CTA(行動喚起)とは?マーケティングにおける意味や重要性を解説します!

CTA(Call to Action)とは、Webサイトや広告、メールなどでユーザーに特定のアクションを促すためのボタンやバナーのことです。
インターネットの普及で、情報収集や商品購入の場がオンラインへと移行し、Webサイトは企業にとってなくてはならない存在となりました。しかし、多くのユーザーが訪れるWebサイトでも、具体的な行動を促す仕組みがなければ、せっかくの機会を逃してしまう可能性があります。
そこで本記事では、Webサイトのコンバージョン率向上に欠かせないCTAについて、重要性から種類、作り方、改善ポイントまでを詳しく解説します。より効果的なCTAへと改善するためのポイントもお伝えするので、ぜひ最後までお読みください。
目次
CTAとは
CTAとは「Call to Action」の略で、日本語では「行動喚起」という意味です。Webサイトや広告、メールで、ユーザーに具体的な行動を促すためのボタンやテキストリンク、バナーなどを指します。
たとえば、以下のようなものが代表的な例です。
- いますぐ購入
- 資料請求をする
- お問い合わせはこちら
- 会員登録
CTAは、ユーザーを次のステップへと誘導し、最終的なコンバージョンにつなげるための重要な役割を担っています。
CTAの種類
CTAには、主に「テキストリンク型」「ボタン型」「バナー型」の3つの種類があります。
| 種類 | 特徴 | 文言の一例 |
|---|---|---|
| テキストリンク型 | テキストでリンクを表示する方法です。ブログやメールの文中に埋め込まれることが多く、シンプルで目立ちにくいですが、自然な流れでユーザーを次のステップへと誘導できます。 |
|
| ボタン型 | ボタン形式で表示する手法です。「資料をダウンロードする」「アカウントを発行する」などのフレーズをボタン形式で作成し、視覚的に目立ちやすくします。注目を集めやすいので、クリック率が高くなるといったメリットがあります。 |
|
| バナー型 | 画像やグラフィックで表示され、デザイン性が高いのがバナー型の特徴です。強いインパクトを与えられるため、期間限定のキャンペーンやプロモーション告知によく利用されます。 |
|
CTAを適切に選択すれば、効率よくユーザーの行動を促せます。たとえば、ランディングページの最後に「無料トライアルをはじめる」といったボタンを配置することで、ユーザーの関心が高い状態で、申込ページへと誘導できます。目的やターゲットに合わせて、最適なタイプを選べば、コンバージョン率の向上につながるでしょう。
CTAが重要視されている2つの理由
近年、CTAがマーケティングにおいて重要視されている理由として、主に以下の2つが挙げられます。
コンバージョン率の向上
CTAを設置することで、ユーザーの行動を促し、コンバージョン率の向上が期待できます。いくらサイトへの流入数が増えても、コンバージョン率が低ければ売上に貢献できません。
資料請求やお問い合わせなど、コンバージョンポイントへのアクションを促進するためには、明確でわかりやすいCTAが必要です。効果的なCTAは、ユーザーの意思決定を後押しし、リードの獲得や商談成立の機会を増やします。
サイトの利用満足度向上
CTAを設置すれば、ユーザーはサイト内で迷うことなく、次のステップに進むことができます。サイトには多くの情報が掲載されているため、必要な情報がなかなか見つけられない場合、途中離脱につながってしまうこともあるからです。
適切にCTAを配置できれば、ユーザーが情報を探す手間を省き、スムーズに目的を達成する手助けになるでしょう。結果的にユーザーのストレスが軽減され、サイトの利用満足度が向上します。
CTAの作り方 4ステップ
STEP1:ユーザー心理を分析する
まず、ターゲットとなるユーザーの心理を理解しましょう。
- ユーザーがどのような状況でWebサイトを訪れるのか
- どのような情報を求めているのかを把握する
以上を分析することで成果につながるCTAが設計できます。
たとえば、デジタルツールを提供する企業の場合、ユーザーの多くは、課題を解決するための情報を探しにサイトへアクセスします。そのため、サイトの最初に「いますぐ購入」といったCTAを配置してもあまり効果は期待できません。この場合は「業務効率化のための資料をダウンロードする」といった、解決策を提案するようなCTAが効果的です。ニーズに直接応えるような、次のステップが示せれば行動を促進できるでしょう。
また、はじめてサイトを訪れるユーザーと、すでに何度か訪問している顧客では、求めている情報が異なります。はじめての訪問には、「無料トライアルを開始する」といったCTAが適しています。一方で再訪者には「いますぐお問い合わせ」といったCTAがおすすめです。何度もアクセスしているユーザーは、基本的な情報を把握している可能性が高く、より具体的なアクションを求めています。
さらに、BtoB企業とBtoC企業ではターゲットや目的が異なるので注意が必要です。意思決定プロセスが複雑なBtoB企業の場合、「問い合わせはこちら」「資料を請求する」等のCTAが適しています。一方BtoC企業は、製品の購入やサービスの利用のような直接的なアクションを促すCTAがいいでしょう。「商品をいますぐ購入する」「お申し込みはこちら」などのCTAがおすすめです。
このように、ユーザーの心理状態やニーズを理解することで、適切なCTAを設計できます。
STEP2:ユーザーの行動を促す文言を作成する
CTAの文言は、ユーザーの行動を促すために重要な要素です。有効な文言を作成することで、ユーザーの興味を引き、企業が求める行動へと導けるでしょう。
興味を持ちやすい文言
ユーザーの関心を引くためには、具体的でわかりやすい文言を使うことが大切です。「資料請求はこちら」よりも、「業務効率化を実現するホワイトペーパーをダウンロードする」の方が、直感的に理解しやすく、行動に移しやすいです。
また、ユーザーにとって具体的なメリットを強調することで、興味を持たせる方法もあります。「最新の業界レポートを無料で入手する」といった文言は、直接的でユーザーの関心を引き出しやすいでしょう。
希少性のある文言
希少性を強調した文言は、ユーザーの緊急感をあおり、CTAの効果を高めます。
- 今すぐ登録して30日間の無料トライアルを体験
- 先着50名様限定で無料相談を実施中
- 期間限定キャンペーン
- いまだけ特別価額
限られた期間や数量を強調することで、ユーザーに早急なアクションを促します。ユーザーに「いま行動しなければ機会を逃すかもしれない」と感じさせることで、迅速な行動が誘発できます。興味を持ちやすい文言と、希少性のある文言をうまく組み合わせることで、より効果的なCTAが作成できるでしょう。
STEP3:興味を引きやすいデザインを作成する
CTAは、デザインも重要な要素のひとつです。とくに「目を引く配色」と「動きのあるデザイン」は、視認性とクリック率を向上させるのに有効です。以下のようなポイントを意識して、ユーザーの目にとまりやすいデザインを目指しましょう。
目を引く配色

CTAの背景色やテキストカラーは、ページ全体の配色と、はっきりとしたコントラストを持たせることで、ユーザーの目を引きやすくなります。ページ全体が淡い色を基調としている場合、CTAには赤や青などのビビッドな色を使用すると目立たせることができます。赤は緊張感、青は安心感を与えるといった、色ごとの心理的な効果もあります。
また、コーポレートカラーを活用して統一感を出すのもひとつの方法です。ブランド認知を高めつつ、CTAを視覚的に際立たせることができるでしょう。
ただし、派手すぎる配色は不快感を与える可能性があります。周りと調和する配色を心がけましょう。
動きのあるデザイン
アニメーションや動きのあるデザインにすれば、よりユーザーの注意を引きやすくなります。たとえばCTAボタンによく利用される「ホバーエフェクト」などが有効です。「ホバーエフェクト」はカーソルを合わせると色やサイズが変わるデザインで、ボタンに動きをつけることでクリック率の向上が期待できるでしょう。バナーにアニメーション効果をプラスするのも、ユーザーの目を引くためによく導入される手法です。
動きのあるデザインは、ユーザーの注目を集めますが、使いどころを間違えると逆効果になる可能性もあります。最近では、グラデーションなどは使わず、シンプルなデザインも人気です。ユーザーにとって自然で違和感のないデザインを意識しましょう。
STEP4:導線を考慮して配置する

CTAを配置する際のポイントは、ユーザーが最初に目にする「ファーストビュー」に設置することです。たとえば、ランディングページの上部に「無料トライアルを体験する」といったボタンを配置すると、ユーザーの視認性が高まり、クリック率が向上します。
ページの中間部分
ページの中間部分にCTAを配置するのも有用です。長文のコンテンツでは、ユーザーが興味を持ったタイミングでCTAがあると、行動を起こしやすくなります。製品の特徴やメリットの説明の後に、「資料請求する」というCTAを配置することで、ユーザーが「情報を知りたい」と感じた瞬間にアクションを促せます。
ページの下部
また、ページの下部にCTAを配置するのもおすすめです。コンテンツを読み終えたユーザーは、次に何をすべきかを迷うことがあります。このタイミングで「お問い合わせはこちら」や「いますぐ登録」といったCTAが目に入ると、自然な流れで次のステップへ進めるでしょう。

ユーザーの視線が集中しにくい場所
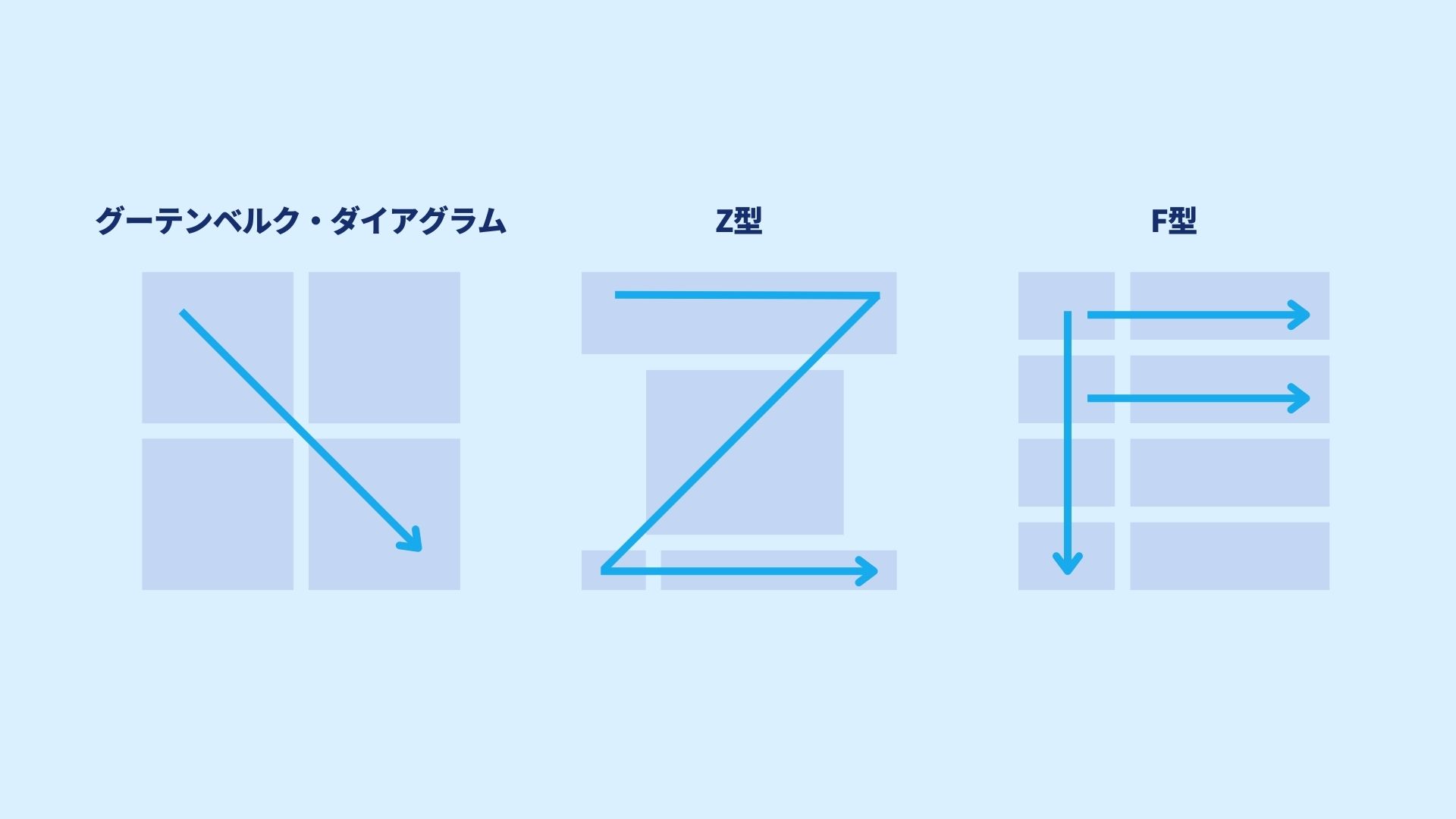
ユーザーの視線の動きにはパターンがあり、左上から右下に降りていきます。この心理的な法則を「グーテンベルク・ダイヤグラム」と言います。
画面の右上や左下は、視線を集めにくい「休閑領域」と呼ばれるスペースです。ユーザーに流し読みされててしまうため、「休閑領域」にCTAを設置しても効果は薄くなってしまいます。「Fの法則」「Zの法則」などの心理的法則も合わせて理解しておくと、ユーザーの注目をCTAに引きつけられます。
CVが増えるサイト構造のポイントを解説した資料をご用意しました!
CTAを改善する5つのポイント
CTAは、設置後も定期的に分析・改善を行うことが重要です。ポイントを参考に、CTAをより効果的なものへと改善しましょう。ここでは5つのポイントについて解説します。
自社ホームページの課題が見つかるチェックリストを配布しています!
設置後に必ず効果測定を行う
CTAの設置後、適切な効果測定を行うことで、どのくらいユーザーの行動を促進しているかが把握できます。
まず、クリック率(CTR)を確認しましょう。クリック率は、CTAがユーザーにどれだけクリックされているかを示す指標です。資料請求のCTAを設置した場合は、どの程度ユーザーにクリックされたのかを把握することで、ユーザーの関心度が測れます。
また、「資料請求」や「お問い合わせ」といった目的がどのくらい達成できたのかわかる、コンバージョン率も重要な指標です。たとえば、無料トライアルの申し込みに誘導するCTAを設置した場合、その後の申し込み完了率を追跡することで効果が評価できます。
そのほか、後述する「ヒートマップ」や「A/Bテスト」を実施することも有効です。効果測定を行い、その結果に基づいて継続的に改善することが、マーケティングの成功につながります。
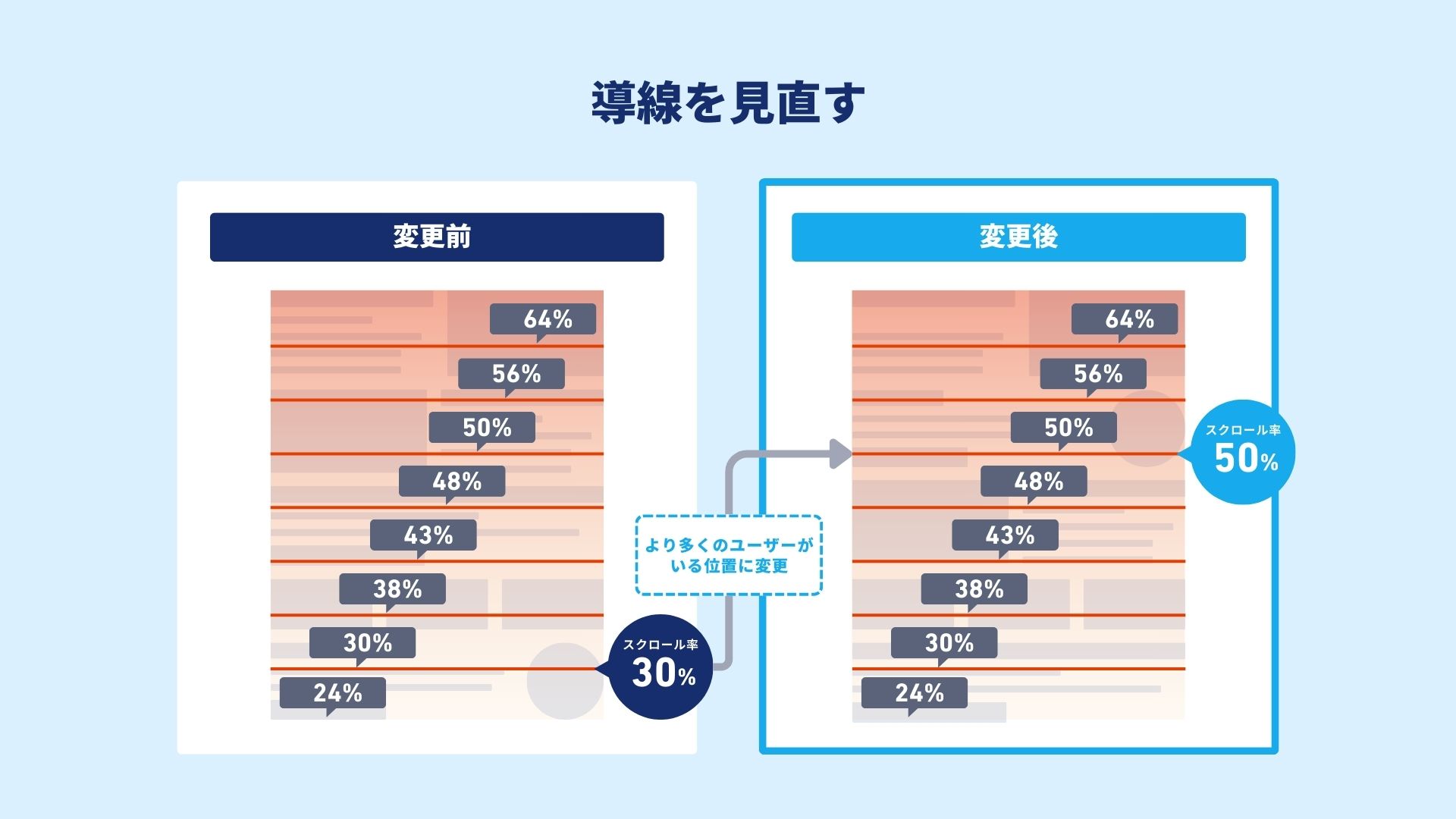
導線を見直す

なかなかCTAの効果が感じられないという場合は、サイト内の導線を見直してみましょう。コンバージョンにつながる重要なCTAは、ユーザーの目に付きやすい位置に配置することが大切です。ページの上部やサイドバー、そして各コンテンツの終了時に配置すれば、ユーザーは自然な流れで次の行動に移りやすくなります。
また、複数のCTAを設置する場合は、それぞれの目的を明確にし、ユーザーが混乱しないように配慮しましょう。異なる目的のCTAを設置する際には、それぞれのCTAがどのような価値を提供するのか、具体的に示すことが必要です。
ユーザーの行動データを活用して、導線を最適化するのもおすすめです。後述する「ヒートマップツール」を使って可視化しましょう。ユーザーがどの部分でクリックしているか、どのエリアに注目しているかを可視化すると、CTAをデータに基づいて調整できます。多くのユーザーが途中離脱している場合は、その位置に追加のCTAを配置することで、コンバージョン率の向上が期待できるでしょう。
このように導線を見直し、データに基づいて最適化することで、CTAの効果を高め、ビジネスの成果を向上させることが可能です。
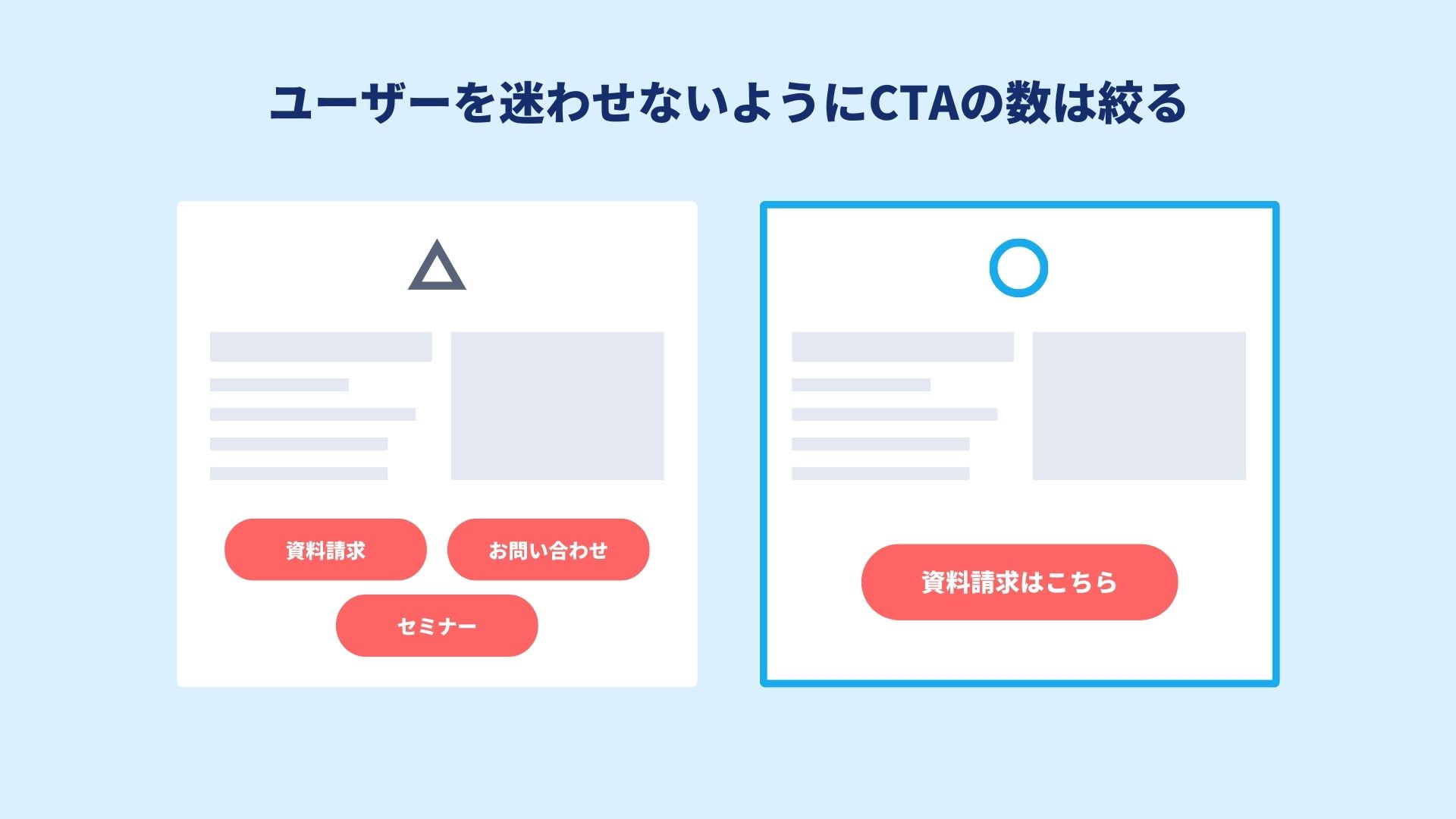
数を増やしすぎない

CTAの配置において、数を増やしすぎないことも重要なポイントです。多くのCTAを設置すると、一見して効果が高まるように感じますが、実際には逆効果になることがあります。
トップページにさまざまなCTAが乱立している状態は、ユーザーにとって情報が多すぎます。どれを選ぶべきか判断に迷い、最終的には何も行動しないままサイトを離れてしまう可能性もあります。
製品情報ページでは「詳細資料をダウンロードする」だけに集中させて、ブログ記事ページでは「お問い合わせ」をメインのCTAとして設定する。このようにCTAを絞り込むことが大切です。適度な数のCTAを配置し、それぞれが明確な目的を持つことで、ユーザーは混乱せずに次のステップを選びやすくなります。
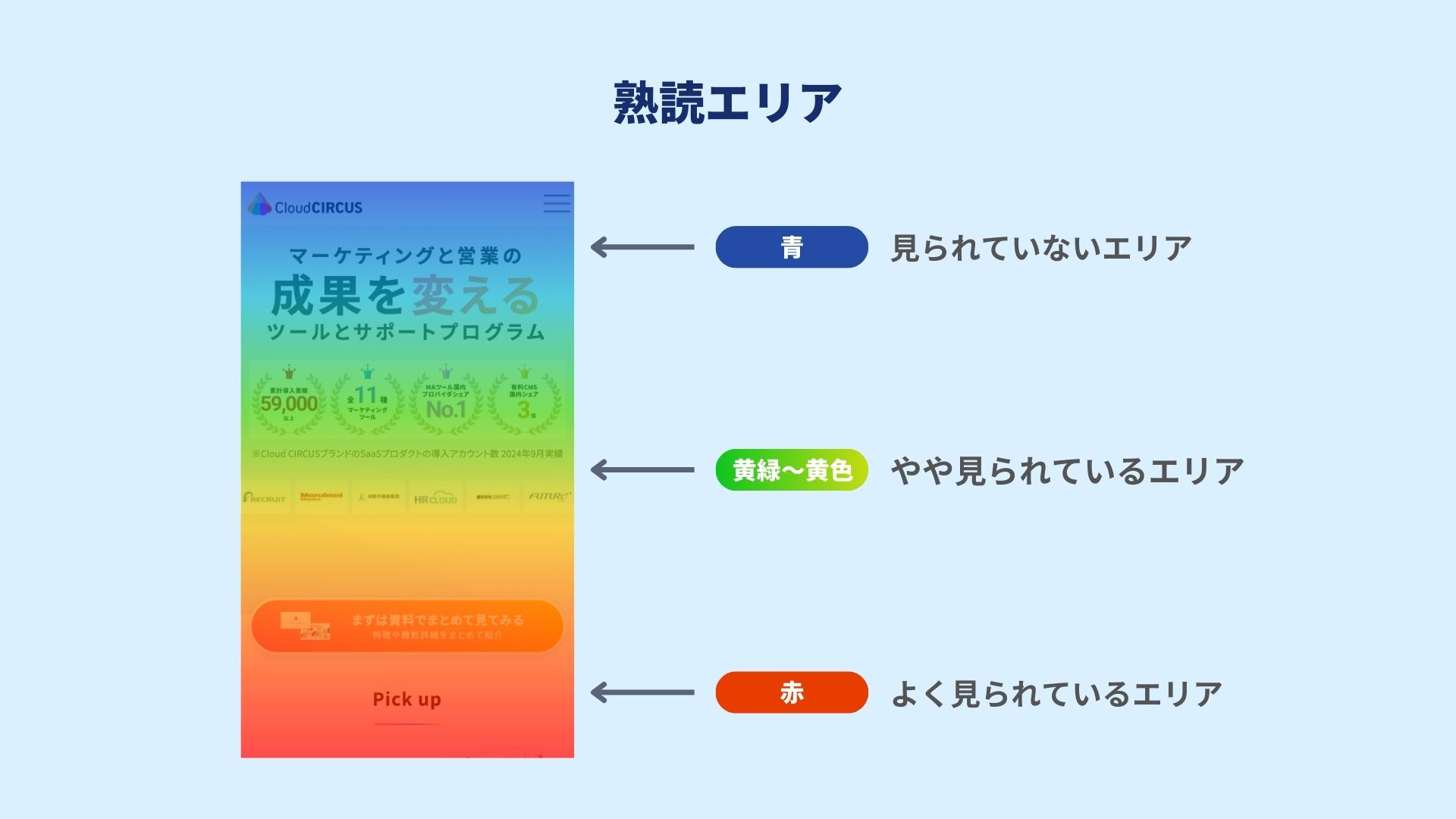
ヒートマップで可視化する

ヒートマップツールは、Webサイトを訪れたユーザーの行動を視覚的に分析できるツールです。具体的には、以下の情報を可視化できます。
- マウスの動き
- クリック箇所
- スクロール位置
- 滞在時間
ヒートマップを活用することで、ユーザーの注目ポイントやクリックパターンを把握でき、CTAを最適化するための具体的なデータが得られます。
たとえば、自社サイトでユーザーがほとんど見ていない部分にCTAを配置している場合、そのCTAは効果を発揮していません。ヒートマップでこのようなデータがわかれば、CTAの位置をユーザーが注目する場所へ移動させることができます。
ヒートマップはユーザーの行動を可視化し、データに基づいた改善策を講じるための強力なツールです。CTAの効果を最大限に引き出すためには、定期的に活用し、ユーザーの行動パターンを分析して改善を繰り返すことが重要です。
A/Bテストを実施する

A/Bテストを用いれば、異なるバージョンのCTAを比較し、どちらの方が効果的なのかを検証できます。
A/Bテストを実施するには、以下の手順で行いましょう。
- 1.現在のCTAのパフォーマンスデータを収集する
- 2.変更を加えたバージョンを同時に配信する
- 3.クリック率やコンバージョン率の指標を比較する
このプロセスにより、ユーザーの反応を客観的に分析できます。
A/Bテストは、単なるクリック率の向上だけでなく、ユーザー行動全体を理解するためにも有効です。CTAの位置をページの上部から下部に移動することで、ユーザーのスクロール率や、ページ滞在時間がどのように変わるかを観察できます。
行動パターンを把握して、サイト全体のユーザー体験を向上させるための導線が可視化できるので、より効果的なCTAが設置可能です。
まとめ
CTAは、ユーザーに特定のアクションを促すための重要な要素です。適切なCTAの設計と配置は、Webサイトや広告のコンバージョン率を向上させるうえで欠かせません。ユーザー心理を理解し、興味を引く文言やデザインを用いて、有効なCTAを作成しましょう。
クラウドサーカスが開発・提供するCMS「BlueMonkey」では、専門知識がなくてもWebサイトの追加・更新が可能です。CTAの改善やLP作成などが簡単に行えるので、成果につながるサイト作成が実現します。また、2,400社以上の制作実績で培ったノウハウも活用し、最終的な成果までしっかりとサポートいたします。
CTAからコンバージョンにつながらない、Webサイトの設計がうまくいかないと課題をお持ちの方は、ぜひお気軽にお問い合わせください。
CMS BlueMonkeyとクラウドサーカスのホームページ制作の資料を見てみる

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。