SEOの内部対策とは?チェックリストやチェックツールもご紹介

SEOの内部対策とは、Webサイトを検索エンジンにとって、よりわかりやすく、ユーザーにとってより価値のあるものにするために、Webサイト内部で行う施策のことです。
具体的には、Webサイトの構造、コンテンツ、HTMLコードなどを改善していく作業です。
Webサイトの検索順位を上げるためにはコンテンツの量と質が重要だと言われていますが、長く上位表示されるためにはホームページそのものの土台がしっかりとしているかどうかも重要です。
その土台作りのために必要となるのがSEO対策です。しかし、Web担当者であっても実際にはどこから手を付けて良いかわからないということもあるでしょう。
そもそもSEOとは「Search Engine Optimization」の頭文字をとった言葉で、直訳すると「検索エンジン最適化」という意味です。SEO対策とは、Googleなどの検索エンジンにおいてユーザーが特定のキーワードで検索した際に、検索結果の上位に表示されることを狙う内部施策を指します。
Webサイトの運営においては、大別するとSEOの内部対策(Webサイト内の対策)と外部対策(Webサイト外の対策)が必要になります。
本コラムではホームページの内部SEO対策について、基本的な考え方と具体的な内部施策のほか、SEO内部対策のチェックツールをご紹介します。
目次
SEOの内部対策(テクニカルSEO)とは
SEOの内部対策とは「テクニカルSEO」とも呼ばれ、WebサイトをGoogleにクローリング(ロボットのプログラムであるクローラーがWebサイトの情報を収集すること)されやすい構造にすることと、一つひとつのページを適切に評価してもらえる構造にすることを指します。
近年ではコンテンツマーケティングが注目され、コンテンツの質が重要だと言われていますが、良質なコンテンツを作成したとしてもGoogleのクローラーに情報を正確に伝えられなければGoogleからの評価にはつながりません。
SEOの外部対策とは
一方、SEOの外部対策は、おもに良質な外部リンクを獲得することを指します。外部から信頼されている良質なWebサイトであるとことがGoogleからの評価を高めるので、外部対策の施策ではSNSの運用や無料ツールの公開などにより自サイトにリンクを貼ってもらいやすいシステムづくりを行います。
内部対策は外部対策とは異なり、自社内で対応することができます。内部対策では単に文字の大きさや色を変えるだけでなく、Webサイトの階層構造の最適化などを行い、クローラーに認識してもらいやすいようSEOをサイトの内側からサポートします。言い方を変えると、Googleからの評価が減点されることを防ぐ施策です。
関連記事:
SEOの内部対策の目的
SEOの内部対策は、Webサイトを最適化し、検索エンジンにとって、より理解しやすい構造に整えることが目的です。
以下で、具体的な内部対策の目的について、詳しく見ていきましょう。
クロールを促進させるため
クロールとは、検索エンジンのボットがWebサイトを巡回し、ページの内容をインデックスに登録することです。
クロールがスムーズに行われることで、Webサイト全体の検索結果へ表示されやすくなります。
内部対策の中でも、サイトマップの最適化や内部リンクの強化、URL構造の整理といった施策は、クロールの効率を高めるために重要です。
サイトマップは、検索エンジンに対してどのページを優先的にクロールすべきかを伝えるもので、適切に構成することで、検索エンジンが新規ページや更新内容を迅速に把握できます。
また、内部リンクの設計もクロール効率を高めるために重要です。
ページ同士が論理的につながっていると、ボットがスムーズにページ間を巡回しやすくなり、すべてのページが適切にクロールされる可能性が高まります。
インデックスを促進させるため
インデックスとは、クロールされた情報が検索エンジンのデータベースに登録され、ユーザーの検索結果に表示される状態のことです。
インデックスが遅れたり、誤ったページが優先的にインデックスされたりすると、検索順位が下がるリスクがあります。
内部対策では、コンテンツのHTML構造を正しく整えることがインデックスの精度を向上させるために必要です。
具体的には、見出しタグ(<h1>から<h6>)、メタタグ、ALT(オルト)タグなどを適切に使い分け、コンテンツの意味を明確に伝えることが大切です。
特に、メタディスクリプションやタイトルタグは、検索エンジンにページの内容を適切に伝えるための重要な要素です。これらが適切に設定されていない場合、ページのインデックス速度が遅くなるだけでなく、内容が誤って認識される可能性もあります。
したがって、正確で魅力的なメタ情報を設定することで、インデックスが適切に行われ、検索結果にも反映されやすくなるといえます。
ユーザビリティを向上させるため
ユーザビリティの向上も、SEO内部対策の重要な要素の一つです。
Webサイトが検索エンジンに高く評価されるためには、ユーザーにとっても快適で使いやすいものでなければなりません。
たとえば、レスポンシブデザインを採用してモバイルフレンドリーなWebサイトにすることや、ページの読み込み速度を改善することなどが挙げられます。
これらの施策によって、ユーザーがストレスなくコンテンツにアクセスできる環境を整えられれば、離脱率の低減や訪問時間の増加を図ることにつながります。
また、内部リンクを適切に配置することで、ユーザーがWebサイト内の情報を容易に見つけられるようになり、滞在時間が向上します。
特に、情報が多岐にわたるWebサイトにおいては、ナビゲーションメニューやパンくずリストを設置して、ユーザーが迷わずに目的のページにたどり着けるようにすることが大切です。
SEOの内部対策(テクニカルSEO)チェックリスト
SEOの内部対策では、Webサイトの技術的な要素を最適化することで、検索エンジンがページをより適切に認識し、インデックスするのを促進します。
ここでは、テクニカルSEOの重要なチェックポイントと、具体的な対策方法について解説します。
titleタグにキーワード入っているか?
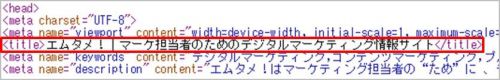
titleタグ(タイトルタグ)はページの名称にあたり、クローリングの際に重要視されるもののひとつです。titleタグにそのページ内で重要だとされるキーワードが入っていないと、検索結果の上位表示は期待できません。そのページで対策したいキーワードを必ず入れるようにしましょう。
titleタグを入れると、検索エンジン上には次のように表示されます。

しかし、titleタグに複数のキーワードを詰め込みすぎてしまうと、Googleがタイトルを書き換えてしまうこともあります。極力そうならないよう、titleタグを入力するようにしましょう。
CMS BlueMonkeyでtitle(タイトル)タグにキーワードを入れる方法
CMS BlueMonkeyをご利用の方はこちらからtitleタグの設定が可能です。

http://manual.cms2.jp/basic/page_settings.html
見出しタグ(タイトルタグ)が最適化されているか?
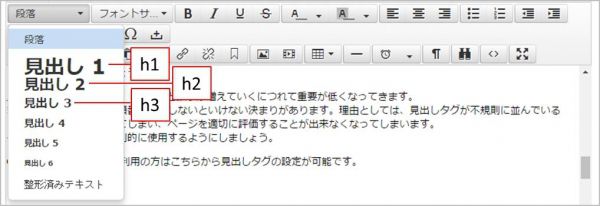
「h1」「h2」「h2」などの見出しタグは、検索エンジンにページ内の構成を伝えるために必要となる重要なタグです。そのため、コンテンツを作成する段階でも、見出しを使う際は文字を大きくする・太字にするといった措置だけでなく、見出しタグを記載するようにしましょう。
h1タグはページ内で最も重要な見出しとなります。検索エンジンに対してもユーザーに対しても一番伝えたい部分はどこなのかをしっかりと決めてから設定しましょう。
見出しタグは「h1」に次いで、「h2」「h3」……と数字が大きくなるにつれて重要度が低くなります。大見出し、中見出し、小見出し……ととらえると良いでしょう。
また、このタグは「1」から順に使用しないとならない決まりがあります。理由として、見出しタグが不規則に並んでいると検索エンジンがどこをみればよいか迷ってしまい、ページを適切に評価することができなくなってしまう点が挙げられます。
見出しタグは規則的に設置するようにしましょう。
CMS BlueMonkeyで見出しタグにキーワードを入れる方法
CMS BlueMonkeyをご利用の方は編集画面上こちらから見出しタグの設定が可能です。

画像が最適化されているか?
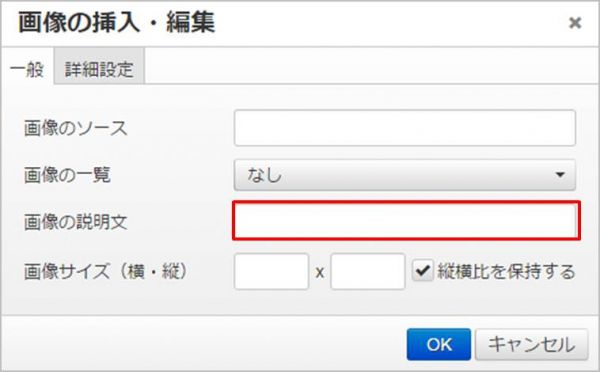
Webサイト内の画像がいかに美しくすぐれたものであっても、検索エンジンに正しく認識されなければSEO効果はありません。そのため、画像にはalt属性(オルト属性)を設置しましょう。
alt属性とはユーザーのサイト閲覧時に画像が表示されない場合などに表示される文字を指します。通常ページでいうdescriptionタグと同様にとらえると良いでしょう。
画像の最適化には直接的なSEOの効果は見込めません。優先順位は下がりますが、できれば設定しておきましょう。
CMS BlueMonkeyで画像にalt(オルト)タグを設定する方法
CMS BlueMonkeyをご利用の方はこちらから画像のaltタグの設定が可能です。

description(ディスクリプション)属性タグが最適化されているか?
descriptionタグ(ディスクリプションタグ)は検索エンジンにそのページの要約を伝えます。
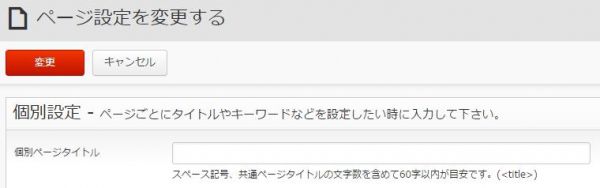
descriptionタグは検索結果のtitleタグの下に表示されるもので、ユーザーが検索時に初めて目にするものになります。ここに記載するテキスト(文章)によってクリック率も変わります。わかりやすい内容となるよう作成しましょう。
下記はdescriptionタグの表示の一例です。

CMS BlueMonkeyでdescription(ディスクリプション)を変更する方法
CMS BlueMonkeyをご利用の方は個別設定から設定変更が可能ですので、ご確認ください。

http://manual.cms2.jp/basic/page_settings.html
構造化データマークアップを行っているか?
構造化データとは、検索エンジンがページの内容をより詳細に理解できるようにするためのコードの一種です。
構造化データマークアップによって、リッチリザルト(レビューや価格、イベント情報など)が検索結果に表示される可能性が高まります。
たとえば、製品情報やイベント情報をマークアップすることで、リッチリザルトに表示される可能性が高まります。
構造化データを利用することで、検索エンジンにとってサイトの価値が向上し、ユーザーにとっても見やすい検索結果となります。
Google Search Consoleでクロールリクエストを行っているか?
新しいページを公開したり、既存のページを大幅に更新しりた場合は、Googleにその変更を早く認識してもらうためにクロールリクエストを行うのがおすすめです。クロールリクエストを行うことで、ページのインデックスが速やかに行われ、検索結果に表示されやすくなります。
Google Search Consoleにログインし、「URL検査」ツールを使って、クロールリクエストを行いたいページのURLを入力します。
「インデックス登録をリクエスト」ボタンをクリックして、リクエストを送信します。
関連記事:
XMLサイトマップが設置されているか?
XMLサイトマップとは、検索エンジンにサイトの構造を伝えるために重要です。
XMLサイトマップを設置することで、検索エンジンが新しいページや更新されたページを効率的にクロールするようになります。
すべてのページがクロールされるよう、最新のサイトマップを生成し、Google Search Consoleに送信しましょう。
関連記事:
パンくずリストが設置されているか?
パンくずリストとは、Webサイト内でユーザーが現在どこにいるのかを視覚的に示すナビゲーションの一種です。
パンくずリストを設置することで、ユーザーが階層の深いページにいても、簡単に上位ページやトップページに戻ることができます。
SEOにおいてもパンくずリストは重要です。パンくずリストは検索エンジンに対してページの階層構造を伝え、サイト全体の内部リンクの強化につながります。
また、Googleはパンくずリストを検索結果に表示することがあるため、ユーザーがどのページにアクセスすべきか判断しやすくなるというメリットもあります。
パンくずリストは、CMSやプラグインを使用して簡単に設定できます。手動で設置する場合は、各ページにパンくずリスト用のHTMLコードを追加し、階層構造を示すリンクを設定しましょう。
関連記事:
ページネーションは設置されているか?
ページネーションとは、コンテンツが複数ページにわたる場合に、ユーザーが次のページや前のページに簡単に移動できるようにするナビゲーションのことです。ブログや製品リストなど、複数ページにわたるコンテンツを管理する場合には特に重要です。
SEOの観点からは、ページネーションを正しく設置することで、検索エンジンがサイト内のすべてのページをクロールしやすくなり、重複コンテンツのリスクを低減できます。
また、ページネーションタグ(rel="prev"、rel="next")を使うことで、検索エンジンにページの関連性を伝えることができます。
設置方法: 多くのCMSでは自動的にページネーションが生成されますが、必要に応じてテーマのカスタマイズやプラグインを使用して設定を調整します。また、Google Search Consoleでページネーションが正しく認識されているか確認するのもおすすめです。
関連記事:
URLが正規化されているか?
正規化(canonicalization)とは、同一または類似したコンテンツが複数のURLで存在する場合、どのURLを「正規」として検索エンジンに伝えるかを指定することです。こうすることで、検索エンジンが重複コンテンツとして誤認しないようにします。
たとえば、http://example.comとhttps://example.com、http://example.com/index.htmlのようなURLは、同じページを指しているにもかかわらず、別々のURLとして扱われる可能性があります。
この場合、canonicalタグを使用して検索エンジンに「どのURLが正規のものであるか」を伝えることが重要です。
正規化により、検索エンジンがこのURLを正規のものと認識し、重複コンテンツの影響を最小限に抑えることができます。
関連記事:
リンク切れが修正されているか?
リンク切れとは、クリックしても存在しないページや、ファイルにつながっているリンクのことです。リンク切れは、ユーザーエクスペリエンスを大きく損ない、SEOにも悪影響を及ぼします。
ユーザーがリンク切れのページに遭遇すると、サイトを信頼できないと感じ、直帰率が高まります。
また、検索エンジンもリンク切れの多いサイトを低評価する傾向があります。
Google Search Consoleなどを活用してリンク切れを定期的にチェックし、修正する必要があります。
リンク切れを見つけたら、以下のいずれかの対策を行います。
・リンク先が変更された場合、新しいURLにリンクを更新する。
・リンク先が存在しない場合、リンク自体を削除する。
修正できない場合は、適切な404ページを設定してユーザーに関連コンテンツを提供しましょう。
モバイルフレンドリーになっているか?
モバイルフレンドリーとは、Webサイトがスマートフォンやタブレットといったモバイルデバイスで快適に閲覧できるように最適化されている状態を指します。
Googleはモバイルフレンドリーなサイトを評価し、検索順位にも影響を与えます。モバイルフレンドリー化は、SEOだけでなく、ユーザーエクスペリエンスの向上にも直結します。
モバイルユーザーにとって使いやすいサイトは、レスポンシブデザインであることが基本です。レスポンシブデザインでは、デバイスの画面サイズに応じてサイトのレイアウトが自動的に調整されます。
Googleの「モバイルフレンドリーテスト」ツールを使うことで、Webサイトがモバイルフレンドリーかどうか確認できます。
また、Google Search Consoleでもモバイルユーザビリティに関する問題をチェックできます。
改善方法としては、
- レスポンシブデザインを採用する。
- モバイルデバイスでの読み込み速度を最適化する。
- モバイルデバイスでも読みやすいフォントサイズとボタンサイズに調整する。
などの方法があります。
関連記事:
- Webサイトをスマホ対応にするには?レスポンシブデザインについて解説!SEOでのメリット、Web集客への効果など
- 自社サイトを「Lighthouse」で診断して、モバイルフレンドリーなつくりにできている
ページの表示スピードは速いか?
ページの表示速度は、ユーザーがWebサイトを訪問した際の最初の体験となり、特にモバイルユーザーにとって重要です。
ページの読み込みが遅いと、ユーザーはWebサイトから離脱し、SEOパフォーマンスも低下します。つまり、Googleもページの読み込み速度をランキング要素として重視しているのです。
Google PageSpeed Insightsなどのツールを使用して改善点を特定し、実施することができます。
改善方法には、次のようなものがあります。
- 画像の圧縮:画像ファイルのサイズを小さくし、ページの読み込み時間を短縮します。
- ブラウザキャッシュの利用:繰り返し訪問するユーザーに対して、キャッシュを使用してページの読み込み時間を短縮します。
- サーバーの最適化:サーバーの応答時間を短縮し、コンテンツ配信ネットワーク(CDN)を活用してコンテンツを迅速に配信します。
関連記事:
404ページが設定されているか?
404エラーページとは、ユーザーが存在しないページにアクセスした時に表示されるエラーページのことです。
404ページが適切に設定されていないと、ユーザーはサイトを離脱する可能性が高くなります。
一方、カスタマイズされた404ページを設定することで、ユーザーがサイト内のほかのコンテンツを探しやすくなり、直帰率を低減できます。
404ページには、以下のような要素を含めると効果的です。
- 「ページが見つかりません」といったわかりやすいメッセージ
- Webサイトのトップページや主要なコンテンツへのリンク
- 検索バーやカテゴリメニューを設置し、ほかのコンテンツを見つけやすくする
関連記事:
noindexタグが設定されているか?
noindexタグは、検索エンジンに対して特定のページをインデックスさせないよう指示するためのタグです。
たとえば、プライバシーポリシーページや重複コンテンツが存在するページなど、検索結果に表示させたくないページに使用します。
関連記事:
「robots.txt」が設定されているか?
robots.txtファイルは、検索エンジンに対してクロールしてほしくないページやディレクトリを指定するためのテキストファイルです。これを正しく設定することで、検索エンジンにクロールされるべきでない部分を除外し、無駄なクロールを避けることができます。
robots.txtファイルは、サーバーのルートディレクトリに配置します。
関連記事:
SSL化を行っているか?
GoogleはSSL化されたWebサイトを高く評価し、SEOにもプラスの影響を与えるため、Webサイト全体のSSL化がおすすめです。
SSL証明書を取得し、WebサイトをHTTPSに対応させることが、ユーザーの信頼を高める重要なポイントです。
SSL化(HTTPS)で、ユーザーとサーバー間の通信を暗号化し、データの安全性を確保しましょう。
SSL証明書は、ウェブホスティングプロバイダーやSSL証明書の販売サイトから取得できます。取得後、サーバー設定でSSL証明書を適用し、HTTPSにリダイレクトする設定を行います。
関連記事:
SEO内部対策のチェックツール
内部対策の状況をチェックできるツールの例をご紹介します。SEO内部対策ツールはここでご紹介するもの以外にも多種多様にリリースされています。
本コラムでご紹介しているクローラーに対する対策(クローラビリティ対策)のほか、表示速度やモバイルフレンドリーといったユーザーの利便性に関する対策(ユーザビリティ対策)の現状と改善点をチェックできるツールもあります。
Googleが提供しているツールのほか、各企業が提供する有料ツールや無料プランがあります。チェックできる項目や精度など、自社のニーズにあわせて選びましょう。
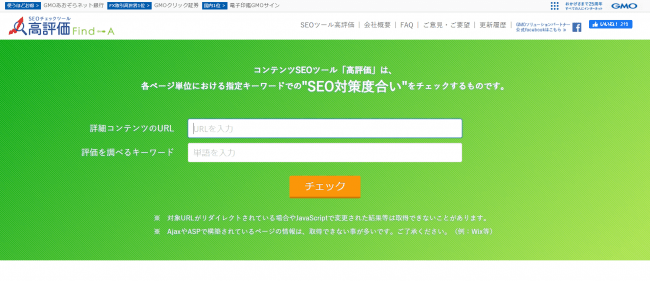
高評価
SEOチェックツールの「高評価」は、対象URLとキーワードを入力するだけでページ単位でのSEO対策度合いをチェックできるツールです。
titleタグ、meta description、meta keywordsといった重要なメタテキスト情報のマッチ率などSEO対策をするうえで重要な項目について詳細にチェックし、抜け漏れを一覧で確認できます。

SEO Pack
「SEO Pack」は、対象ページのURLとキーワードを入力するだけで、SEO内部要因をチェックし、「内部SEOスコア」を100点満点で採点してくれます。Googleガイドラインと自社独自の判断基準によりSEOの完成度をチェックしてくれるツールです。

Google公式ツール
SEOの内部対策では、Googleが提供し無料で利用できるアクセス解析ツール「Google Analytics」やWebマスターツール「Google Search Console」の活用も欠かせません。
キーワード調査や適切なキーワード選定ができる「Google Keyword Planner」やWebページの表示速度をチェックできる「Google PageSpeed Insights」をあわせて活用すれば、より効果的な内部対策ができるでしょう。
まとめ
本コラムでは今日からでもできるSEO内部対策について、重視すべきポイントやツールをご紹介しました。
Webサイトのマーケティング効果を高めるには、質の高いコンテンツを作るのはもちろんのこと、それと並行して、titleタグにはどのようなキーワードを入れ、見出しタグをどこに入れるのかといったWebサイトの構造面をSEOの観点で戦略的にサポートする必要があります。
Webサイト内の画像に関しても、ユーザーにとって有用な画像をただ貼り付けるだけではなく、どのような画像を挿入しているかをalt(オルト)で設定するだけでもSEO効果が期待できます。
ただし、SEOの要となるGoogleの評価基準は随時アップデートされています。SEO対策はつねに最新の動向をチェックしながら実践しましょう。
「SEOの内部施策を検討している」または「すでに取り組んでいるが、なかなか効果が出ない」という企業は多いかと思います。
SEO対策を行うには基礎知識やテクニックが必要です。またSEOのアルゴリズムは定期的に変化しています。
SEO対策は、自社で行うことも可能ですが、信頼できるパートナーに任せるのも一つの手段です。
クラウドサーカスは、これまで2,400社以上のマーケティング支援に携わったノウハウと自社での経験を活かして、ホームページ制作から運用サポート、リード獲得支援まで、ワンストップでサービスを提供しています。Webコンサルティングサービスも提供しており、SEO対策への専門的なアドバイスも可能です。
ご興味のある方は、ぜひWebコンサルサービス概要資料をご覧ください。
また、コンサルティングサービスのご利用を検討されている方に、知っておいていただきたい選び方をまとめた資料もご用意しておりますので、ぜひご利用ください。
SEO対策を行う上で、ホームページの整備にはCMSの導入が効果的です。
「CMS BlueMonkey」は、SEO対策する上での基本機能を揃えています。
さらに、ホームページ制作時にSEO対策を考慮しますので、運用に頭を悩ませる必要もありません。
コンテンツを強化するためにCMSを使えば、ページの管理や更新が簡単になり、コストも削減できます。
CMSを導入する際は、目的に合った適切なベンダーを選ぶことが不可欠です。
CMS導入の目的を明確にした上で、自社の施策にかなった運用体制の提案や手厚いサポートをしてくれるベンダーをパートナーに選ぶことが、ホームページ経由でリードを獲得する鍵となります。
CMS「BlueMonkey」を開発・提供しているクラウドサーカスでは、ホームページ制作から運用サポート、リード獲得支援まで、ワンストップでサービスを提供しています。
ご興味のある方は、ぜひ資料をご覧ください。
CMS BlueMonkeyとクラウドサーカスのホームページ制作の資料を見てみる

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。