SEO対策のチェックリスト20選!いますぐできるチェック項目を紹介

SEO対策は、効果的なWebマーケティングを実現するための基盤ですが、「専門的な知識や技術が必要なのでは…」と、難しく考えてしまう方もいるのではないでしょうか。
しかし、SEOの基本的なチェックポイントを押さえるだけで、Webサイトの表示順位が改善する可能性は十分にあります。
本記事では、すぐにでも取り組めるSEOチェックリストを20個厳選しました。自社サイトへのアクセスアップに、ぜひお役立てください。
目次
SEO対策前に知っておきたい検索順位の仕組み
SEO対策を始める前に、検索結果の順位がどのように決まるのかを理解しておくことが大切です。検索エンジンが情報をどのように取得し、チェックしているのかを知ることで、より評価されやすいコンテンツ作成ができるようになります。
国内市場において、GoogleとYahoo!が圧倒的なシェアを誇っていますが、実際にはYahoo!はGoogleの技術を利用しています。そのため、実質的には両者を同じものと考えてよいでしょう。
【検索順位の決定までのプロセス】
1:クローラーと呼ばれるGoogleのロボット(Googlebot)が、Webサイトを巡回し情報を収集。
↓
2:取得した情報を確認し、データベースに登録(インデックス)する。
↓
3:Googleのアルゴリズムによって評価されたのち、検索結果として表示される。
つまり、SEO対策を成功させるには、「クローラーによる巡回」「情報のインデックス」そして「アルゴリズムによる評価」という3つのステップを意識することが重要になります。
「クローラーに正しく認識してもらうこと」「きちんとした情報のもとインデックスされること」「質の高いコンテンツとして評価されること」を配慮しながら、コンテンツ作成を進めていきましょう。
関連記事:
押さえておきたいSEO対策チェックリスト20選!
ここからは、まず押さえたいSEO対策のチェックリストを紹介します。
| コンテンツの改善 | 1:テキスト数は最低でも300文字以上になっているか |
|---|---|
| 2:オリジナルのコンテンツになっているか | |
| 3:重要キーワードを入れた記事コンテンツを定期的に配信しているか | |
| 4:画像や動画を有効的に活用できているか | |
| 5:「E-E-A-T」を考慮してコンテンツ作成できているか | |
| コンテンツの重複確認 | 6:サイト内でテキストの重複するページがないか |
| タグ設定 | 7:h1・h2タグなどの設定が適切にされているか |
| 8:タイトル(titleタグ)・説明文(meta descriptionタグ)・見出し(hタグ)が他のページと重複していないか | |
| 9:タイトル(titleタグ)・見出し(hタグ)・ページ文(pタグ)に重要キーワードを入れているか | |
| 10:タイトル(titleタグ)は、全角28~30文字以内になっているか | |
| 11:meta descriptionタグは、全角120文字以内になっているか | |
| 12:画像にaltタグが設置されているか | |
| 表示速度 | 13:ストレスのない表示スピードになっているか |
| 14:画像サイズの最適化が行われているか | |
| 外部リンク | 15:関連性の低いリンクが設置されていないか |
| モバイル対応 | 16:レスポンシブ対応ができているか |
| 17:モバイルフレンドリーなつくりにできているか | |
| 内部リンク | 18:内部リンクが設定されているか |
| 19:目次などのアンカーリンクが設置されているか | |
| セキュリティ | 20:すべてのページを「常時SSL化(https://)」に対応できているか |
コンテンツの改善
質の高いオリジナリティのあるコンテンツはSEOにおいて効果的です。
1:テキスト数は最低でも300文字以上になっているか
Googleのアルゴリズム(評価基準)は、情報が豊富であるページを高く評価し、最低でも300文字以上のテキストが必要とされています。この文字数が不足していると、検索エンジンから低品質と認識され、検索結果での順位が下がる可能性があります。
ただし、文字数が単に多ければいいというわけではありません。競合と比較して、どれだけニーズの高い情報を提供できるかが求められています。そのためには、ページの内容を具体的に表現し、情報の質を高めることが重要です。
2:オリジナルのコンテンツになっているか
検索エンジンは、情報が他のサイトと重複することを避けるために、オリジナルな視点やデータを高く評価します。コンテンツの重複は、故意ではなかったとしても、ペナルティが課せられる場合もあるので注意が必要です。
特にGoogleは、独創的なオリジナルのコンテンツを「有益」と判断します。そのため、自社の技術情報や業界の最新動向を取り入れ、「独自の考え方」や「自社なりに試した経験・結果」などを盛り込むことが大事です。さらに、他社との差別化を図ることで、評価を得やすくなるでしょう。
関連記事:
3:重要キーワードを入れた記事コンテンツを定期的に配信しているか
重要キーワードをテーマにした記事を定期的に配信することは、ユーザーの流入を促進するために効果的です。自社製品に関連する単語や、課題についての記事を取り入れて、戦略的に投稿することで、ターゲットに対するアプローチが一層強化できるでしょう。
また、同じテーマについて定期的に記事が配信されていると、Googleは「このサイトがアクティブである」と認識し、いい評価を与えやすくなります。1つの記事コンテンツだけではそれほどの評価を得られない場合でも、関連する内容を定期的に投稿することで、有益性が高いと判断されます。
関連記事:
4:画像や動画を有効的に活用できているか
Webサイトでは、画像や動画が情報伝達の重要な要素となります。具体的なビジュアルコンテンツを利用することで、利用者が情報を直感的に理解しやすくなります。ユーザー体験が向上し、SEOにも良い影響を与えられます。
近年、Googleはリッチメディアコンテンツの評価を強化しています。画像検索や動画検索からの流入も見逃せないため、自社オリジナルの画像や動画を活用することが重要です。ストックフォトや汎用素材だけではなく、独自のコンテンツがユーザーに信頼感を与え、サイトの魅力を高めるポイントとなるでしょう。
5:「E-E-A-T」を考慮してコンテンツ作成できているか
Webコンテンツを制作する際には、Googleの評価基準である「E-E-A-T」を意識することが重要です。E-E-A-Tは、専門性(Expertise)、経験(Experience)、権威性(Authoritativeness)、信頼性(Trustworthiness)の4つの要素のことを指します。
近年、Googleは質の高い情報を求めるユーザーのニーズに応じ、コンテンツの「信頼性」を厳しく評価するようになりました。さらに、AIによるテキストの自動生成が拡大する中、リアリティのあるコンテンツがますます重視されています。Googleは、AIによるテキスト生成を完全に否定してはいませんが、信頼性の観点から「経験」を含む情報が求められています。
ユーザーに実際の体験に基づく有用な情報を提供することで、高評価を得る可能性が高まります。すべてのコンテンツを書き換える必要はありませんが、記事コンテンツを用意する際は、できるかぎり「E-E-A-T」を考慮して作成しましょう。
コンテンツの重複確認
コンテンツやWebページ内に重複している箇所があると、ユーザーに内容が伝わりにくくなり、Googleにおける評価も低下してしまいます。
6:サイト内でテキストの重複するページがないか
Googleは独自性の高いコンテンツを重視しており、同じ内容を持つページが多数存在すると、マイナス評価を受ける可能性があります。故意でなくても、重複コンテンツに対してペナルティが課せられる場合もあるので十分に注意しましょう。
重複コンテンツが見つかった場合、単に表現を変えるのではなく、情報の統合や削除を検討する必要があります。書き手独自の見解や意見などを加えて、オリジナルのコンテンツ作成を目指しましょう。重複確認を行うことで、ユーザーへ本当に価値のある情報を提供できるようになり、検索順位の改善にもつながります。
タグ設定
SEO対策において正しいタグの設定は、評価を高める重要なポイントとなります。
7:h1・h2タグなどの設定が適切にされているか
Webページは、「HTMLファイル」に記述されるタグ要素で構成されています。その中でも特に重要度の高いタグが「h1・h2・h3」です。hタグは、クローラーによる内容確認の対象となり、検索順位にも影響を与えるとされています。
h1タグは「見出し」として使われ、主題を明確に示す役割を果たします。一般的に、1ページに対して、h1タグは1つが理想とされています。複数設定するとページの焦点がぼやけてしまい、検索エンジンからの評価が低下する恐れがあります。
h2タグ以降の見出しも重要です。h2タグは「中見出し」、h3タグはさらに細分化された「小見出し」として使われます。検索エンジンでは、「見出し→中見出し→小見出し」という順序通りの構成を推奨しており、この形式で作成しないとGoogleも混乱してしまう可能性があります。順番を守って構成しましょう。
8:タイトル(titleタグ)・説明文(meta descriptionタグ)・見出し(hタグ)が他のページと重複していないか
タイトル(titleタグ)、説明文(meta descriptionタグ)、見出し(hタグ)は、Webページの重要な要素です。自社サイト内の各ページに設定されたタグをチェックし、重複がないか確認しましょう。もし重複が見つかった場合は、内容の修正や新しいタイトルの作成が必要です。
これらのタグが他のページと重複している場合、検索エンジンからの評価が下がるリスクがあります。同じようなタイトルや説明文を複数設定すると、Googleによるページの識別が難しくなり、結果としてユーザーにも混乱を与えてしまいます。各ページが独自性を持つよう配慮し、検索エンジンとユーザーに対して明確なメッセージを伝えることが大切です。
9:タイトル(titleタグ)・見出し(hタグ)・ページ文(pタグ)に重要キーワードを入れているか
タイトル(titleタグ)、見出し(hタグ)、ページ文(pタグ)に重要なキーワードを適切に配置することで、検索エンジンにページの内容を明確に伝えられ、ターゲットとなる読者も検索ワードから流入しやすくなります。
まず、自社サイトにとっての「重要キーワード」を選定しましょう。ターゲットとなるユーザーがよく検索する言葉や、実際に自社が取り扱う商品やサービスに関連するフレーズを洗い出します。
次に、キーワードを必ずタイトルや見出しに盛り込み、自然な流れでページ文内にも散りばめます。ただし、無理に詰め込むと逆効果になるため、文脈に沿った自然な形で配置することが大切です。一般的に、キーワードは全体の文字量に対して1~2%程度が望ましいといわれています。
関連記事:
10:タイトル(titleタグ)は、全角28~30文字以内になっているか
タイトル(titleタグ)は、全角28~30文字程度で収めるのが理想的です。適度な長さを保つことで、ユーザーに内容を的確に伝えられます。
具体的には、以下のポイントに注意して作成してみましょう。
1.ページ内容がわかる簡潔なタイトルにする
内容が一目でわかり、読んでみたくなるようなメリットを伝える文言を選びましょう。
2.検索キーワードを入れる
上位表示を狙うために、検索エンジンからの流入を意識して関連キーワードを組み込みます。
3.検索結果で全て表示されるよう28文字以内にする
最大でも全角30文字以内に収め、「重要なキーワード」は前半に配置します。
4.同じサイト内で重複したページタイトルを設定しない
Googleは同一タイトルを評価しないため、似た内容でも異なるタイトルを設定することが望ましいです。
タイトルを作成した後は、実際にページ上に反映し、意図したとおりに表示されるかを確認することが重要です。適切なタイトル設定を行うことで、サイトへの流入を高め、閲覧者にとってわかりやすいコンテンツの提供が実現します。
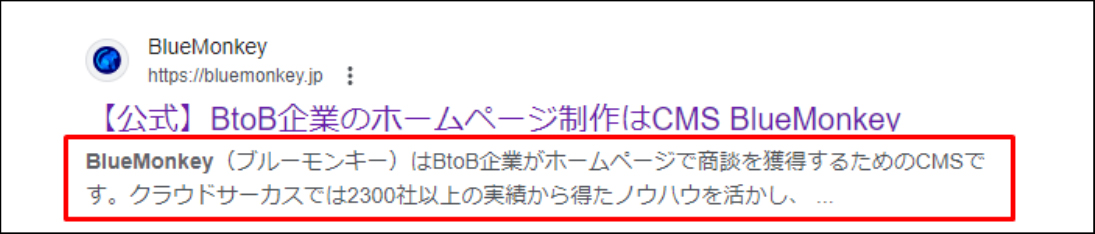
11:meta descriptionタグは、全角120文字以内になっているか

meta descriptionタグは、Webページの情報を説明する要約文として機能します。検索結果のタイトルの下に表示されるので、ユーザーがサイトをクリックするかどうかの判断材料となります。
一般的に、全角120文字以内で表記することが推奨されています。この文字数で収めれば、検索結果での表示が途切れず、内容がわかりやすく伝わります。
また、タイトルを補足し、関連するキーワードを組み込むことで、クリック率を高める効果も期待できます。ユーザーが解決したい問題に対する具体的なメリットを、ひと目で表現できるように工夫しましょう。
設定したmeta descriptionタグが、検索結果でどう表示されるかは、アルゴリズムに依存していますが、適切な内容に整えることで、ユーザーの関心を引く要素となります。興味を引きつける説明文になっているか見直してみましょう。
関連記事:
12:画像にaltタグが設置されているか
altタグ(代替テキスト)は、サイト上の画像に説明を追加できるタグで、画像が表示されない場合にはテキストで画像内容が表示されます。視覚障がいのあるユーザーにとっては、音声で読み上げられる画像の情報となるため、より多くの人に情報を提供する手段にもなります。
altタグには、画像の内容を簡潔に記載することが理想です。関連するキーワードを含みつつ、自然な形で説明することでSEOをより強化できます。
例えば、商品の画像に「0001.jpg」といったファイル名を使うのではなく、商品名やブランド名、特徴を含んだ文章を設定すると効果的です。
altタグは、検索エンジンに画像の内容を正確に伝えるだけでなく、ユーザーにとっても有益な情報となります。サイト内のすべての画像にaltテキストを忘れずに設定しておきましょう。
表示速度対策
サイトからの離脱を防ぐためにも、表示速度には十分な対策が必要です。
13:ストレスのない表示スピードになっているか
スマートフォンでの検索が一般的になった現代において、SEO対策には表示スピードの最適化が不可欠です。Webサイトの表示スピードが遅いと、ユーザーはすぐにサイトから離れてしまいます。
表示スピードを向上させるための対策はいくつかあります。まず、不要なCSSやJavaScriptの記述を削除し、サイトを軽量化することが重要です。さらに、画像サイズを適切に調整し、軽量で扱いやすい「WebP形式」の画像ファイルを使用することも効果的です。PNG JPGなどの形式から変換することで、ページの読み込み速度が改善されます。
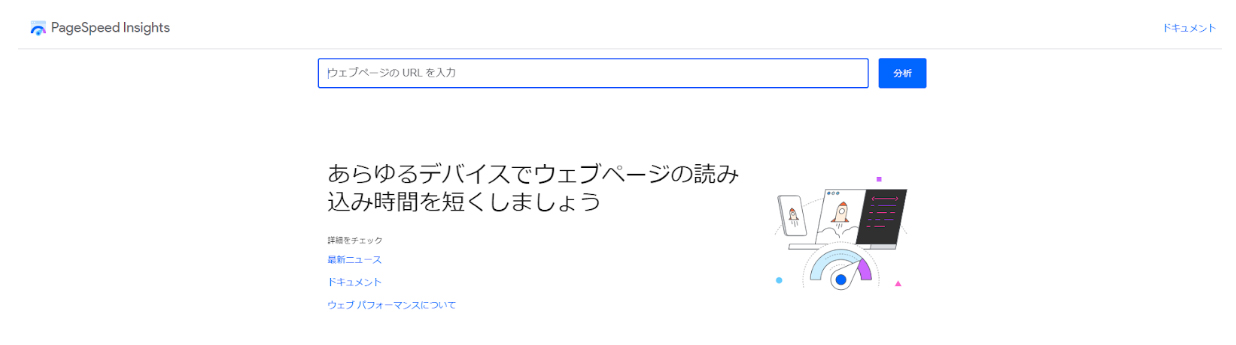
表示速度を確認するには、Googleが無償提供している「PageSpeed Insights」が便利です。サイトの「URL」を入力し、「分析ボタン」をクリックすれば、すぐに診断テストがスタートします。1~2分程度で計測が完了し、診断結果やパフォーマンスの問題点を示してくれるので、改善ポイントを見つけやすくなります。

画像引用元:PageSpeed Insights
14:画像サイズの最適化が行われているか
容量が大きい画像をそのまま使用すると、ページ表示速度が低下し、使いやすさに悪影響を及ぼします。過剰な画像の使用や大きすぎるファイルサイズは、SEO評価を下げる要因となる可能性があります。
画像を軽量化するためには、画像圧縮ツールを活用するのが一般的です。ひとつの画像のサイズは200KB前後に抑えることが望ましく、ページ全体の重さも「10MB以内」に収めるのが理想です。
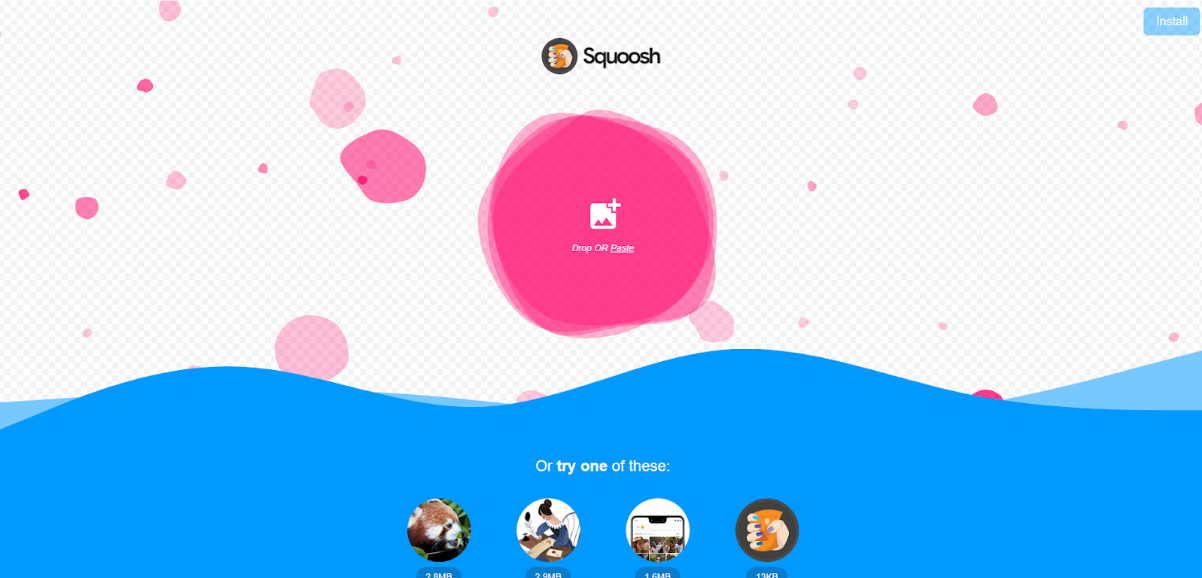
画像の軽量化には、Googleが提供する無料のオンラインツール「Squoosh」を利用できます。社内の技術担当者と相談しながら、画像対策を進めていきましょう。

画像引用元:Squoosh
外部リンク
外部リンクとは、自社サイト内に設置された別のサイトのリンクのことをいいます。リンク先の信頼性や権威性を示すことで、検索エンジンからの評価向上につながります。
15:関連性の低いリンクが設置されていないか
リンク先は慎重に選ぶ必要があります。関連性の低いサイトへのリンクを設置すると、ユーザーにとって役に立たない情報を提供することになり、結果的にサイト全体の信頼性を低下させてしまいます。反対に、自社サイトのコンテンツに合った外部リンクを設定することで、信頼性を高められるだけでなく、検索エンジンからの評価も向上できます。
外部リンクの設置は、参照元や引用元を明示する重要な要素です。他サイトへのリンクは、離脱を助長する可能性があるため避けられがちですが、「参照・引用元」が明示されていなければ、ユーザーはコンテンツの正確性を判断できません。
関連性のあるリンクを設置して、価値のある情報を提供することで、SEO効果を高められます。利用者と検索エンジンの両方にとって信頼されるWebサイトを目指しましょう。
モバイル対応
スマートフォンユーザーの拡大に合わせて、SEO対策でもモバイル端末への対応が重要視されるようになりました。
16:レスポンシブ対応ができているか
「レスポンシブデザイン」とは、PCやスマートフォン、タブレットなどのデバイスに合わせてWebページのレイアウトを自動で調整する技術のことです。
最近では、多くのユーザーがスマートフォンを通じて情報を検索するため、Googleも「モバイルファースト」のアプローチを採用しています。そのため、モバイル版の評価が全体の検索順位に影響を与えることがあります。
サイトの見やすさや使いやすさを向上させるためにも、デザイナーやエンジニアと協力し、レスポンシブ対策を実施しましょう。適切なレスポンシブ対応により、ユーザーの満足度も高まり、結果としてSEO効果の向上につながります。
17:モバイルフレンドリーなつくりにできているか
モバイルフレンドリーとは、モバイル端末でも使いやすく、快適に情報を受け取れる状態のことです。モバイルならではの画面サイズやフォント、画像の表示具合に配慮することで、離脱率の低減につなげられます。
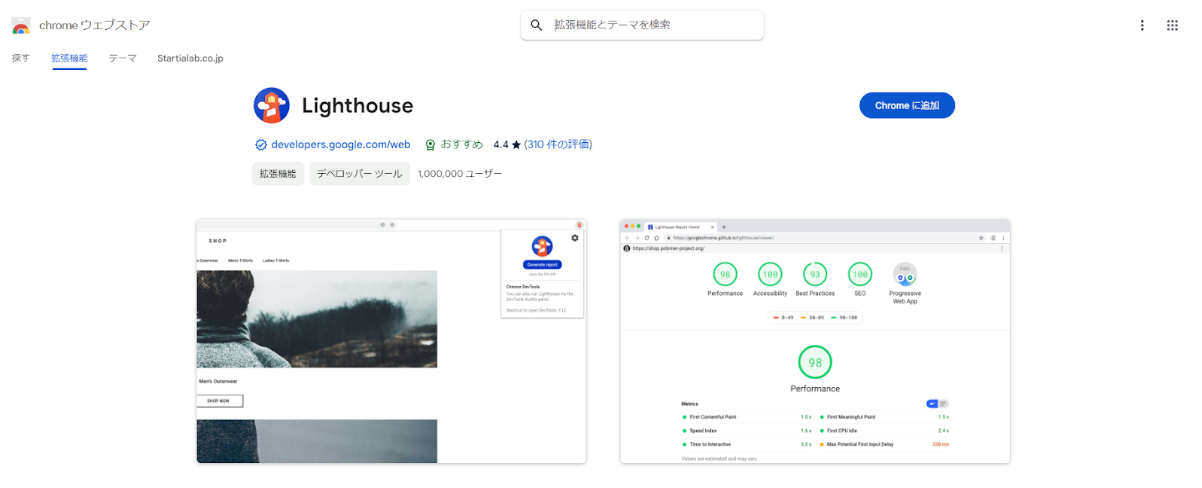
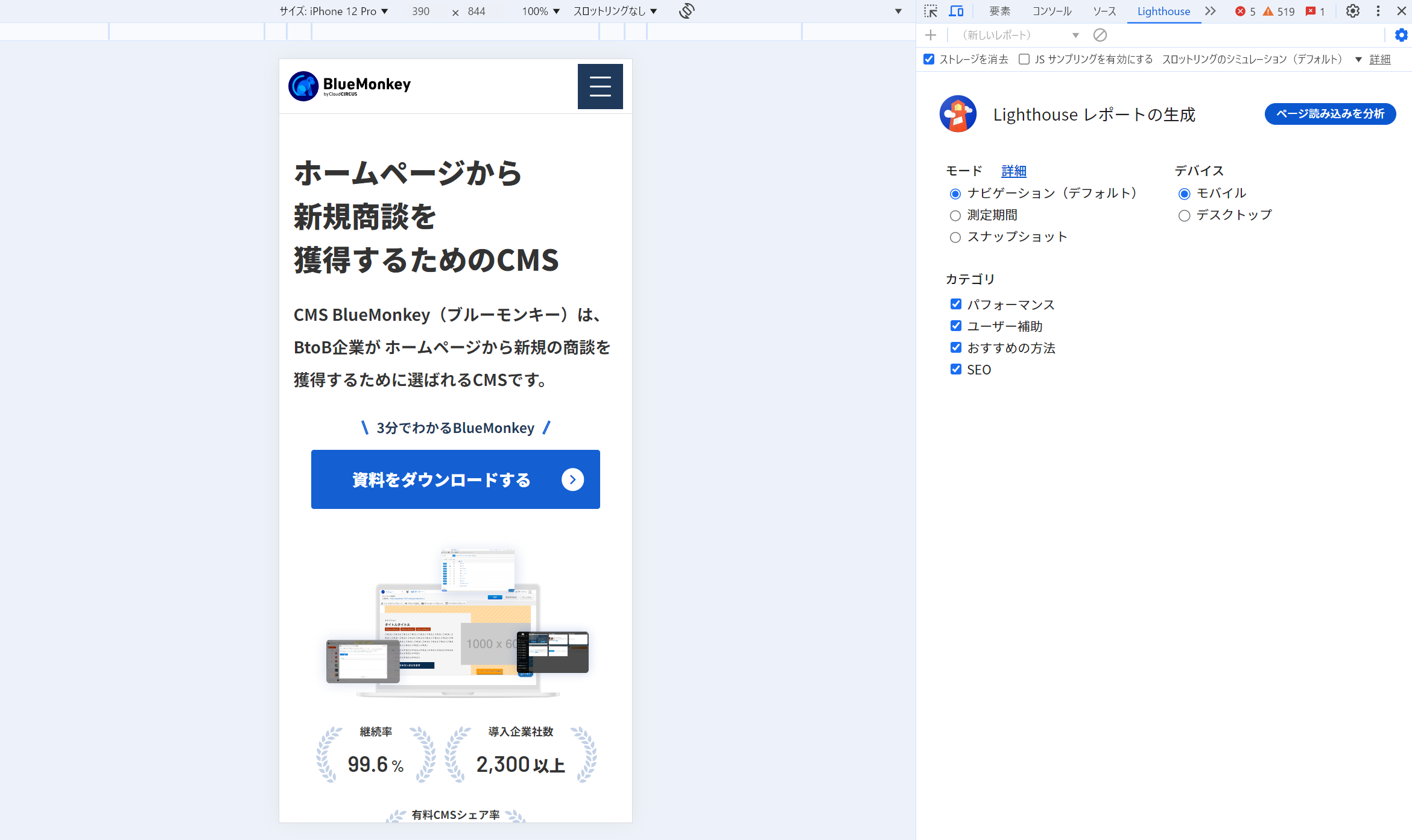
自社サイトが、モバイルフレンドリーかを確認するには、Googleの診断ツール「Lighthouse」を活用することが効果的です。「パフォーマンス」「ユーザー補助」「おすすめの方法」「SEO」の4つの観点から、モバイルでの使いやすさを客観的に評価できます。
利用するには、GoogleChromeを立ち上げ、Chromeウェブストアから「Lighthouse」を拡張機能として追加する方法と、Google Chromeブラウザの右上にある3点リーダーアイコン(⋮)から「その他のツール」→「デベロッパーツール」をクリックする方法があります。
スマートフォン対応が不完全であれば、適切な対策を行い、利便性向上につなげましょう。

画像引用元:Lighthouse

内部リンク
内部リンクとは、同じサイト内の他のページへのリンクのことです。検索エンジンにページの関連性を伝え、SEO効果を高める役割を果たします。
18:内部リンクが設定されているか
適切な内部リンクを設定することで、ユーザーは関連するコンテンツへとスムーズにアクセスでき、必要とする情報を簡単に見つけられます。その結果、直帰率や離脱率の低下が期待でき、Googleの評価向上にもつながります。
特に、閲覧を促したい記事には、積極的に内部リンクを設けることが有効です。他のコンテンツとの関連性を高めることで、ユーザーをサイト内で回遊させる効果が得られるでしょう。
アクセス数が多いページから、売上につながるような重要な情報へのリンクを配置すれば、流入の増加も期待できます。関連性の高いページ同士を相互にリンクさせることで、検索エンジンにもページの重要度も強調できます。こうした工夫を続けながら、サイト全体の評価向上を目指しましょう。
19: 目次などのアンカーリンクが設置されているか
アンカーリンクとは、ページ内の特定の場所に直接移動できるリンクのことです。例えば、記事の冒頭に目次を設置し、各項目に見出しへのアンカーリンクを設定することで、ユーザーはページ全体をスクロールすることなく、目的の情報にスムーズにアクセスできます。
アンカーリンクを設置することで、ユーザーの利便性が向上するだけでなく、SEOの観点からもメリットがあります。Googleは、ユーザーにとって使いやすいサイトを高く評価します。アンカーリンクによって回遊率が向上し、滞在時間が増加すれば、検索エンジンからの評価向上にもつながりやすくなるでしょう。
セキュリティ
セキュリティ対策は、サイトの信頼性を高めるだけでなく、Googleの評価向上にもつながります。
20:すべてのページを「常時SSL化(https://)」に対応できているか
「常時SSL化」に対応させることは、企業の信頼性を高める重要な要素です。SSL(Secure Sockets Layer)は、インターネット上でデータを暗号化し、第三者による情報の盗聴や改ざんを防ぐ仕組みです。GoogleもこのSSL化を強く推奨しています。
まだ常時SSL化を実施していない場合、セキュリティリスクやユーザーの離脱に注意する必要があります。
Google Chromeでは、SSL未対応のWebサイトに「保護されていません」という警告が表示されるため、ユーザーに不安を与える可能性が高いです。また、SSL化はSEOにおいても重要な評価項目とされているため、早急な対応が求められます。
まとめ
SEO対策は、コンテンツの質やキーワードの設定、表示速度、モバイル対応、そしてセキュリティ対策など、多角的な視点からの施策が必要です。いきなり完璧な対策を行うことは難しいかもしれません。まずは、必要最低限のチェックからはじめてみましょう。
SEO対策チェックリストをご用意しておりますので、できるところから施策を実施してみてください。
必要最低限のSEO対策チェックリストをご用意しました!
CMS「BlueMonkey」を提供しているクラウドサーカスでは、ホームページ制作から運用サポートまで幅広く対応しています。SEO対策にお悩みの方は、BlueMonkeyのWebコンサルサービスをぜひご活用ください。
プロのアドバイスと、企業のニーズに合わせた最適な施策を提案し、確実な成果を目指します。マーケティングツールやコンテンツ制作の支援も行い、トータルなサポートをご提供します。
よりSEOを詳しく学びたい方におすすめ!
中上級者向けSEOセミナー資料をご用意しました。

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。