コンバージョン
中間コンバージョンとは、まだ問合せをする段階ではないものの、積極的に情報収集を行う検討度の高いユーザー層を拾い上げるため、価値のあるコンテンツを提供する代わりにユーザー情報を取得するコンバージョンコンテンツを指します。
ランディングページに訪れたユーザーの多くは、購買意欲の低い見込み顧客であることがほとんどです。そのため商談や見積もりなどが発生する問い合わせはハードルが高く、Webサイトに訪れてもそのまま離脱してしまう傾向があります。
そこで比較的アクションしやすい中間コンバージョンを用意することで、情報収集段階のリードを獲得でき、継続的なリードの育成が可能になります。中間コンバージョンは具体的に以下のようなコンテンツを指します。
- 自己診断シート
- 来店クーポン
- 割引クーポン
- ホワイトペーパーダウンロード
- オンラインチャットによる問い合わせ
- 体験版の無料アカウント発行
- オンライン自動見積もり
5.メリットを感じさせる領域:具体化
製品・サービスの具体的な説明を行います。ここで注意したいのは、製品やサービスの機能を説明するのではなく、製品やサービスの導入を通して「なにが実現できるのか」を記すように意識しましょう。そうすることで、競合他社にはない自社だけが提供できる価値を客観的に示すことができます。数値や金額などのデータを定量的に打ち出すとさらに説得力が増します。
6.安心させる領域:事例紹介
製品・サービスの説明後には、すでに自社の製品やサービスを利用しているお客様の声や導入事例の掲載をおすすめします。ページに訪れたユーザーの中には、「導入して本当に成果が出るのか不安」「実際に導入した企業のレビューを読みたい」といったニーズが存在します。導入担当者の感想や、有名企業での採用例を紹介することで、そのようなユーザーの不安を和らげ、安心感を与えられます。導入事例を載せる際は、ターゲット層と同じ業種をピックアップし、その業界で生じやすい課題を例として取り上げると効果的です。
なお導入事例を制作する際は、下記の項目を意識すると導入経緯から成果獲得までのプロセスを相手にわかりやすく伝えられます。
- 会社情報
- インタビュー対象(名前・部署・役職・職務等)
- 抱えていた「課題」
- なぜ、製品・サービスを導入したか(選定理由)
- 製品・サービス導入した後にどんな「成果」がでたか
- 今後の展望について
7.行動させる領域:CTAボタン
CTAボタンとは、Call To Action(コール トゥ アクション)の略称で、ランディングページに訪れたユーザーに対して、会員登録や資料請求などの特定のアクションを促すテキストやボタン、画像などのリンクを指します。このCTAボタンはデザインや配置場所によってコンバージョン(CVR)率に大きな影響を与えることから、非常に重要な要素のひとつです。CTAボタンの制作や改善をする際は以下のポイントを意識して取り組みましょう。
- 得られるメリットが具体的にかつ簡潔に書かれているか
「無料で始められる」「デモ版1週間お試し体験」「売上が10倍になった事例」「ノウハウが詰まった資料」など、ボタンを押すことで得られるベネフィットを端的に書きましょう。数字を取り入れるとより具体性が増します。 - CTAボタンの最適化
いくつもCTAボタンを設置すると、ユーザーの意識が分散してしまったり、どのボタンを押していいのかわからなくなります。ボタンはどんなに多くても3個までにし、必要最低限にとどめましょう。 - 心理的なハードルを下げる文言をつかう。
「たったの3ステップ」「5分でできる」「会員登録不要」「お気軽に」など、数字を用いて心理的なハードルを下げるのも有効です。
どれほどランディングページの内容が良かったとしても、CTAボタンがわかりにくい場所にあったり、ボタンが目立たなければ成果には結びつきません。購入の後押しとなるようにCTAボタンの最適化を図りましょう。
関連記事:
ランディングページ(LP)の効果を最大化するポイント
ランディングページの効果を高めるうえで押さえておきたいポイントを解説します。
ターゲットの明確化
ひとつめがターゲットの明確化です。誰に向けて、何を伝えたいのかを明確にすることで、メッセージがより届くようになります。まず自社の製品やサービスを利用するターゲット層の年齢、性別、職業、興味関心などの基本的な属性を整理しましょう。次に、そのターゲットが抱える課題や悩みを洗い出します。これらの情報をもとに、ターゲットに合わせたコンテンツを作成することが大切です。ターゲットを絞り込むことで、より共感を得やすいランディングページを作成できます。
ターゲットの設定においては、製品やサービスの典型的なユーザー像を詳細に設定できるペルソナや、顧客の購買プロセスを時系列で把握できるカスタマージャーニーを利用するのがおすすめです。
ペルソナを基にカスタマージャーニーを作成することで、具体的な顧客像に沿った詳細な行動パターンや感情の変化を可視化でき、ユーザーの行動や感情をより深く理解できます。
関連記事:
定期的な分析と改善
ランディングページは、作って終わりではありません。定期的な分析と改善が効果を高める鍵となります。アクセス解析ツールを用いて、ユーザーの行動を把握しましょう。どの部分で離脱が多いのか、どのボタンがよくクリックされているのかなどのデータを分析します。その結果をもとに、デザインや文言の修正を行います。こまめな改善により、ランディングページの効果を持続的に高められます。
フォームの最適化
フォームの最適化は、ランディングページの成約率を上げる重要なポイントです。入力項目は必要最小限にしましょう。多すぎる項目はユーザーの負担になってしまい、離脱を招く原因となります。そのほかにも適切な文字サイズや十分な余白、適切なエラーメッセージの表示など、ユーザーにストレスをかけない工夫が大切です。フォームの最適化により、スムーズな入力が可能になり、成約率の向上につながります。
関連記事:
レスポンシブ対応の導入
レスポンシブ対応とは、ユーザーが閲覧するデバイスの画面サイズに応じて、Webページのデザインやレイアウトを最適化して表示させる技術です。さまざまな端末からのアクセスに対応することで、より多くの人にスムーズに情報を届けられます。レスポンシブ対応により、ユーザー体験が向上し、コンバージョン率の改善にもつながります。
ランディングページ(LP)制作ならBlueMonkey
ランディングページの作成にあたって、専用のツールは必須ではありませんが、活用することで効率的に制作できる場合があります。以下ではランディングページをBlueMonkeyで制作するメリットについてご紹介します。
LPテンプレートで簡単作成
BlueMonkeyでは、コンバージョンの獲得がしやすいランディングページをテンプレート化しています。必要素材を用意するだけで、すぐに制作・公開が可能。公開後の編集も簡単に行えます。
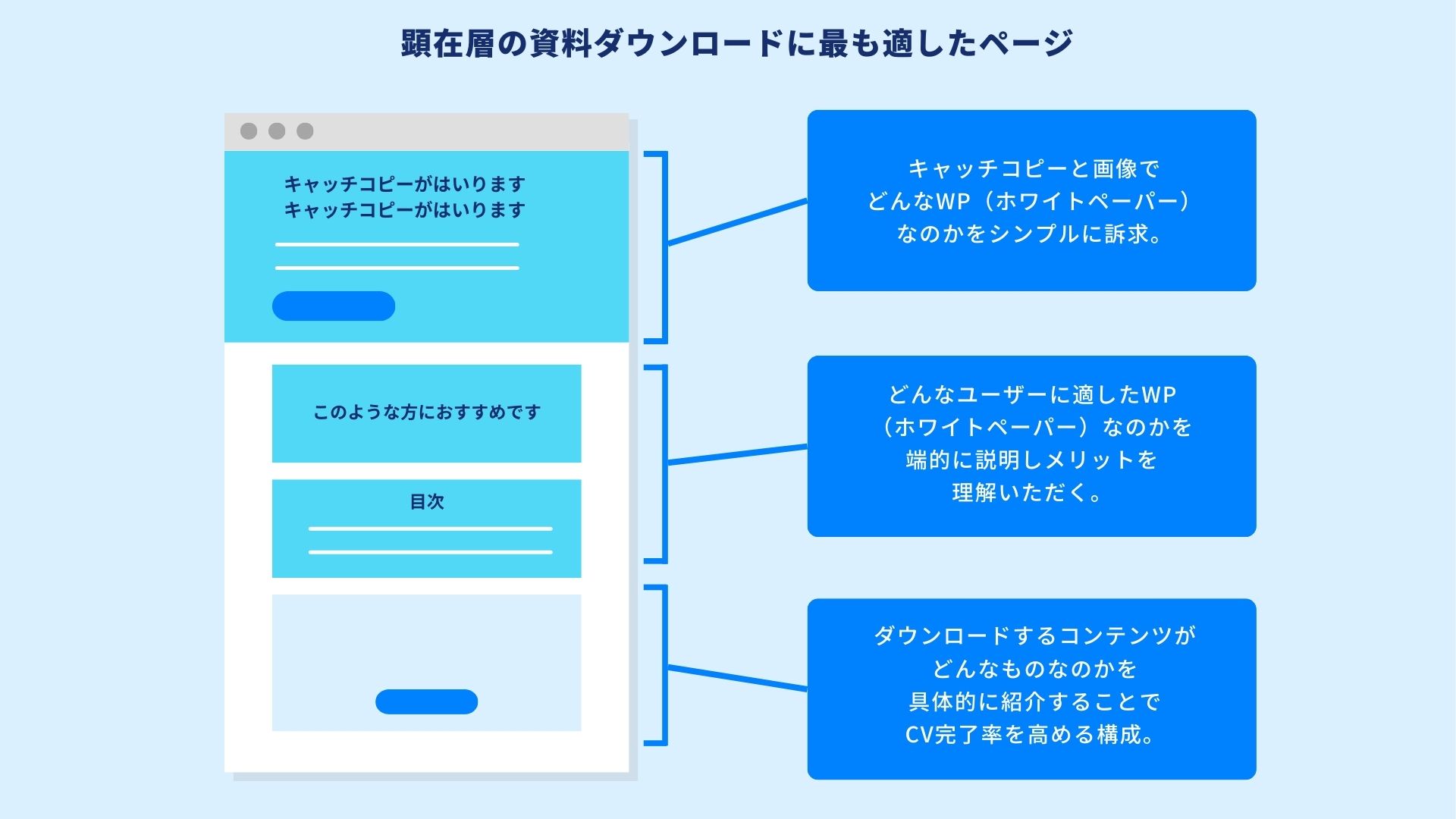
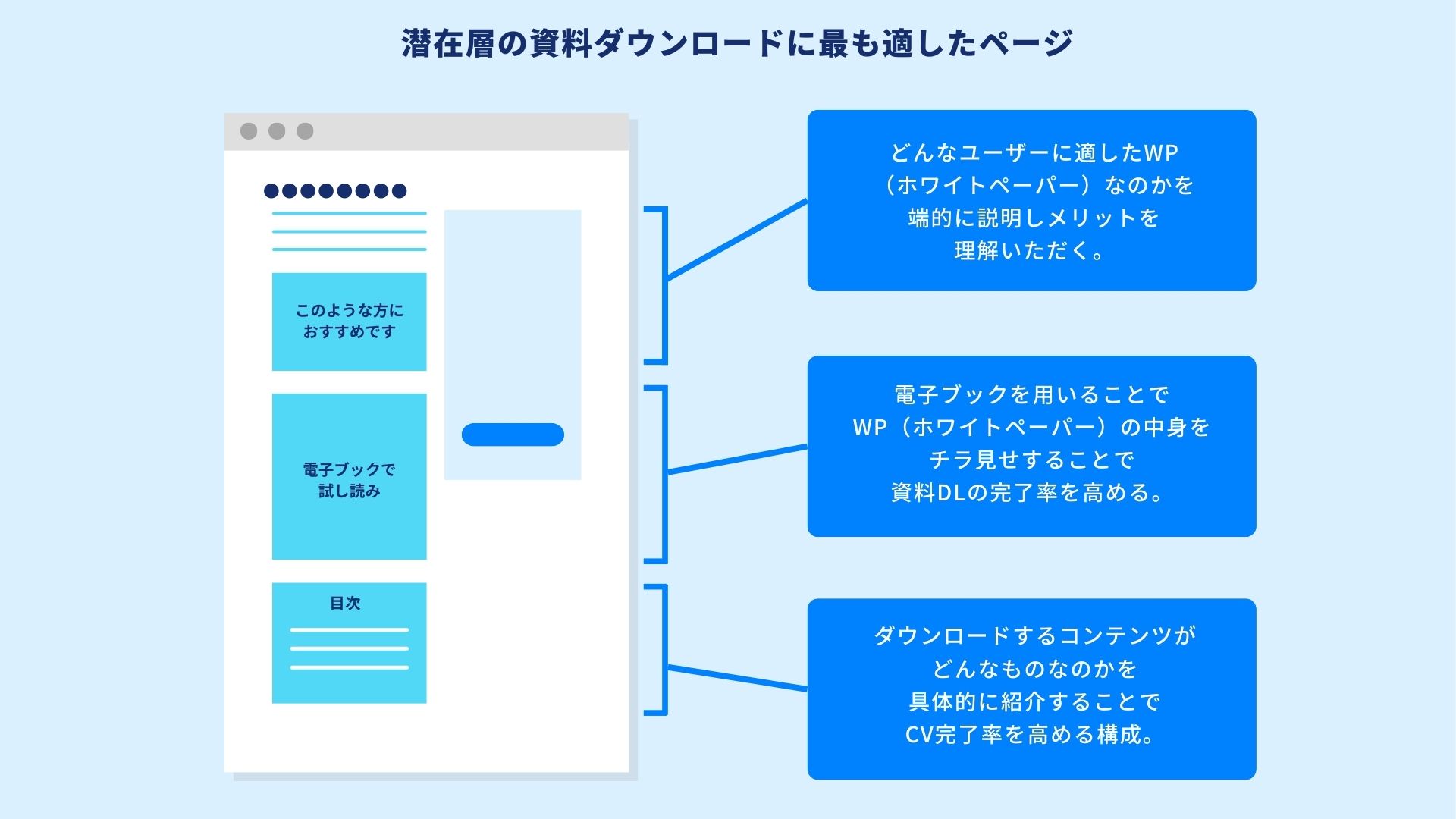
業種・目的別に豊富なテンプレートを揃えており、中でも特筆すべきは顕在層と潜在層用のテンプレートがそれぞれ用意されている点です。顕在層とは、自社が扱うジャンルに興味があり、具体的な商品やサービスを比較検討している段階の層を指します。潜在層は悩みや課題がありながらも、今すぐに解決する必要性を感じておらず、解決に向けて行動を起こしていない層を指します。このように顕在層と潜在層には明確な違いがあるため、ターゲットごとにランディングページの見せ方や表現も当然変わります。


それぞれの層に合わせたテンプレートを使用することで、ターゲットに効果的なアプローチが可能になります。
操作性にも優れ、文章や画像の入れ替え、色の変更、レイアウトの調整などをドラッグ&ドロップで簡単にカスタマイズできます。レスポンシブデザインにも対応し、テンプレートを利用するだけで専門知識がなくても、見栄えの良いランディングページを短時間で作成できます。
ページ複製機能でA/Bテストの実施が容易

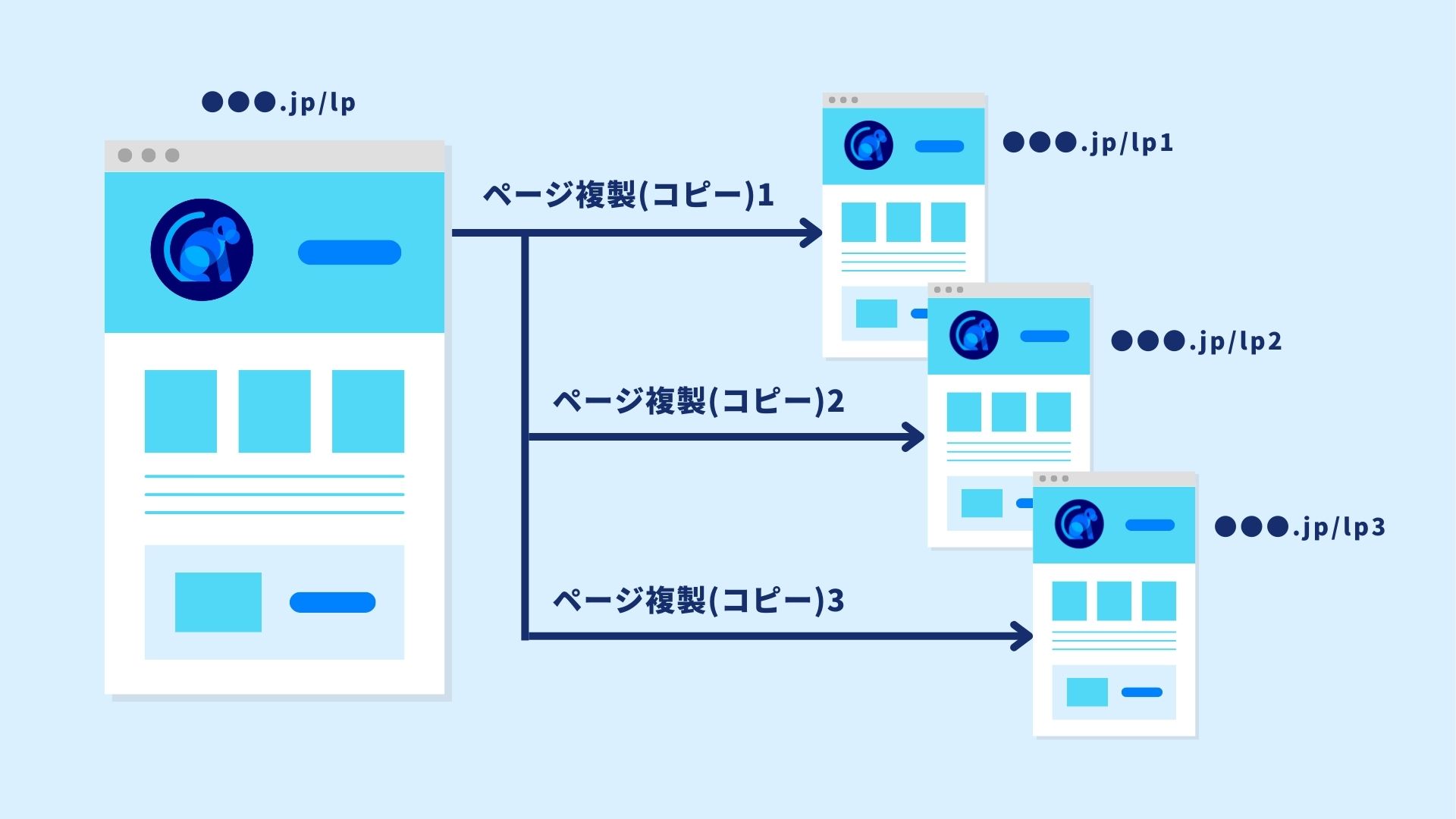
A/Bテストとは2つの異なるバージョンのページを用意し、どちらが効果的かを検証する方法です。たとえばヘッドラインやボタンの色、画像の配置などを変えたページを作り、それぞれの成果を比較します。BlueMonkeyではページ複製機能により既存のページを複製し、一部を変更するだけで別バージョンの作成が可能です。
複雑な設定は不要で、テスト用のURLも自動で発行されます。結果の分析もツール内で行えるので、A/Bテストによってどの要素が効果的だったかを簡単に把握でき、継続的な改善が実現します。
データ分析機能を搭載
BlueMonkeyはアクセス解析ツール「Google Analytics」の設置が可能です。ページ単位での個別設定が行えるなど、各種スクリプトを自由に設置できるため、サイトのアクセス数や滞在時間、流入元・離脱先などの詳細なデータを簡単に分析できます。これらのデータを活用することで、ランディングページの弱点を見つけ出し、効果的な改善を図れます。
まとめ|ランディングページでコンバージョン率(CVR)を高めよう
本記事ではランディングページの基礎知識からホームページとの違い、効果を高めるコツなどを解説しました。ランディングページはコンバージョン獲得に特化したWebページです。一度作ったら終わりではなく、継続的な見直しと改善を重ね、コンバージョン率を高めていきましょう。
BtoBマーケティングで成果を出すには、ランディングページに加えてホームページの制作が欠かせません。クラウドサーカスではCMS「BlueMonkey」を活用したホームページ制作から運用サポート、リード獲得支援まで、ワンストップでサービスを提供しています。お客様の目標や目的に応じて必要なツールのご提案も可能です。ご興味のある方はぜひ資料をご覧ください。
CMS BlueMonkeyとクラウドサーカスのホームページ制作の資料を見てみる

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。