【参考事例12選】効果的なランディングページ(LP)を作成するには?徹底解説!

ランディングページ(LP)とは、Web広告やSNSなどを経由して、ユーザーが自社サイトを訪問した際、最初に目にするページのことです。「どんなランディングページ(LP)を作ればいいのか、デザインの方向性に悩んでいる」という方は多いのではないでしょうか。
効果的なLPを作成するには、ターゲットや目的を明確にし、デザインやコンテンツを戦略的に配置することが重要です。しかし、ゼロから考え始めると、どこに手をつけるべきか迷うことも少なくありません。
そこで本記事では、ランディングページ(LP)の基礎知識や作り方、作成時のポイントなどを解説します。さらに、各業界の参考となるLPデザインを厳選し、12の具体的な事例についても紹介します。
これからLPを制作する方だけでなく、既存のページを改善したい方にも役立つ内容となっていますので、ぜひ参考にしてください。
目次
ランディングページ(LP)とは
ランディングページ(LP)とは、広告や検索結果などを通じてユーザーが最初に訪れるページを指します。複数のWebページで構成される多層型のホームページとは異なり、1ページ完結型の縦長レイアウトで構成されるのが特徴です。
ランディングページ(LP)には広義と狭義の2種類があり、それぞれの意味は以下の通りです。本記事では基本的に「狭義のLP」が意味するランディングページについて解説します。
- 広義のLP:ユーザーがホームページを訪問して最初に表示されるページ
- 狭義のLP:購入、会員登録、資料請求などを訴求し、特定のアクションを促すことが目的のページ
効率的にコンバージョン率を高める手段としてランディングページ運用の重要性は高まっており、採用する企業が増加しています。ランディングページは、ページの最適化が成果に直結するため、ABテストやLPO(ランディングページ最適化)などを通して継続的に改善していくことが大切です。
ランディングページ(LP)について、下記関連記事で詳しく解説しています。こちらも併せてご覧ください。
関連記事
- ランディングページ(LP)とは?基礎知識からWebサイトとの違い、効果を高めるコツまでわかりやすく解説
- ランディングページ(LP)とホームページ(HP)の違いとは?メリット・デメリットや目的、費用などの違いについて紹介!
ランディングページ(LP)の基本的な構成
ランディングページ(LP)は基本的に3つの要素から成り立っています。以下の5つの要素について詳しく解説します。
- ファーストビュー
- ボディ
- クロージング
ファーストビュー
ファーストビューは、ページを訪れたときに一番最初に目に入る部分であり、LPの第一印象を決定づける大切な箇所です。ユーザーが瞬時に興味を持つかどうかを左右します。
視覚的に目を引くデザインやキャッチコピーを配置し、ターゲットが求める情報やベネフィットを簡潔に伝えることが重要です。具体的なアクションを促すよう、CTAボタンが設置されることもあります。
ページの下部まで読み進めてもらえるよう、背景や色使い、メインコピーを工夫して、瞬時にユーザーへアピールできるようにしましょう。
ボディ
ボディは、商品やサービスの詳しい説明を行う、ページの中心となる部分を指します。具体的には、以下の3つのポイントで構成されています。
- ターゲットの興味・関心を引く
- エビデンスを示す
- ユーザーからの信頼を得る
以上の3つのポイントを意識しながら、商品やサービスに関するより具体的な説明を行います。図や画像を用いるとわかりやすくなり、読み進めてもらいやすくなります。
ターゲットの興味・関心を引く
ファーストビューで注意を引いたら、訪問者が興味・関心を惹きつける情報を提示します。具体的には、ユーザーが抱える課題に焦点を当て、寄り添うメッセージを伝えるのが効果的です。製品やサービスで解決できる課題や、意外な事実などを伝える方法もあります。
エビデンスを示す
ユーザーが興味を持ってくれても、信頼性を裏付ける「エビデンス」がなければ読み進めてもらうことは難しいです。事例や数値、データ、実績などを用いてエビデンスを示すことで、訪問者に安心してアクションを起こしてもらうことができます。専門家の監修や導入事例の紹介に加え、「ランキングNo.1」「顧客満足度No.1」などの実績を示すことも大切です。
ユーザーからの信頼を得る
エビデンスと同様、効果的なランディングページを制作するためには、ユーザーの信頼を得るための要素も必須になります。受賞歴や認定証の掲載、メディア掲載実績なども掲載し、企業の信頼性や専門性をアピールしましょう。第三者の証明を加えることで、信頼性がさらに増します。また、ユーザーの不安を払拭するためには「よくある質問」などのコンテンツも効果的です。
クロージング
クロージングはランディングページの最下部の部分にあたり、訪問者に行動を促します。購買、登録、問い合わせなど、LPの目的に応じた明確なCTAを設置するのが一般的です。
この部分では、商品やサービスのメリットや、アクションの促進を明らかにして示す必要があります。また、CTAボタンの色や形状、コピーも工夫し、ユーザーが迷わず行動できるように導線を敷くことも大切です。
ランディングページ(LP)の構成に欠かせない要素について、下記関連記事でさらに詳しく解説しています。こちらも併せてご覧ください。
関連記事
ランディングページ(LP)の作り方7ステップ
ランディングページ(LP)を作るための具体的な方法を、7つのステップに分けて解説します。
1.目的を明確にする
まず、ランディングページを作成する際の目的を明確化しましょう。例えば、商品の購入、会員登録、資料請求の促進など、ユーザーに起こしてほしい具体的なアクションを明確にすることで、制作するべき内容やデザインの方向性が決まります。
2.ターゲット層を決める
次に、誰をターゲットにするのかを具体的に設定します。年齢、性別、ニーズ、解決したい課題など、アクションを起こしてくれるターゲットの属性を詳細に決めることが大切です。
ターゲットの詳細を明らかにすることで、最適な情報やデザイン、キャッチコピーを考えることができ、より効果的なアプローチが可能になります。
3.構成・アウトラインを作成する
目的とターゲットを明確にしたら、LPの大まかな構成やアウトラインを設計しましょう。ランディングページは縦長のレイアウトなので、上から下にスクロールする際に読みやすい構成であることが大切です。ファーストビューからクロージングまでの流れをイメージし、ユーザーがスムーズに情報を取得できるように意識しましょう。
4.コンテンツを制作する
作成したアウトラインに基づいて、ターゲットに響くコンテンツを作成しましょう。特にコピーライティングや画像の選定は、ユーザーがページを読み進めるかどうかをジャッジする決め手になるため、ユーザーが価値を感じられる内容を端的に伝えることが大切です。
ユーザーの注意を惹きつけるポイントは次章(効果的なランディングページ(LP)を作成するポイント)で詳しく解説しているので、参考にしてみてください。
5.デザインを決める
次に、ターゲットに適したデザインを考えましょう。年齢・性別・家族構成・ライフステージなど、ターゲット層によって最適なデザインは大きく異なります。またデザインによって視覚的な印象が大きく変わり、CV率にも強い影響を与えるため、細部までこだわることが大切です。ターゲットを意識した上で、シンプルで直感的なデザインを意識し、色やフォント選びも慎重に行いましょう。
6.コーディングを行う
デザインが決まったら、コーディングを通じて実際のLPを作成します。コーディングとは、プログラミング言語を活用して、Webサイトをネットで見られるようにする作業のことです。パソコンだけではなく、スマホやタブレットなど、各デバイスでの動作や表示の最適化も考慮し、ユーザーが快適にアクセスできるようにしましょう。
7.公開後に効果測定を行い改善する
ランディングページ(LP)公開後は、アクセス解析などを活用し、効果測定を行います。ユーザーの行動を分析し、必要に応じて改善を重ねていくことで、LPの効果を最大化できます。
効果的なランディングページ(LP)を作成するポイント
効果的なランディングページ(LP)を作成するには、8つのポイントを意識することが大切です。各ポイントについて解説します。
ファーストビューは目を引くデザインにする
ファーストビューは、訪問者の最初の印象を左右する重要な部分であるため、ユーザーの目を引くデザインを心がけましょう。視覚的なインパクトを持たせることで、ユーザーの興味を引き、ページをスクロールしてもらう可能性が高まります。
特にキャッチコピーやメイン画像にこだわり、簡潔でわかりやすいメッセージと魅力的なビジュアルを作成することが大切です。ターゲット層を意識した上で、ブランドやイメージに合ったデザインやフォントを選び、ユーザーの心を掴む演出を意識しましょう。
LPO対策を行う
LPO(ランディングページ最適化)とは、CVRの向上を図るため、LPのデザインや内容をユーザーのニーズに合わせて改善することです。具体的には、ユーザーの流入データや行動をもとに、ボタンの配置や文言の変更、セクションの再配置などを行い、改善を重ねていきます。
例えば、実際に効果の高いレイアウトや要素を特定し、ページの改善を効率よく進めることができる、A/Bテストの実施などが効果的です。LPOの実施を通して、より効率的なコンバージョン向上を目指しましょう。
関連記事
CTAやマイクロコピーを工夫する
CTA(コール・トゥ・アクション)ボタンやマイクロコピー(短文のコピー)は、ユーザーに具体的な行動を促すキーとなるため、とても重要です。ユーザーに対し、行動のメリットを具体的且つ端的に伝える工夫が必要になります。
さらに「今すぐ登録」「無料で試してみる」など、ボタン付近のマイクロコピーを工夫することで、信頼性や安心感を高め、クリック率を上げる効果が期待できます。ユーザーの行動を促せる一言があるかどうかで、コンバージョン率は大きく変わります。
関連記事
ユーザーにとってのベネフィットを伝える
ランディングページ(LP)全体を通じて、ユーザーが得られるベネフィットを強調しましょう。特にユーザーが「このサービスが自分にどんなメリットをもたらすのか」を瞬時に理解できるようにすることが大切です。
例えば、「時間を節約できる」「費用対効果が高い」など、ユーザー視点での価値を伝えることで、興味を引きやすくなります。商品やサービスの特徴などをアピールしがちになってしまいますが、それによってユーザーが得られる具体的な利益を簡潔に伝えましょう。
事例や顧客の声を掲載する
ユーザーの信頼を得るためには、実際の事例や顧客の声を載せるのが効果的です。具体的な数値や成功事例、第三者の意見となる顧客のコメントは、説得力を増す効果があります。ターゲット層に近い属性の事例を掲載すると、さらに親近感を持ってもらえるでしょう。
デザインを工夫する
ランディングページ(LP)のデザインは、シンプルかつ洗練されたものであることが望まれます。情報が多すぎて雑多な見た目になってしまうと、ユーザーは混乱してしまうため、「白を基調としたスペースを取り入れる」「強調する箇所を明確にする」など、視覚的にわかりやすくなるように工夫することが大切です。
特にフォントや配色、ボタンの配置など、ページ内の情報の流れがスムーズになるように意識することで、より効果的なランディングページを作成できます。
ストーリー性のある流れを意識する
訪問者の心理に寄り添い、ストーリー性を持たせた構成にすることで、CVRの向上が期待できます。既に商品やサービスに興味を持っているユーザーがページを訪れるため、ランディングページの構成は「結→起→承→転」が一般的です。具体的な流れは以下の通りです。
- 結:商品やサービスの強みや特徴、実際に利用した結果
- 起:ユーザーの心理に共感する内容、ユーザーが抱える課題の提示
- 承:商品・サービスを使用する効果、解決できること
- 転:意思決定
ユーザーが自然とページを読み進められるよう、わかりやすいストーリー展開を意識しましょう。
リンク先は1箇所だけにする
LPの最大の目的は、ユーザーに特定のアクションを起こしてもらうことです。そのため、リンク先を複数設置すると、ユーザーが迷ってしまい、結果的にコンバージョン率が低下する可能性があります。
そのため、CTAボタンのリンクは1箇所に絞ることが大切です。ゴールを明確にし、シンプルで迷わない設計にすることで、ユーザーの行動を効果的に導くことができ、CVR向上につながります。
【業界別】ランディングページ(LP)の参考事例12選
ランディングページ(LP)を効果的に運用している事例12選を紹介します。
【食品】ワタミの宅食

食品業界大手の「ワタミ」のランディングページは、LPの基本的なレイアウトに基づいており、構成のお手本として参考になります。
ターゲット層は40代から60代で、親近感を持ってもらえるように、画像のモデルやイラストでも同世代のキャラクターが起用されています。親しみやすさを重視したデザインで、フォントには明朝体が使われており、読みやすさと同時に品の良さが演出されているのも特徴です。
また、メインカラーには料理の見栄えを損ねない暖色系の色が採用されています。ターゲット層に合わせた雰囲気やデザインをページ上に効果的に反映した一例です。
参考:【公式】ワタミの宅食
【自動車】セブンマックス

カーリースの事業を展開する「セブンマックス」のランディングページは、シンプルなデザインが特徴です。白を基調に緑をメインカラーとすることで、安心感や安全性を強調でき、サービスに対する信頼感を高める効果があります。
見やすさやわかりやすさを重視して、複雑になりがちな契約内容も、最低限の説明に抑えている点も参考になります。問い合わせや公式サイトへの訪問を促す設計もされているため、効果的なコンバージョンを実現できるでしょう。
参考:【公式】セブンマックス-新車の軽自動車カーリース月々1万円以下?|ジョイカル
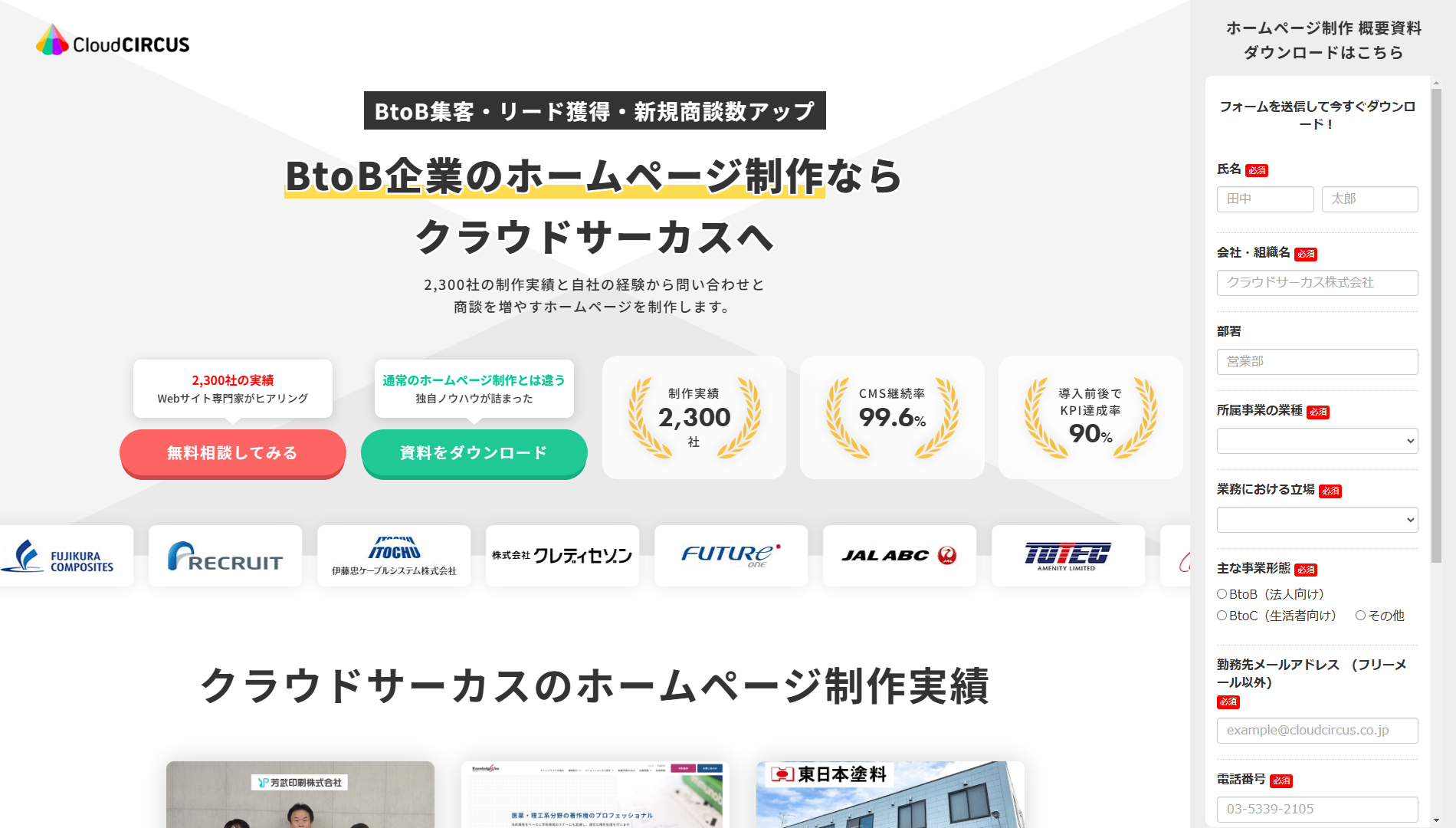
【BtoB】BlueMonkey

BtoB企業におけるデジタルマーケティングの包括的な支援を行うクラウドサーカス株式会社のランディングページは、白を基調としつつも、企業のテーマカラーを随所に散りばめたデザインが特徴です。
企業を相手にするBtoB企業にとって、信頼性や品格は重視されるポイントです。簡潔さを重視したシンプルなデザインは、誠実さを伝えられるため、企業に対する信頼度を高める効果があります。また、CTAやユーザーに注目してほしい箇所がわかりやすく示されているほか、画像やイラストが多用されており、視覚的な訴求という点でも参考になる一例です。
参考:BtoB企業特化のホームページ制作会社クラウドサーカス
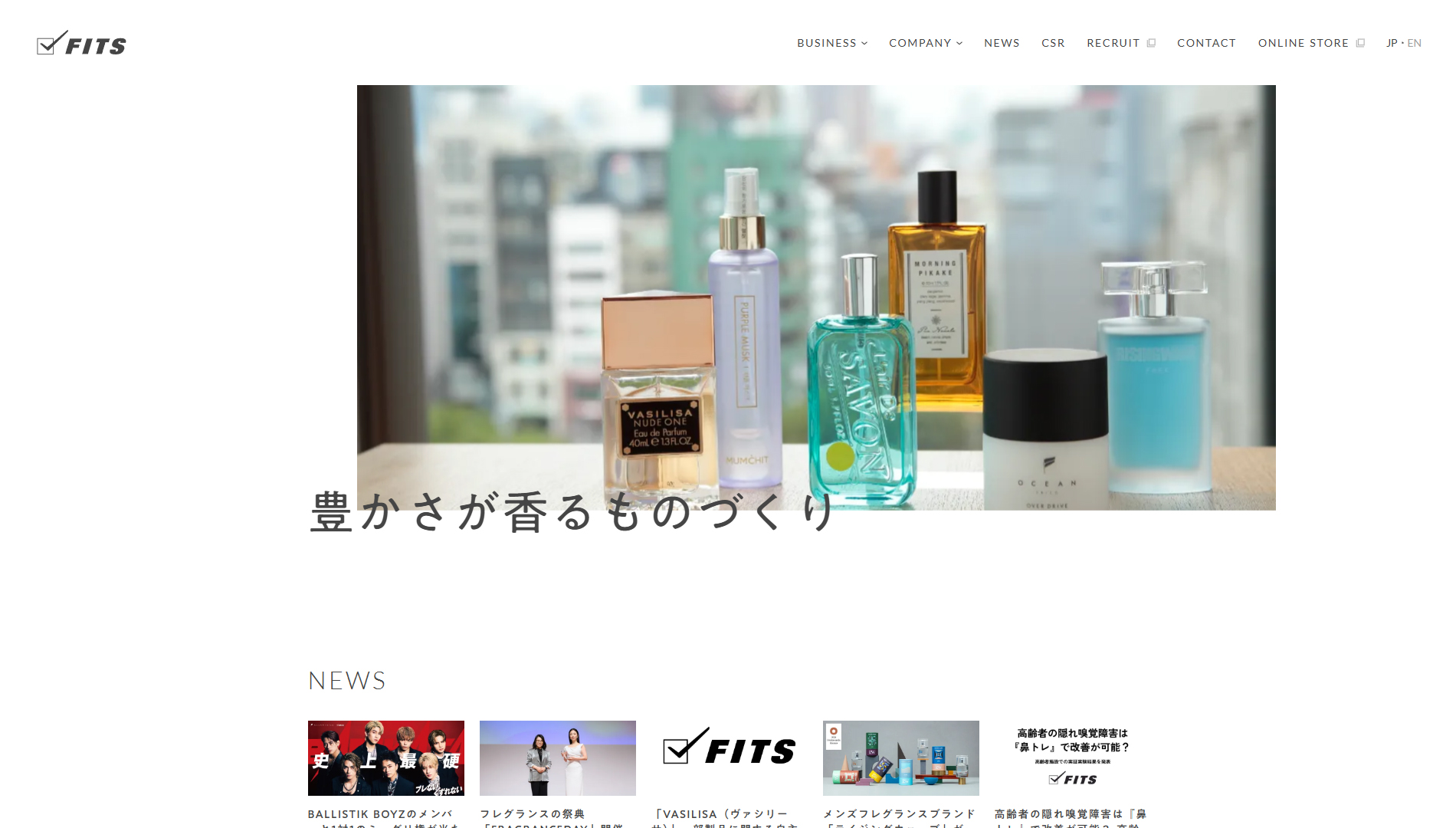
【インテリア・家電】株式会社フィッツコーポレーション

ホームフレグランスを提供する「株式会社フィッツコーポレーション」のランディングページは、白を基調とした清潔感のあるデザインで、ユーザーに洗練された印象を与える効果があります。
また、ホームフレグランスの利用シーンが紹介されており、具体的なイメージを持ちやすくなっているのも特徴です。製品の製法や利用者からの口コミを掲載することで、商品に対する信頼感を向上させ、安心して購入できるよう配慮されています。高品質なブランドイメージを効果的に伝えている一例です。
【健康】Propo(プロポ)プロテイン

ロート製薬が提供する「Propo(プロポ)プロテイン」のランディングページは、30代から40代のアクティブな女性をターゲットにしたデザインが特徴です。同世代の女性をモデルに起用し、商品と同じピンク色を基調とした優しい色合いで親しみやすさと温かみを演出しています。
また、信頼感を高めるために実際の利用者の声を掲載している点や、ユーザーの不安を解消するため、よくある質問とそれに対する回答が示されている点も参考になります。競合が多いプロテイン市場において、自然体で無理のない「理想のカラダづくり」を目指す女性に寄り添う、共感性の高いLPデザインの好例といえるでしょう。
【学校】京都造形芸術大学 通信教育部 芸術教養学科

京都造形芸術大学 通信教育部 芸術教養学科のランディングページは、パステルカラーを基調にした優しい配色で、明るく親しみやすい学校のイメージを演出しています。
会社員や主婦、シニア層を描いたイラストを用いることで、幅広いターゲット層に共感を呼びかけている点が特徴です。文字サイズや間隔も大きめに設定され、見やすさが強調されている点も参考になります。
さらに、卒業生の声や卒業生へのアンケート結果、授業教材のトライアルサイトなどを掲載することで、ユーザーの不安や疑問の解消につながっています。CTAボタンの配色や位置も工夫されており、コンバージョンへ促しやすくなっている点もポイントです。
【医療】郡山ファースト歯科矯正歯科

郡山ファースト歯科矯正歯科のランディングページは、インプラント治療に関心を持つユーザーの不安に寄り添うデザインが特徴です。
ファーストビューで患者の悩みに共感するコピーを掲載して注目を集め、医院の特徴や治療の安心感を丁寧に説明する構成になっています。イラストを効果的に活用し、専門的な情報も視覚的にわかりやすく伝えられているため、ユーザーがストレスフリーで読み進められる点も参考になります。
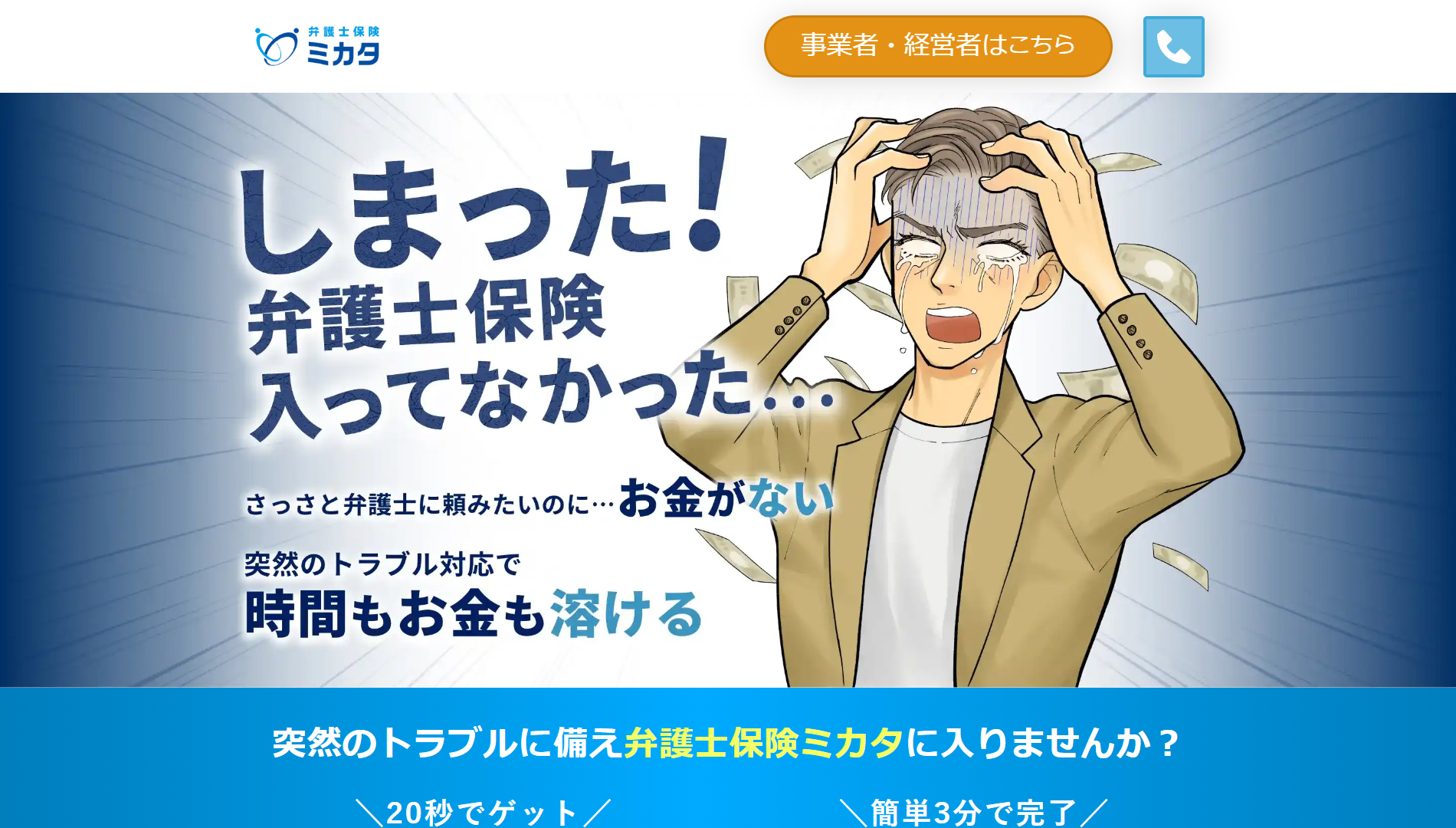
【保険】ミカタ少額短期保険株式会社

ミカタ少額短期保険株式会社のランディングページは、事業主向けにトラブル対応の保険サービス「事業者のミカタ」をわかりやすく紹介しています。ファーストビューでイラストを活用し、事業主が直面しやすいトラブルイメージを提示することで、ターゲットのニーズを引きつけ、関心を高める工夫がされています。
また、実績や実際の事例を漫画で解説するなど、わかりやすさやサービスの信頼性を強調し、安心感を提供している点も特徴です。ユーザーがアクションを起こしたい時にストレスなく行動を起こしてもらえるよう、CTAボタンがページの下部に固定されている点も優れています。
【不動産】株式会社ケイズ企画

株式会社ケイズ企画が提供する「novaリフォーム(ノヴァリフォーム)」のランディングページは、リフォームの各工程をイラストや写真で丁寧に解説するなど、視覚的にも理解しやすいデザインに仕上がっており、リフォームやリノベーションを検討するユーザーに信頼感と安心感を伝える構成となっています。
ページ内には社長自らの写真が掲載され、企業の誠実さや信頼感が強調されている点も特徴です。実際の事例や口コミが掲載され、信頼性を高めるとともに、ユーザーが安心して依頼できるような工夫がされています。
参考:novaリフォーム|岐阜市の壁紙・床の張替え&リノベーション
【IT】株式会社Mobility Technologies

株式会社Mobility Technologiesは、タクシーの代理配車サービス「GO BUSINESS《ゴービジネス》」を提供しています。同サービスのランディングページは、ファーストビューに「簡単操作でタクシーを代理配車」というキャッチコピーを配置し、訪問者の関心を瞬時に引きつける工夫がされています。
また、アプリの操作画面や利用シーンが視覚的に紹介されており、サービスの具体的な利用イメージがつかみやすいデザインになっているのも特徴です。CTAボタンもページ内に複数配置されており、ユーザーが問い合わせや申し込みを行いやすい導線が確保されている点も参考になります。
参考:GO BUSINESS《ゴービジネス》法人向けタクシー配車管理
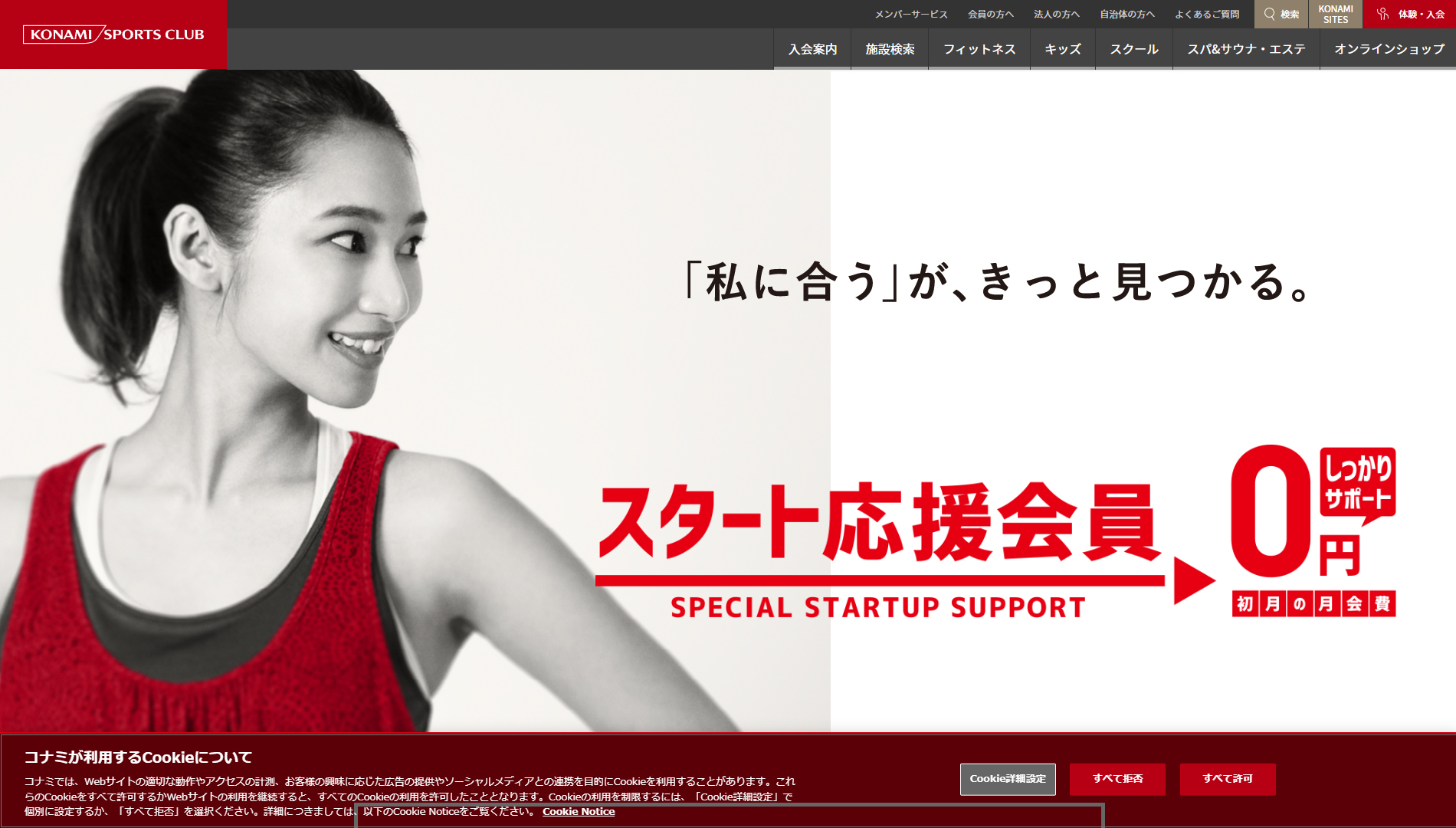
【スポーツ・ジム】コナミスポーツ株式会社

参考:スタート応援会員|料金プラン|コナミスポーツクラブ
コナミスポーツ株式会社のランディングページは、スポーツジムの会員獲得を目的としたシンプルかつ効果的なデザインが特徴です。ページの冒頭に「初月の会費0円」といった魅力的な内容を大きく表示し、訪問者の関心を引きます。
配色はスポーツクラブのテーマカラーである赤をベースにまとめており、爽やかで清潔感がありながら、同時に活力のあるイメージを与えています。短く要点を絞った内容でダイエットや健康に関心があるターゲットに共感を呼びかけ、興味を持ってもらうよう工夫されている一例です。
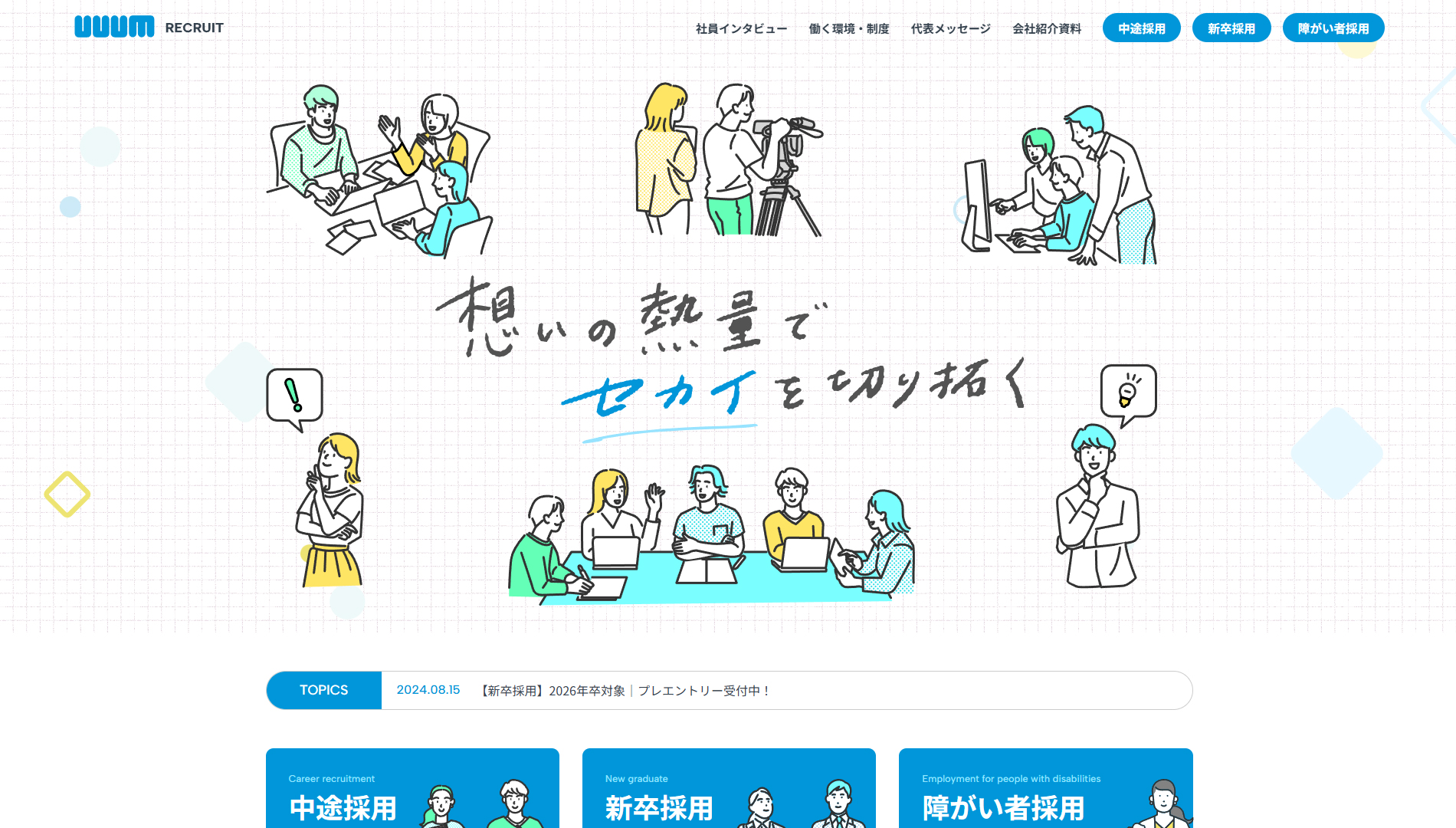
【求人】UUUM株式会社

UUUM株式会社のランディングページは、会社の業務内容や雰囲気を親しみやすく伝えるデザインが特徴です。白をベースに統一感のあるパステルカラーが使用されており、信頼性を演出しつつ、コンテンツ開発を行う同社のポップさが感じられるよう工夫されています。
豊富なイラストとシンプルな丸いデザインで統一されているほか、社員インタビューを掲載することで、求職者に社内の雰囲気をイメージしてもらいやすくなっているところもポイントです。LPの後半ではカテゴリー別に情報を整理し、ユーザーが必要な情報をすぐに見つけられるようになっています。会社のイメージを効果的に伝えるとともに、エントリーしたくなる魅力的なレイアウトが参考になる一例です。
参考:UUUM採用サイト
ランディングページ(LP)デザインのまとめサイト5選
ランディングページ(LP)のデザインに迷った際は、以下で紹介するデザインのまとめサイトを参考にするのがおすすめです。
LP ARCHIVE

「LP ARCHIVE」は、国内最大級のランディングページデザインギャラリーサイトで、PCとスマホ対応のデザインを合わせて5万点以上のLPが掲載されています。豊富な検索機能を活用すれば、カラーや業界、デザインの雰囲気など、希望に合った参考デザインを簡単に見つけることができます。
また、LPだけでなく自社サイトやホームページのデザインも集められており、幅広い検索オプションが提供されているため、デザイナーやディレクターがクライアントのイメージを具体化する際に非常に役立つサイトです。
参考:LP ARCHIVE
Web Design Clip [L]
![Web Design Clip [L]のサイト](/dcms_media/image/lp.webdesignclip_site.jpg)
「Web Design Clip」は、直感的に使いやすいランディングページのデザインがまとめられているサイトです。特にメインカラーとサブカラーを組み合わせてLPを検索できる機能が特徴です。この機能を活用すれば、ボタンや文字色に悩んでいる際に、カラーのバランスや調和を検討しやすくなります。
カテゴリーやカラーに加えて、表組みやロゴデザイン、かっこいいデザイン、フッター固定などの非常に具体的なタグで検索できるため、効率的にイメージに合ったLPを見つけやすいです。また、大手企業だけでなく珍しいLPも多く紹介されており、幅広いデザインを参考にできます。
参考:Web Design Clip [L] LP・ランディングページのクリップ集
イケてるランディングページデザインまとめ

「イケてるランディングページデザインまとめ」は、LP制作も手掛ける企業が運営するギャラリーサイトで、業種やカラー、イメージ別にランディングページを検索することができます。
カテゴリーは「オーガニック系」や「信頼・安心系」など、イメージごとに整理されており、直感的にイメージにぴったりのデザインを探しやすいのも特徴です。クライアントとのデザイン共有などにも活用できます。個性的なデザインや洗練された魅力的なデザインを参考にしたい方におすすめです。
LP advance

「LP advance」は、イメージカラーや特定の業界など、詳細な検索条件を設定してランディングページのイメージを探せるギャラリーサイトです。
カテゴリー、カラー、タイプ、メインビジュアルなど、複数の検索項目を組み合わせてLPを探せるため、目的に合ったデザインを見つけやすいのが特徴です。キャッチコピーでLPを探せる機能があるため、コピーライターの方も活用できます。目的のLPを効率よく探したい方におすすめです。
参考:LPデザインに参考になるランディングページ集|LP advance
RESPONSIVE WEB DESIGN JP

「RESPONSIVE WEB DESIGN JP」は、国内の優れたレスポンシブWebデザインに特化したギャラリーサイトです。ECサイトや採用ページなどの「サイトタイプ」や、使用されている「技術(Bootstrap、HTML5など)」からも検索できる独自の検索機能が特徴です。
パソコン、タブレット、スマホの3つのファーストビューを同時に表示し、デザインがどのデバイスでもどのように表示されるかを確認することが可能です。国内のレスポンシブデザインに焦点を当て、定期的に新しいサイトが更新されているため、最新のデザイン事例を手軽にチェックできます。
参考:Responsive Web Design JP | 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
まとめ
本記事では、ランディングページ(LP)の基礎知識や作り方をはじめ、各業界の参考となる12のLPデザインを紹介しました。
インターネットが普及した現代において、ランディングページ(LP)は、ユーザーの行動を引き出し、企業の成果を上げるために欠かせません。LPの構成やデザイン、コンテンツ制作の工夫を通じて、ユーザーが興味を持ち、行動を起こしやすいページを作りましょう。また、定期的にLPOなどを実施して改善を続け、成果を追求することも大切です。
弊社クラウドサーカスでは、CMS「BlueMonkey」を活用したホームページ制作から運用サポート、リード獲得支援まで、ワンストップでサービスを提供しています。LPの制作・運用はもちろん、LPO対策にもご利用いただけます。
また、拡張性のあるランディングページを制作するサービス「LPプラン」では、成果の出やすいテンプレートを活用しながら、魅力的なランディングページ制作をサポートします。短納期かつ低コストで構築できるうえ、ページ公開後の更新を自由に行うことも可能です。
LP改善やLPO実施、そのほかホームページやデジタルマーケティングに関して、ワンストップでサポートさせていただきますので、ご興味のある方は、ぜひ下記資料をご覧ください。
CMS BlueMonkeyとクラウドサーカスのホームページ制作の資料を見てみる

この記事を書いた人
クラウドサーカス株式会社 ウェブプロモーション事業部 部長
長谷川 潤
プロフィール
1979年生まれ 福島県出身。アパレル業界でキャリアをスタートし、ECサイトの立ち上げと運用を通じてWebマーケティングの世界へ。その後、デジタルマーケティング領域の専門性を深めるべく、スターティアラボ株式会社(現:クラウドサーカス株式会社)に入社。2009年以降、10年以上にわたりBtoB企業向けのWebサイト構築を手がけ、コンバージョン最大化を軸に多数のプロジェクトを支援。2023年からはウェブプロモーション事業部の責任者として、新規顧客獲得を目指すBtoB企業のマーケティング活動を牽引しています。